Breadcrumbs
Breadcrumbs are navigational aids in digital interfaces that display a user’s location within a hierarchy, improving usability, and ease of navigation.

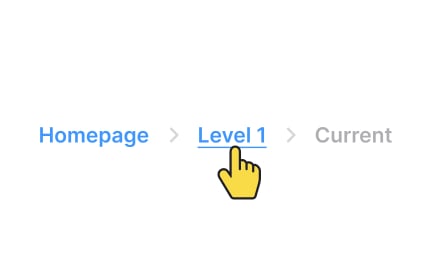
Breadcrumbs are a navigation pattern used in websites and applications to help users understand their current location within a product’s hierarchy. The term comes from the fairy tale idea of leaving a trail to find your way back, and in digital design, they serve the same purpose. By showing a clear path from the homepage to the current page, breadcrumbs reduce confusion and help users retrace their steps.
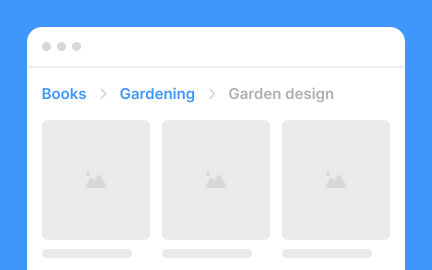
In UX/UI design, breadcrumbs enhance wayfinding by breaking down complex structures into manageable levels. For instance, an e-commerce website might display a path like Home > Men’s Clothing > Shirts > Casual Shirts. This helps users confirm where they are and easily jump back to broader categories without starting from scratch. Designers value breadcrumbs for reducing the cognitive load associated with deep navigation.
Real-world examples demonstrate their effectiveness. Amazon relies heavily on breadcrumbs to manage its vast product catalog, ensuring customers can always retrace their steps. Content-heavy platforms like Wikipedia also use breadcrumbs to provide context, guiding readers through layers of related topics. Without breadcrumbs, these large systems would feel overwhelming.
From a technical perspective, breadcrumbs improve search engine optimization (SEO). By clarifying hierarchy and linking back to higher-level pages, they provide search engines with better context about content relationships. This structure often results in richer search snippets, increasing visibility and click-through rates.
Accessibility is another key area. Breadcrumbs help screen reader users by providing orientation cues within complex websites. They must be coded properly with semantic HTML so assistive technologies can present the navigation in a clear and usable way. When done well, breadcrumbs make digital products more inclusive by supporting diverse navigation needs.
Designing breadcrumbs requires balance. Overly detailed trails can feel cluttered, while overly simple ones may not provide enough context. Designers must evaluate when breadcrumbs are necessary, often in systems with three or more levels of depth, and avoid adding them to flat or simple navigation structures where they provide little value.
Learn more about this in the Breadcrumbs Best Practices Lesson, a part of the UI Components II Course.
Key Takeaways
- Breadcrumbs provide a clear navigation trail for users.
- They reduce cognitive load in complex hierarchies.
- Valuable for both UX usability and SEO performance.
- Support accessibility when coded with semantic structure.
- Best suited for products with three or more content levels.
Breadcrumbs are most useful in products with deep or complex structures, such as e-commerce sites, knowledge bases, or content libraries. They help users stay oriented and move between categories without retracing steps through menus.
In simple apps or flat structures, breadcrumbs may be unnecessary. The decision depends on whether users need additional cues to navigate confidently. Designers often evaluate the complexity of the hierarchy before deciding.
Yes, breadcrumbs enhance SEO by clarifying the structure of a website. They provide internal linking back to higher-level pages, giving search engines context about relationships between content. Many search engines also display breadcrumb paths in search results, improving visibility.
For businesses, this translates into higher click-through rates and better navigation flow from search engines into the product. Breadcrumbs benefit both users and algorithms by making hierarchies explicit.
Breadcrumbs help all users, but they are particularly valuable for those relying on assistive technologies. Properly coded breadcrumbs provide orientation cues, allowing screen reader users to understand their location in the hierarchy.
To be inclusive, breadcrumbs must maintain strong contrast, use clear labels, and include proper semantic markup. Without these practices, they risk excluding users who depend on accessible navigation structures.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

Intro to UI Breadcrumbs

Breadcrumbs Best Practices

"You’re Here" Navigation System
Projects

Dashboard Design for Health Platform

Cats-in-Hats: Checkout Page