Aspect Ratio
Aspect ratio is the proportional relationship between width and height in design, shaping how images and layouts appear across digital and print products.

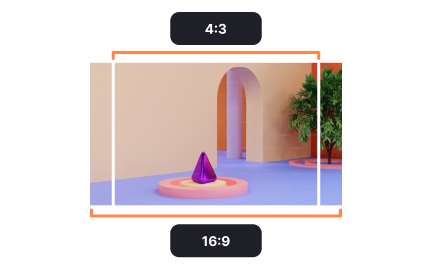
Aspect ratio defines the relationship between the width and height of an element, typically expressed as two numbers separated by a colon, such as 16:9 or 4:3. This proportion determines how visuals are framed, displayed, and interpreted across mediums. Whether designing a screen interface, a printed poster, or a product mockup, aspect ratio affects both functionality and aesthetics.
In UX/UI design, aspect ratio ensures consistency across devices. A video designed for a 16:9 widescreen format may look distorted on a mobile screen if not adapted correctly. Designers rely on responsive layouts that preserve proportions, preventing images from stretching or compressing. This attention to ratio supports clarity, usability, and accessibility across platforms.
Real-world examples highlight the importance of aspect ratio. Instagram initially limited uploads to a 1:1 square format, which shaped the platform’s distinct aesthetic. Over time, it introduced 4:5 and 16:9 options to match user demand for flexibility. Similarly, the film industry shifted from 4:3 television standards to widescreen 16:9, reshaping how audiences experienced visual storytelling.
Aspect ratio also plays a role in accessibility. Poorly handled ratios can result in cropped or distorted content, which confuses users and excludes those relying on assistive technology. By preserving consistent ratios, designers ensure that text overlays, captions, and key visual information remain intact.
Typography and layout choices can also reflect aspect ratio decisions. A poster may be designed for A-series paper sizes like A4 or A3, each with a fixed ratio. Consistency across formats maintains balance and ensures that branding elements remain recognizable whether displayed digitally or in print.
Developers often address aspect ratio with CSS properties like object-fit or responsive frameworks that adjust containers automatically. This technical layer works alongside design principles to ensure that ratios are preserved dynamically. By combining thoughtful design with precise development, teams deliver seamless experiences across screens.
Learn more about this from the Aspect ratio Exercise, within the Intro to Design Layouts Lesson, a part of the UX Design Foundations Course.
Key Takeaways
- Aspect ratio defines the width-to-height relationship of content.
- Preserves balance and prevents distortion across devices.
- Shapes platform identity, as seen with Instagram and widescreen video.
- Supports accessibility by protecting visual clarity and overlays.
- Requires coordination between design and development for responsiveness.
Aspect ratio matters because it determines how visuals scale across devices. A consistent ratio prevents stretching, cropping, or distortion, ensuring that content looks professional and clear. This reduces friction for users, who expect seamless transitions between desktop, mobile, and tablet interfaces.
Beyond usability, aspect ratio contributes to brand trust. A distorted logo or poorly cropped image signals carelessness, while consistent ratios convey attention to detail. Maintaining visual integrity across devices strengthens credibility and user satisfaction, which directly influences retention.
Finally, aspect ratio plays into accessibility. Clear ratios preserve captions, text overlays, and key visual elements, preventing miscommunication for users who rely on assistive technologies.
Product managers account for aspect ratios when defining requirements for media-heavy features. They ensure that videos, images, and layouts adapt across devices without breaking the user experience. This often includes prioritizing support for popular ratios like 16:9, 1:1, and 4:5.
They also balance technical constraints with user expectations. For example, introducing new ratios may require backend adjustments, content guidelines, and testing across multiple platforms. Managers align these efforts with strategic goals, such as supporting new marketing formats or enhancing engagement.
By considering aspect ratios early in planning, product managers avoid costly redesigns and reduce user frustration. This proactive approach makes the product more adaptable and resilient.
Yes, aspect ratio can shape how a brand is perceived. Instagram’s square format created a recognizable aesthetic that differentiated it from competitors. Cinematic 21:9 ratios evoke storytelling and drama, while standard 16:9 ratios feel practical and familiar. These visual cues influence how users emotionally connect with a platform or product.
Brands can also use consistent ratios to reinforce identity. For example, marketing campaigns may mandate a 4:5 vertical ratio to highlight mobile-first experiences. Keeping this consistent across assets helps users recognize brand material instantly.
Aspect ratio decisions combine technical needs with creative direction. When executed thoughtfully, they become part of the brand’s visual language, reinforcing consistency and trust across all touchpoints.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

Image Properties

Intro to Design Formats

Design Format Properties
Projects

Medical Management Dashboard-HealNow

TRADE.ly