Toggle Switch
Toggles are UI controls that allow users to switch between two states, most commonly on/off or enabled/disabled, often used for settings and preferences.

TL;DR
- Binary control with two states (on/off).
- Common in settings and preferences.
- Provides immediate visual feedback.
- Designed for quick, intuitive use.
Definition
A toggle switch is a UI element that allows users to switch between two opposite states, such as activating or deactivating a feature, in a single action.
Detailed Overview
Toggle switches are among the most recognizable UI components, inspired by physical switches. In digital design, they represent binary options where a user can choose between two mutually exclusive states. They are frequently used in settings pages, forms, and dashboards to enable or disable features instantly.
A common question is when to use a toggle instead of a checkbox. Toggles communicate immediacy: they imply that the system will respond right away to the change. Checkboxes, by contrast, are typically used for form submissions, where multiple options may be confirmed later. Using a toggle in contexts where changes are not instant can confuse users, so careful distinction is important.
Another frequent query relates to clarity. Toggle switches must make the active state visually clear, using labels, color, or animation to show whether a feature is on or off. Without clear indicators, users may misinterpret the current state, leading to errors. This is why many design systems recommend adding explicit text labels like “On” and “Off” alongside visual states.
Placement and consistency also matter. Toggles should be aligned consistently within a product so users quickly recognize their behavior. Poor placement or inconsistent styling reduces learnability and trust. Designers often standardize toggle behavior across the system to maintain clarity.
Accessibility is another major consideration. Toggles must meet contrast standards, support keyboard navigation, and be compatible with screen readers. Proper labeling ensures that users relying on assistive technologies can understand what the toggle controls and whether it is active. Without this, toggles risk excluding users from critical functionality.
Finally, toggles play a psychological role in design. They provide instant feedback and a sense of control, which builds confidence. Users often expect them in places where a feature needs to be quickly turned on or off. Well-designed toggles enhance both usability and satisfaction.
Learn more about this in the Toggle Switch Exercise, taken from the Common UI Component Definitions Lesson, a part of the UI Components I Course.
Toggles are best when changes happen immediately, like turning notifications on or off. Checkboxes are better when options are submitted later as part of a form.
Using toggles incorrectly can mislead users about when changes take effect.
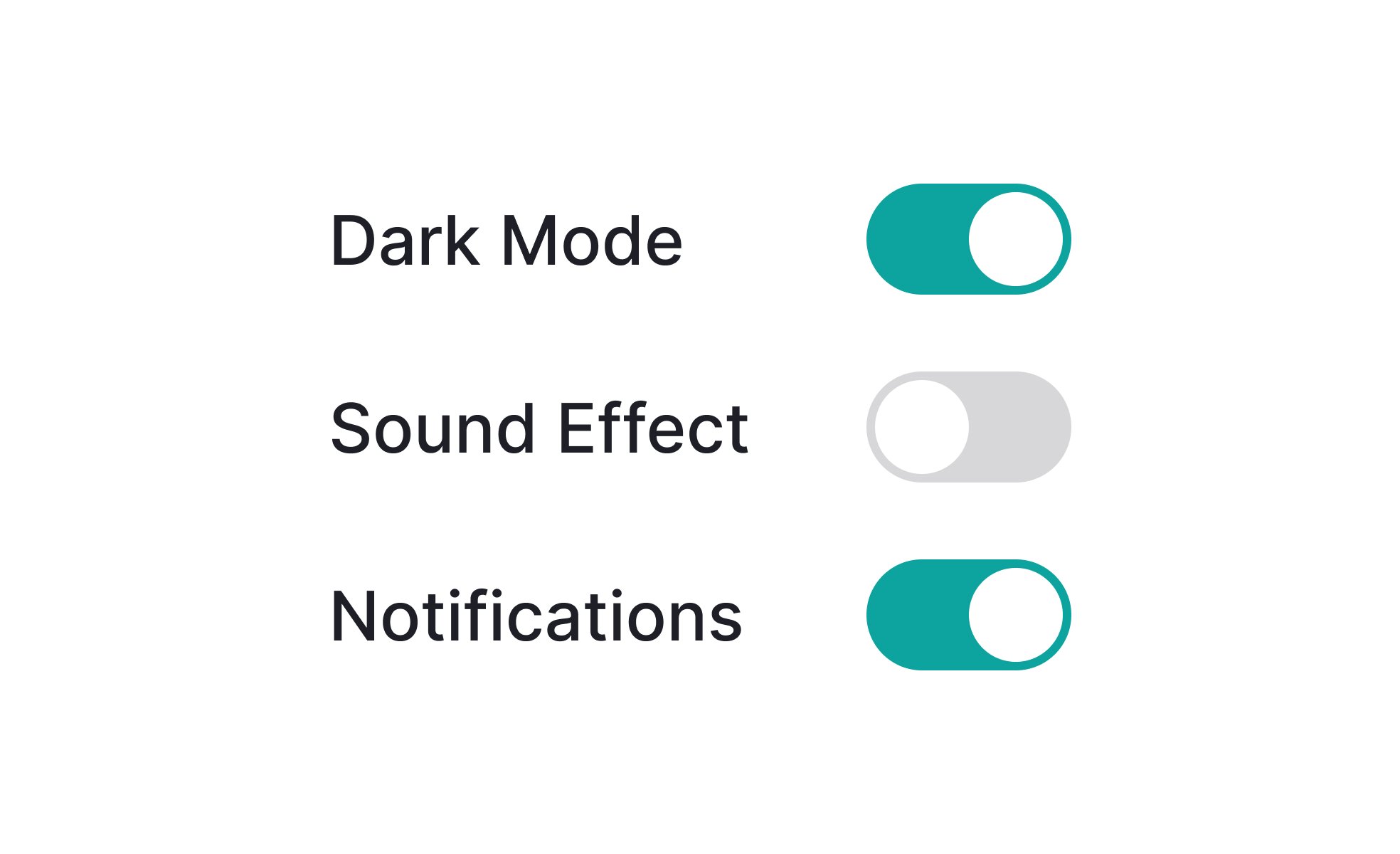
States should be visually distinct through color, position, and optional text labels. For example, green with the slider to the right can indicate “on,” while gray with the slider to the left shows “off.”
Clarity reduces mistakes and ensures users feel confident in their choices.
Misusing toggles for multi-option settings, unclear visual states, and a lack of labels are frequent issues. These mistakes confuse users and reduce usability.
Consistency in design patterns avoids these errors.
They must be keyboard operable, screen reader compatible, and paired with descriptive labels. High contrast between states improves visibility for users with impairments.
Following accessibility guidelines ensures inclusivity for all users.
Toggles provide immediate feedback, reinforcing that an action has taken place. This instant response creates a sense of control and builds trust in the interface.
Users rely on toggles to perform quick, decisive actions without extra steps.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

UI Component States

Intro to UI Selection Controls

Mobile Settings Design
Projects

Scholar – Pricing Page for SaaS Education Platform

Totara course creation process - Heuristic Analysis