Information Architecture (IA)
Information architecture is the practice of organizing and labeling content so users can easily find information and navigate through digital systems.

What is Information Architecture?
Users constantly ask where to find basic information on your website, even though you've organized everything logically. You've probably watched user testing sessions where people click randomly through your navigation because your "intuitive" structure doesn't match how they actually think about your content.
Most websites and digital products fail at information architecture because teams organize content around internal company structure rather than user mental models and task flows.
Information Architecture is the structural design of shared information environments, organizing, labeling, and interconnecting content in ways that help users find what they need, understand where they are, and accomplish their goals efficiently within digital products and websites.
Well-designed information architecture reduces support costs by 25-40%, improves conversion rates by up to 35%, and can decrease user task completion time by 50%. Poor IA forces users to work harder than necessary and often drives them to competitors.
Think about a well-organized library versus a chaotic bookstore. Both contain valuable information, but only one allows you to efficiently find what you need. Your digital product's information architecture determines which experience your users have.
Why Information Architecture Matters
Your website gets plenty of traffic, but users struggle to find key information, abandon forms halfway through, and frequently contact support for answers that exist somewhere on your site but aren't discoverable when needed.
The cost of poor information architecture is measurable. Companies like IBM found that poor IA was responsible for 60% of customer service tickets. Users get frustrated, leave without converting, and choose competitors with more intuitive experiences.
What effective information architecture delivers:
Faster user task completion because content is organized around user goals rather than company departments. Users spend less time hunting for information and more time engaging with your key messages or completing conversions.
When your IA matches how users think about your content, they can predict where to find information. This reduces cognitive load and makes your site feel intuitive instead of confusing.
Higher conversion rates through strategic content placement that guides users naturally through decision-making processes. Well-structured IA removes friction from purchase paths and reduces cognitive load during critical moments.
Improved SEO performance because search engines can better understand and index well-organized content. Clear hierarchies and logical linking structures help your content rank higher for relevant searches.
Reduced support costs because users can self-serve more effectively when information is findable and understandable. Teams report 30-50% reduction in basic support inquiries after IA improvements.
Scalable content management that accommodates growth without creating chaos. Good IA provides frameworks for adding new content without disrupting existing user flows.
Advanced Information Architecture Strategies
Once you've established solid IA foundations, explore sophisticated organizational approaches.
Adaptive Information Architecture: Design systems that personalize content organization based on user behavior, role, or experience level. Advanced users see streamlined navigation while beginners get more guided experiences.
Cross-Channel IA Consistency: Ensure information architecture works coherently across web, mobile, email, and other touchpoints. Users should find similar content in predictable places regardless of how they access your product.
Content Lifecycle Integration: Build IA that accommodates content creation, updating, archiving, and republishing workflows. Consider how content relationships change over time and design flexible organizational systems.
SEO-Aligned Architecture: Structure content hierarchies that support both user needs and search engine optimization goals, creating clear topic clusters and internal linking strategies that boost organic visibility.
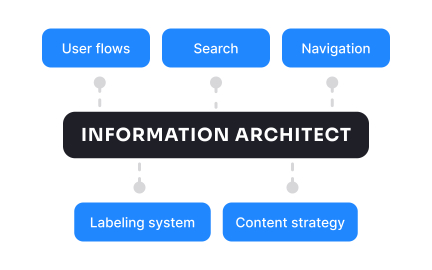
Information architecture (IA) is the practice of organizing, structuring, and labeling content in a way that makes it easy for users to find and understand. It involves creating a logical and intuitive structure for the information on a website or mobile application, making it easy for users to navigate and find the information they need. The process of Information Architecture includes:
- Conducting research: Understanding the needs and goals of the users, the purpose of the website or application and the types of content that will be included.
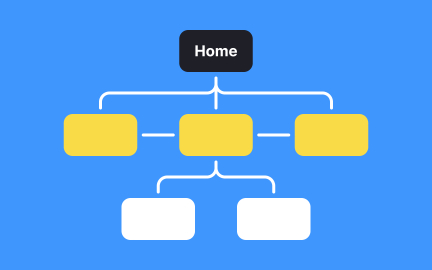
- Organizing the content: Structuring the content into categories and subcategories, creating a hierarchy and a clear organization of the information.
- Labeling the content: Naming the categories, subcategories and individual pieces of content in a way that is clear and consistent, using language that is familiar to the users.
- Creating navigation: Designing a navigation system that allows users to easily find and access the content, based on the structure and labeling.
- Testing and evaluating: Continuously testing and evaluating the IA to make sure it is effective and user-friendly, and making any necessary adjustments.
Information architecture is a crucial aspect of user experience design, as it helps to ensure that users can easily find and understand the information they need. A well-designed IA can make a website or app more usable, efficient and enjoyable for users, and can help to improve engagement and conversion rates.
The role of information architecture (IA) in UX design is to create a logical and intuitive structure for the information on a website or mobile application, making it easy for users to navigate and find the information they need.
IA helps to ensure that the design of a website or app is user-centered, and it focuses on the needs and goals of the users. IA is important for several reasons:
- It helps users understand the structure of the website or app: IA creates a clear hierarchy and organization of the information, making it easy for users to understand the relationship between different pages and sections of the website or app.
- It improves findability: IA creates a clear labeling and navigation system, making it easy for users to find the information they need.
- It supports usability: A well-designed IA can improve the usability of a website or app, making it more efficient and enjoyable for users.
- It helps with scalability: IA helps to ensure that a website or app can be easily scaled and expanded as the amount of content grows.
- It supports SEO: A clear IA can also help to improve the search engine optimization of a website, making it easier for users to find the site through search engines.
IA is a crucial aspect of UX design and it's often the first step in the design process, it helps to inform the design decisions and ensure that the final product is user-centered, findable, usable, scalable, and SEO-friendly.
Creating good information architecture (IA) involves several steps, including research, organization, labeling, navigation design, and testing. Here are some general guidelines for creating good IA:
- Conduct research: Understand the needs and goals of the users, the purpose of the website or application, and the types of content that will be included. This can be done through user research, such as interviews, surveys, and user testing.
- Organize the content: Structure the content into categories and subcategories, creating a hierarchy and a clear organization of the information. Use card sorting and tree testing to validate the organization and grouping of the content.
- Label the content: Naming the categories, subcategories, and individual pieces of content in a way that is clear and consistent, using language that is familiar to the users.
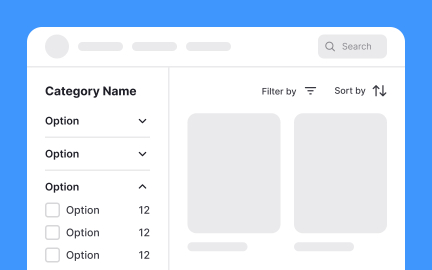
- Create navigation: Design a navigation system that allows users to easily find and access the content, based on the structure and labeling. Use techniques such as breadcrumb navigation, search and filtering options, and mega-menus.
- Test and evaluate: Continuously test and evaluate the IA to make sure it is effective and user-friendly, and make any necessary adjustments. Use techniques such as usability testing, A/B testing, and analytics to evaluate the effectiveness of the IA.
It's important to keep in mind that IA is an iterative process, and it's important to keep testing and evaluating the IA to make sure it meets the needs of the users and the goals of the project.
There are several ways to improve your skills in information architecture (IA):
- Study the principles: Learn the principles of IA, such as the concept of organization, labeling, and navigation. Understand the different methods and techniques used in IA, such as card sorting, tree testing and usability testing.
- Practice: The more you practice creating IA, the more comfortable and proficient you will become. Try experimenting with different IA techniques on small design projects or exercises.
- Look at examples: Study the work of other IA experts and designers. Look at how they organize and label content, and how they create navigation systems.
- Take a course: Online tutorials, classes, or workshops can be a great way to learn about IA, as well as other principles of design and user experience.
- Get feedback: Show your work to other designers or stakeholders and ask for feedback on how to improve your IA skills.
- Stay updated: Keep up with the latest trends and best practices in IA by reading articles, blogs, and books on the subject, and by following IA experts on social media.
By studying the principles, practicing, looking at examples, taking a course, getting feedback and staying updated, you can improve your skills in information architecture and become a more effective and efficient designer.
Recommended resources
Courses

UI Components II

Information Architecture

Common Design Patterns
Lessons

What is UX Design?

Intro to Information Architecture

Common UI Component Definitions II
Exercises
Projects

Settings Page for Travel and Destination App

FOURm - Landing Page for High-Conversion Fitness Startup