
Many people who are actively searching for a job, or trying to get promoted, are aware of the skills they need to have in order to fulfill the company’s requirements for a position they are applying to. On the other hand, companies view the skills of an individual worker as assets they are gaining. Both workers and companies are taking advantage of skill mapping to fulfill their goals.
Modern skill assessment goes beyond simple checklists. It requires platforms that can quickly diagnose strengths, pinpoint gaps, and guide targeted improvement. Among others, Uxcel and Figma are the apps that can be used for making skill graphs.
However, they are very different in nature. Figma allows you to design and make your own skill map (or use the template someone else already created), while Uxcel provides a skill assessment test and generates a skill map automatically upon its completion.
In this guide, we will compare Figma and Uxcel with a focus on skill mapping and show you how to make the most out of both apps.
What is Skill Mapping and How to Make the Most Out of it?

For many people, visuals are more impactful than words, and a better medium of communication. The eye can perceive and memorize things better than the ear, especially in our busy everyday lives, where we are bombarded with information constantly. Graphics can also make things simpler, and elegantly represent something. Instead of writing a wall of text, nobody will read it. Describe the issue with graphics, if possible.
The need for skill mapping comes from these principles, and it is an answer to a typical problem of the modern digital world. Skill maps are applicable to many industries and situations. You can represent copywriting, designing, marketing, human resources, and many other skills on a typical skill graph. However, since the focus of this article is the comparison between Uxcel and Figma, we will focus on UX design skills.
UX designer skills are ideal for this type of visualization. The skills (and skill gaps) can be translated into a skill graph to highlight the areas where a designer excels and areas that need development.
To create an effective skill map, you need to identify the key skills to track. The core skills of UX designers are:
- Research
- Content Strategy
- Leadership
- Product Thinking
- Visual Design
- Interaction Design
Apart from these six skills, there are lots of other skills you might want to include in your UX design skill graph. For example, you could include Wireframes Prototyping, Content Design, Service Design, Information Architecture, and many others.
However, the trick is to keep it simple. With each new skill the representation and measurement become more and more complex These six skills are the core skills of UX design, and every other skill you come up with can be represented with one of these.
On the other hand, it is up to you to decide the path you want to go to, especially if you consider Figma as a tool you’ll use to create or customize your UX skill map.
If you are interested in other resources than Figma, take a look at this resource on how to map design skills with Miro.
In the next section of the guide, we will show you how to map your skills with Figma.
How to Map Your Skills with Figma
Figma is a versatile platform you can use to create, share, and test designs for many digital products, from websites and mobile apps to workflows and for example skill maps. Creating and testing UX and UI designs made it very popular, and the most creative users can always find a new way to put the app to work.
There are several great skill map templates made in Figma ready for download, and we will link the best examples in the next chapter of the guide, but if you want to try Figma yourself, and attempt making your own, customized skill map, these are the steps you should make:
- Adjust Your Workspace
- Create the Base Spider or Radar Chart
- Add Skill Labels
- Create the Skill Plot
- Make it Interactive
- Finish up and Export
Adjust Your Workspace
First, you need to create a new Figma file and set a frame (press “F” for the shortcut). Standard desktop view sized 1920x1080 pixels will do the trick. After that, you should enable grid layout, by clicking on the right sidebar and then “Layout grid”, using 8px spacing for precision.
Create the Base Spider or Radar Chart
Start by drawing a circle using the Ellipse tool. You can click “O” for the shortcut if you can’t find it in the menu. Create six radiating lines for the core skills we previously talked about using the Line tool (shortcut: L). You can use any number of lines, with each representing a different skill, but again, we recommend using six, one for each core UX skill.
If you use six skills, space them equally at 60° angles. If you use more or less, divide 360° with the number of lines you drew for equal spacing. Use guides or press the Shift button to maintain straight lines.
After that, use concentric circles for skill levels. Use a 0-100% scale or 1-10 rating, and make the circles progressively lighter in opacity, so you will be able to easily see the values when the map is completed.
Add Skill Labels
In this step, you need to use the text tool first (shortcut: T) to add skill names, and then position the labels at the end of each line. Choose the font you like, and we recommend going with at least 14-16px size for readability and medium weight.
Create the Skill Plot
Here you need to create a polygon using the Pen tool (shortcut: P), and then click on each point where your skill level intersects with the lines. Finish up by closing the shape by connecting back to the first point.
If you want to style the polygon, we recommend using a semi-transparent color for the fill (for example #2D9CDB at 40% opacity), a solid color for the stroke (for example #2D9CDB), and setting the stroke weight at 2px.
Make it Interactive
This step is completely optional, your map will be finished even without it, but this step will help you to make your skill map more appealing. First, create components for skill points (dots where lines intersect circles), labels, and rating numbers. Use auto-layout (Shift+A) to keep elements aligned and add hover states using variants in the right panel.
Finish up and Export
There are several things you should check before exporting your creation. The most important thing is checking if the layers are organized and named properly. If you are creating a map for your team members, include the color palette of your company for consistent branding. Create a main component to reuse the template and add a legend explaining the rating scale.
After you are done, select the entire frame, and then use the Export panel (Ctrl/Cmd + Shift + E), choose PNG or SVG format, set 2x scale for better resolution, and just click on export. Select the folder in which you want the skill map to be located and you finished the process successfully.
Best Figma Skill Map Templates to Download
Figma is a tool often used for creating skill and mind maps, so we found lots of templates available. Most of the time, they weren’t applicable to UX design, but we found several great examples that UX designers can use.
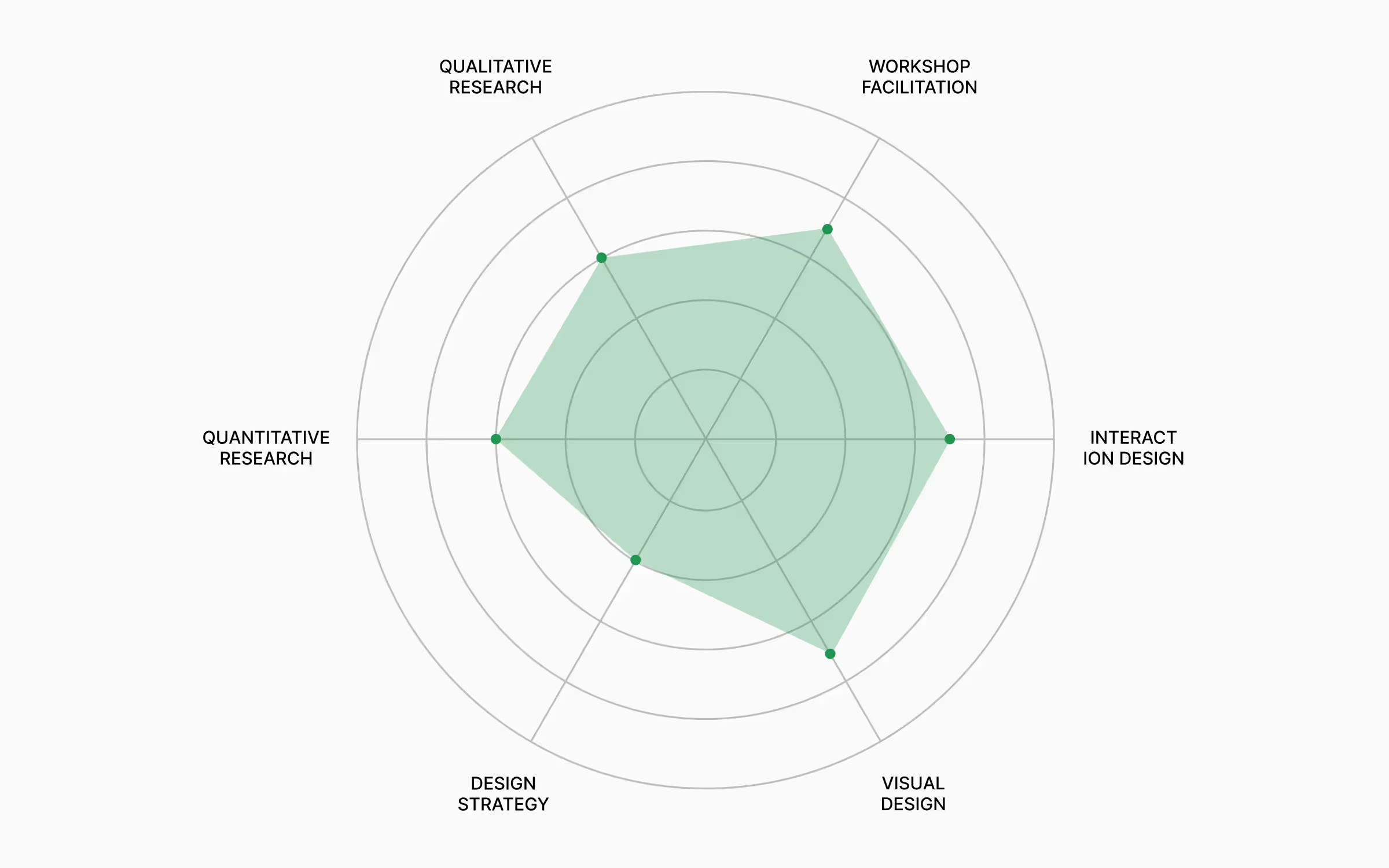
The first template is clean and simple, and has six UX design skills represented:

As we can see, the creator chose to represent slightly different skills compared to our recommendation, but you can easily edit the names of these skills, and use the rest of the template as is. The skills chosen by the creator are:
- Interaction Design
- Visual Design
- Design Strategy
- Quantitative Research
- Qualitative Research
- Workshop Facilitation
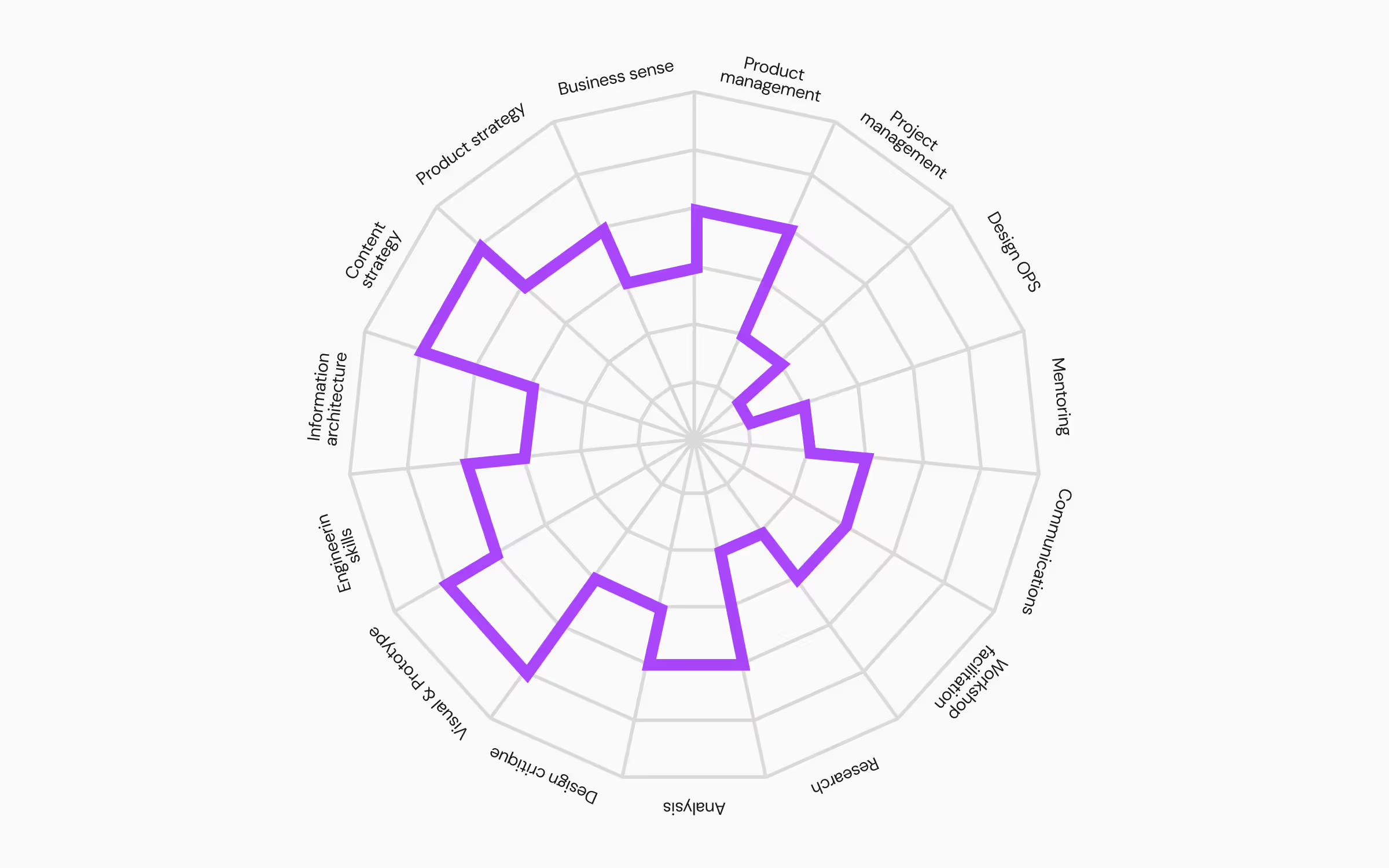
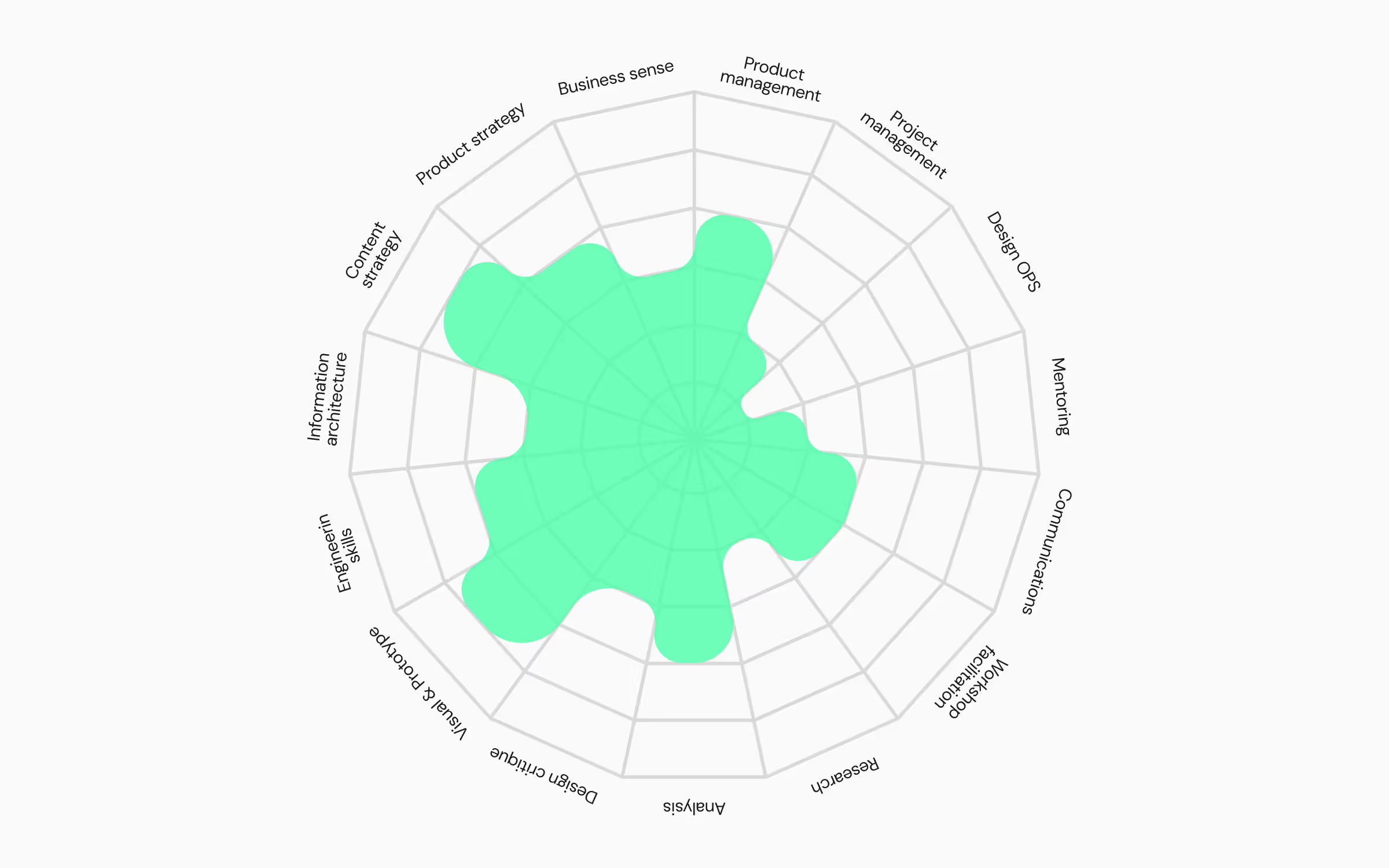
The second template has 15 skills on it, which we think is too much. It is very hard to follow and edit all those skills, but for detailed designers, this might be a good option.
The creator left several options for representations, such as the one with heavy borderlines, but no fill-in color:

The option with sharp borders and fill-in color:

The option with rounded borders and fill-in color:

And the option with sharp borders and fill-out color:

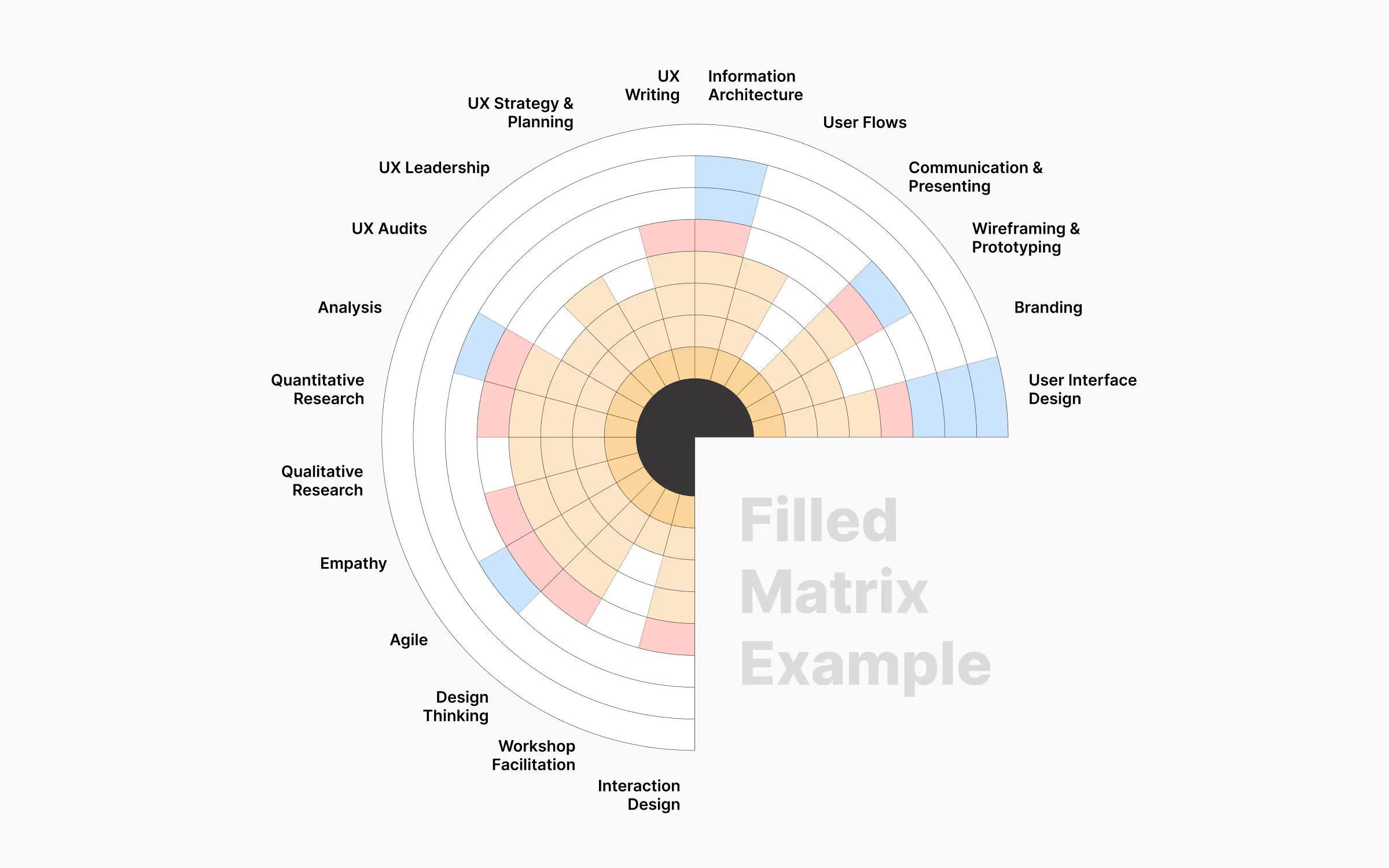
We found another template with a staggering 23 skills. That’s definitely too much, and we can’t recommend it. However, we will share it because it is presenting skill levels in a nice way:

Those are the three best templates we found for UX designers on Figma. You can use all three, and edit it to your liking, which will be easier than creating your design from scratch. Out of the three, the first template is definitely the most usable one, and the only one we would recommend.
However, in the next section of the article, we show you how to use Uxcel for skill mapping, and why that option is clearly superior compared to Figma.
Uxcel Automatic Skill Mapping – The Easiest Way to Map Your Skills
As we saw, you can create your own UX design skill map as a template, in an old-fashion way.
Figma is a powerful tool, that can create almost anything you need for UX and UI design. Skilled designers can now build complex, visually stunning skill maps that reflect their expertise.
However, the appeal of manual skill mapping quickly fades. What begins as an enthusiastic professional journey rapidly becomes a tedious administrative burden. Constant updates after each course, test, or assessment drain creative energy. The initial excitement of tracking progress gives way to frustration, consuming precious time that could be invested in actual skill growth. The manual process becomes a barrier rather than a tool for professional development, creating friction where there should be momentum.
Luckily, the evolution from static to dynamic and automatic is already here. Uxcel leads this transformation, offering designers a new approach to professional development tracking. Here is the best option for UX designers currently:

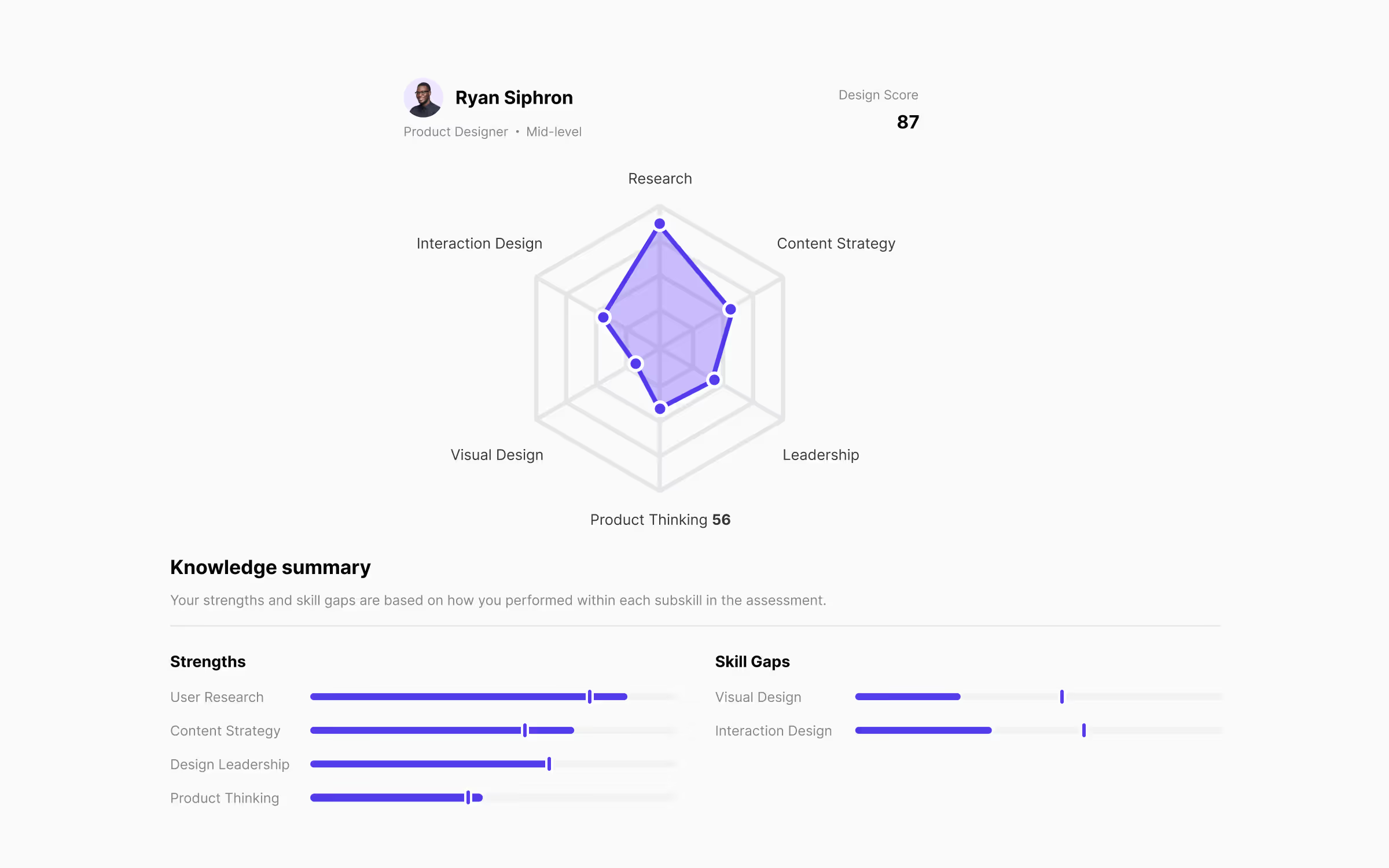
Among many other benefits, Skill Graph is the best feature of the Uxcel platform. As a UX designer, you can use it to map your entire skillset in less than half an hour! You don’t need to design the graph, you don’t need to edit anything, just finish the the Uxcel Pulse, which is the test used to accurately measure your skills, and you will immediately see them presented on the graph upon completion!
You can also compare your skills with other designers. As we see in the example above, Ryan’s User Research score is 15% better than the benchmark. However, they still need to work on Product Thinking and Visual Design skills.
As an all-in-one platform, Uxcel will provide learning materials specifically crafted for leveling up the skills you need. With a gamified approach, you won’t lose time to map and edit your skills and get targeted learning materials that also don’t take months to chew, which will ultimately lead to learning new skills fast, which will be shown on the Skill Graph automatically.
In the example above, we can see that Uxcel Skill Graph presents the score in six fields:
- Interaction Design
- User Research
- Content Strategy
- Design Leadership
- Product Thinking
- Visual Design
We showed you Figma templates earlier, where two of them had many more skills on the map than Uxcel Skill Graph. Because of that, you might think that representing more skills on the graph is desirable, but that’s not true. The founders of Uxcel are UX designers with rich corporate experience. When the foundations of Uxcel were laid out, one of the key factors was their desire to solve all the problems they encountered as UX designers working in a corporate environment.
Uxcel Skill Graph is a testament to their expertise since it can be used both for individual and team assessment. If more skills were represented on the graph, it would be more difficult to read and pinpoint the skill gaps that should be filled. Also, managers who are trying to test the knowledge of their designers will have more difficulties reading the graph flooded with skills.
We already mentioned the straightforward process (Uxcel Pulse) that the platform uses for skill assessment. Uxcel Pulse systematically evaluates six fundamental UX design skills through carefully distributed questions. Using an intelligent algorithmic approach, questions are randomly selected from an expansive pool while maintaining consistent test difficulty and length.
Each assessment produces a 0-100 score across all skills. More importantly, the platform transforms your assessment mistakes into personalized learning recommendations, which allows you to level up quickly.
Most importantly, you will be able to see how much each assessment and learning material affected your skills. Every past score will be visible, and you can reconstruct your journey on the path of unlocking your full potential as a designer.

While Uxcel offers valuable tools for individual designers, Uxcel Teams transforms team management for executives and managers, providing the best tools for skill tracking, development, and strategic resource allocation.
Traditional skill mapping methods like Figma consume endless managerial hours: creating individual designer maps, constant updates, learning material delegation, and progress tracking.
In today's industry, you don’t have that much time to waste. It is crucial to understand your team's capabilities so you can further develop it and use your design team to fuel the growth of the company. But, without precise skill insights, your design team risks falling behind, and that’s where Uxcel Teams shines.
The platform will evaluate all skills of all your designers, give you recommendations for learning materials, allow you to follow their progress instantly, and all that within only one admin, on one app!
Here is how it looks:

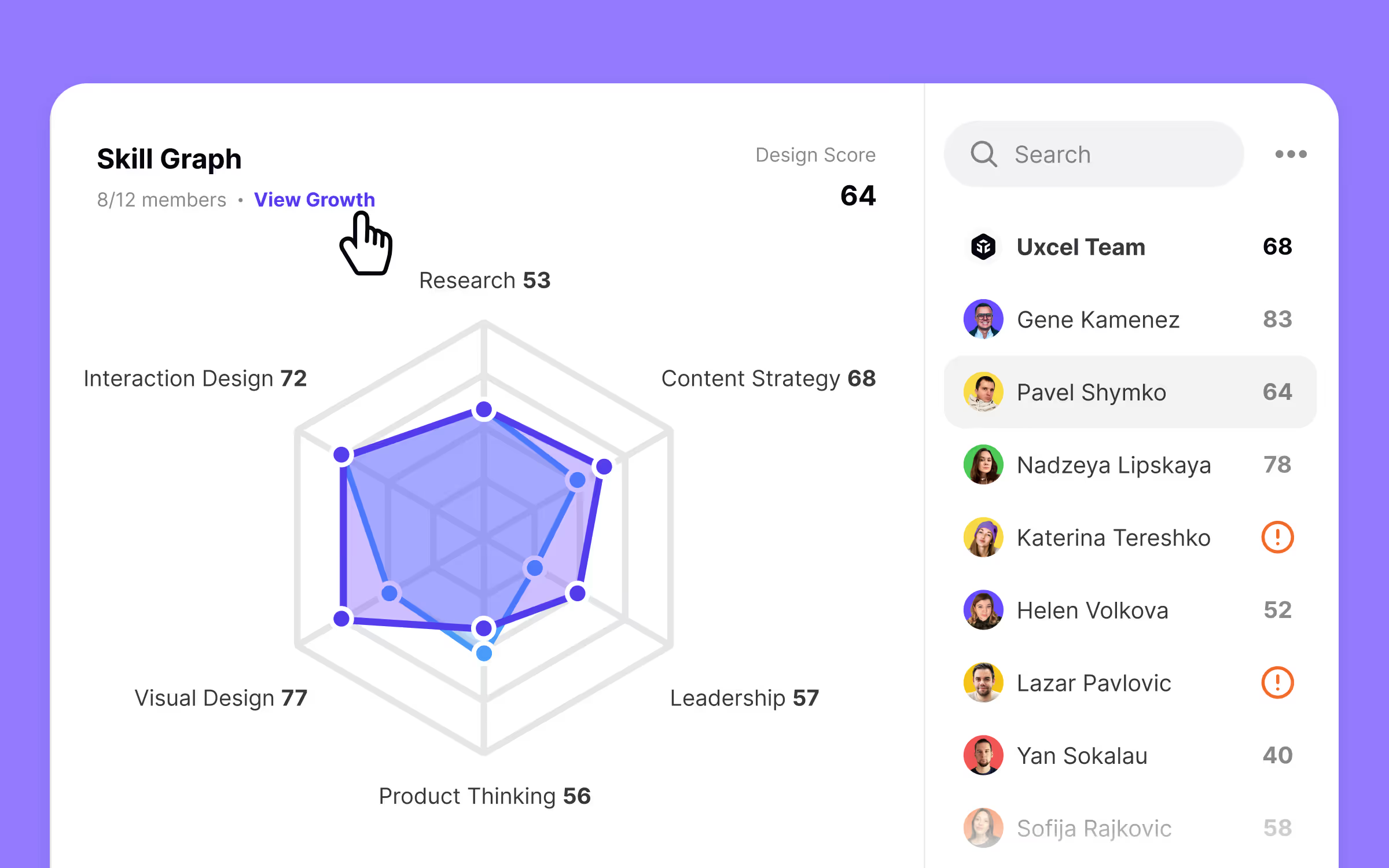
The dashboard provides a full team overview, with each designer's profile accessible through a simple click. Detailed skill graphs reveal individual metrics, which will allow you to compare the skills of your team members.
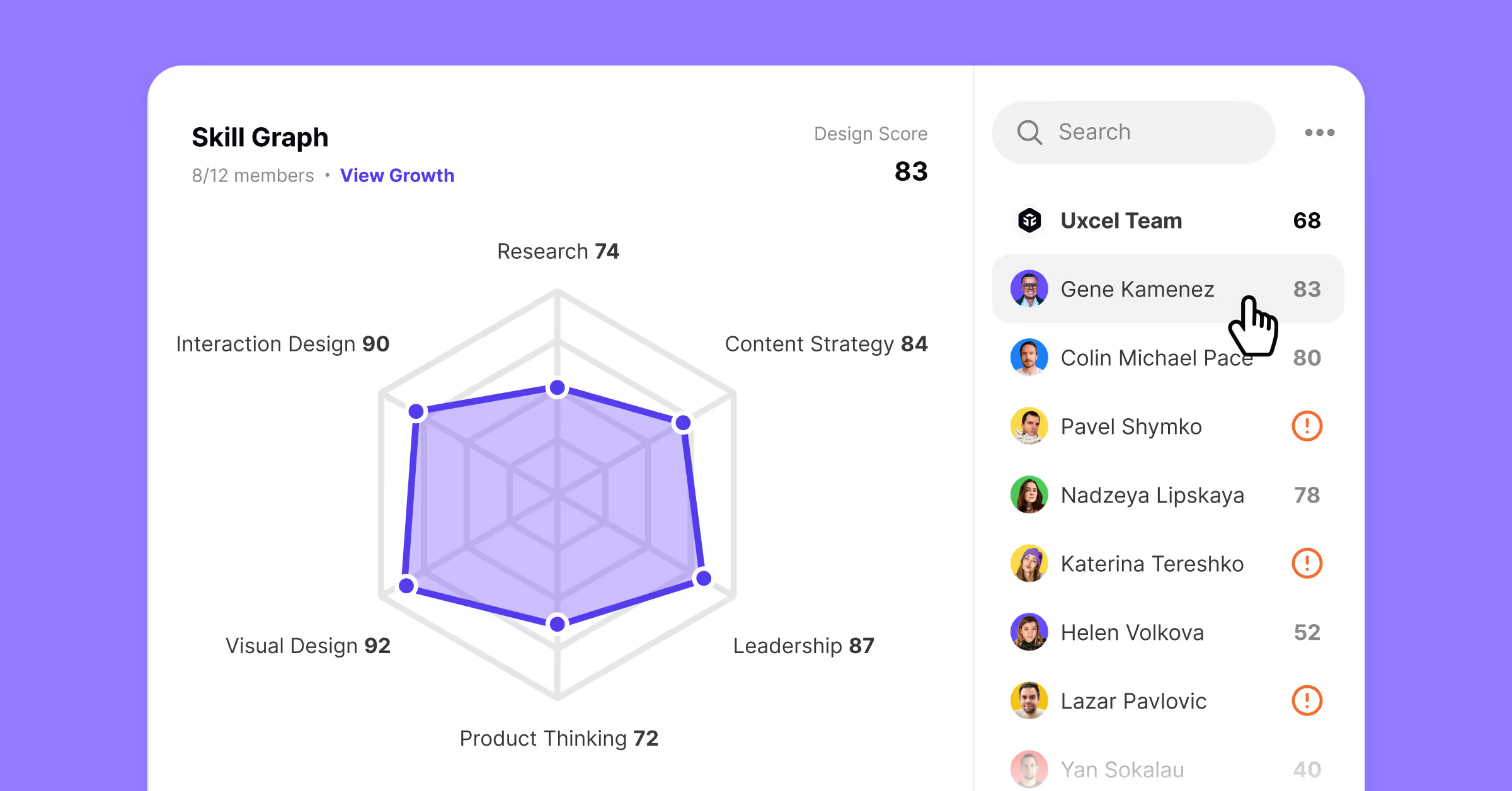
Gene’s graph reveals strengths in Visual Design and Interaction Design, with opportunities for growth in Product Thinking and Research. Such a profile indicates a talented professional with the potential to reach industry-leading status. By using Uxcel Pulse assessment insights, managers can delegate precisely targeted learning materials to individual designers and further accelerate their professional development.
Each designer's profile highlights their top skills. You can use that knowledge when handling work for them, by choosing the designers who are strong in the skills needed for executing the task.
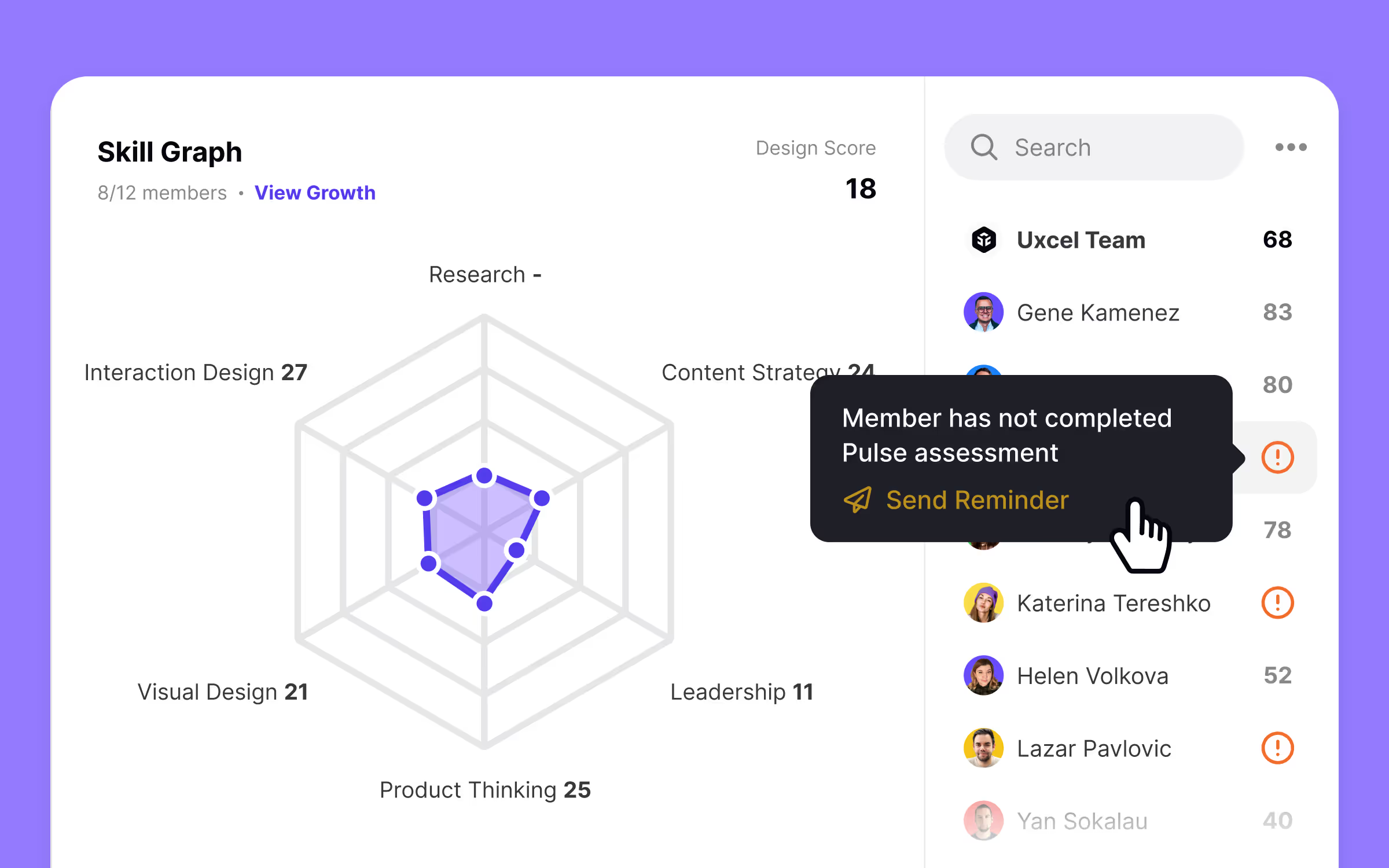
However, if you see red exclamation marks next to their names, that indicates an incomplete Uxcel Pulse assessment. You can send them a notice by simply clicking on that symbol. It is crucial that all your team members complete the Uxcel Pulse assessment, so you can evaluate their individual and team skills.

Uxcel vs Figma Comparison Table
Uxcel vs Figma Skill Mapping Verdict

Figma is one of the most popular tools for UX and UI designers for a good reason. It is versatile, it can be used for many different things, including skill map creation. However, if we focus solely on skill mapping, it definitely falls short compared to Uxcel.
First of all, it is time-consuming to create a great skill graph in Figma. Even if you are a great designer with expert knowledge in Figma, you can spend your working time better than creating skill maps from scratch. There are some templates ready to use in Figma, but they are still subpar compared to the Uxcel Skill Graph.
If you choose that option, you will have to update your skill map manually after each task you complete, which will take a toll on you after a while, and you will stop doing it. If that happens, your skill map will become outdated, and you won’t be able to use it.
Uxcel Skill Graph is made by UX designers for UX designers, but also managers and executives in companies. It can be used for measuring individual knowledge and growth, but also rating your team skills. You can easily see skill gaps on Uxcel Skill Graph, and Uxcel will provide learning materials specifically targeted at filling those gaps.
If you are an individual designer, Uxcel is a great option. It will save you energy and time, and you will always know what to do next to further improve your skills. If you are a manager or a design lead, Uxcel Teams is a complete no-brainer for you. It is hands-down the best option available for rating and tracking your design team's skills and progress. Schedule a personalized tour with our specialists to show you how Uxcel can help you upskill and develop your teams in design.




