Affordance
Affordance refers to visual or functional cues that suggest how an element should be used, helping users interact with interfaces intuitively.

Affordance is a design principle describing how an object’s attributes suggest its function. In UX/UI, it helps users intuitively understand how to interact with an interface without needing explicit instructions.
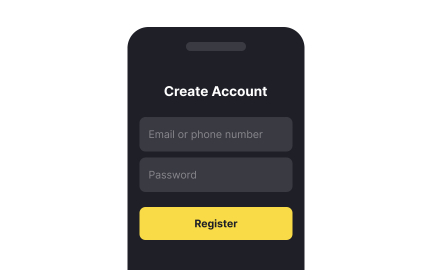
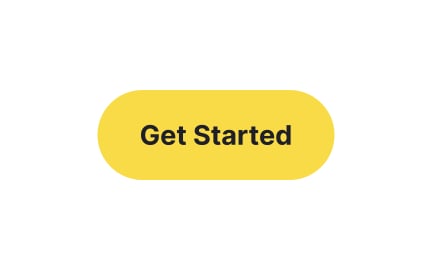
A button that looks clickable, a slider that appears draggable, or a text field that invites typing are all examples of affordances. These cues reduce cognitive load, allowing users to act quickly and confidently.
In product management, understanding affordance ensures that features are not only functional but also discoverable. A feature buried behind unclear controls can fail to deliver value, even if it is technically sound.
Affordances can be perceived (what the user thinks is possible) or actual (what is truly possible). Good design aligns both, so expectations match reality. Mismatched affordances can cause frustration, such as a decorative element that looks like a button but does nothing.
Digital products often use familiar metaphors, like a trash can icon for deletion, to create strong affordances based on user experience from other systems. These patterns become part of design systems to maintain consistency.
Mastering affordance means designing elements that clearly communicate their purpose, guiding users toward successful interactions without the need for extra explanation.
Learn more about this through Affordances Exercise within Common Design Concepts Lesson, which is a part of Design Terminology Course.
Key Takeaways
- Suggests how something should be used.
- Reduces cognitive load in UX/UI design.
- Requires alignment between perceived and actual use.
- Supports feature discoverability in product management.
- Often relies on familiar visual metaphors.
No, they can be tactile, auditory, or based on motion cues.
Yes, as user expectations and technologies evolve.
Not if the design makes the function obvious.
Recommended resources
Courses

UI Components I

UI Components II

HTML Foundations
Lessons

Intro to Search Functionality in UI

Intro to UI Sliders

Intro to UI Lists
Exercises
Projects

RetroPlum - Skeuomorphic Style Button Kit

Health App Design Sprint