Mockup
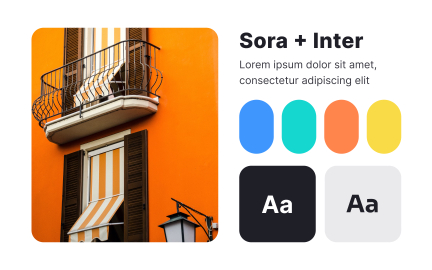
A mockup is a static visual representation of a product’s design, showing layout, color, typography, and branding to communicate look before development.

TL;DR
- Static visual representation of a design.
- Shows layout, color, and branding.
- Bridges wireframes and prototypes.
- Useful for reviews and stakeholder alignment.
Definition
A mockup is a high-fidelity, static design representation that illustrates a product’s layout, style, and branding elements, created to visualize appearance before development.
Detailed Overview
Mockups play a central role in the design process by bridging early conceptual wireframes and interactive prototypes. Unlike wireframes, which emphasize structure and functionality, mockups present a detailed visual representation of the final product. They showcase typography, color schemes, imagery, and branding, helping stakeholders imagine the intended look and feel.
A frequent question is how mockups differ from prototypes. Prototypes include interaction and functionality for testing flows, while mockups are static. Their role is to communicate visual direction and align teams before investing in coding or advanced testing. This makes them a cost-effective step in refining aesthetics.
Another query concerns tools. Designers often use Figma, Sketch, or Adobe XD to build mockups. These platforms allow precise visual expression and easy collaboration. Mockups can be exported into presentations or shared digitally for review, making them a flexible format for communication.
Teams often ask how mockups help stakeholders. Mockups create a tangible artifact for discussion. Instead of abstract descriptions, stakeholders can see how colors, typography, and layout interact. This helps identify potential issues early, such as readability problems or branding inconsistencies, before development begins.
Some ask whether mockups are still necessary in fast-moving product teams. While agile approaches often favor rapid prototyping, mockups remain valuable when stakeholders need visual reassurance or when branding is a critical component. They provide clarity that simple sketches cannot.
Finally, mockups support iteration. Designers can quickly create variations of a single screen to test different visual approaches. This flexibility helps teams explore options and converge on a consistent design language, improving efficiency downstream.
Learn more about this in the Mockups Exercise, taken from the UI Design Deliverables Lesson, a part of the UX Design Foundations Course.
Wireframes focus on structure and functionality without visuals. Mockups add style, color, and branding but remain static. Prototypes add interactivity to test flow and behavior.
Each step builds on the last, with mockups serving as the bridge between structure and function.
Designers use Figma, Sketch, or Adobe XD. These tools support precise visual expression, easy editing, and collaboration with stakeholders.
Their flexibility makes it simple to create multiple versions for review and feedback.
Mockups give stakeholders a clear visual artifact to review. They make abstract ideas concrete, reducing misunderstandings and aligning expectations about final visuals.
This clarity saves time by addressing visual concerns before coding starts.
Yes, though their role may be streamlined. Agile teams often prioritize working prototypes, but mockups still provide value when branding, typography, or aesthetics need validation.
They ensure that visual quality is not lost during rapid iterations.
Mockups are not functional, so they cannot test usability flows. They can, however, be used in preference testing, where stakeholders or users compare different visual styles.
This makes them useful for aligning on look and feel, even if they cannot validate interaction.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

UI Design Deliverables

Design Processes

Deliverables & Documentation in UX Writing
Exercises
Projects

Spark - Creative Cooking App

Button System for Mobile and Web Systems