
Designers are always looking for ways to streamline their workflow and create designs faster and more efficiently. Figma, a popular web-based design tool, has gained traction in recent years as a powerful and collaborative tool for designers. However, even with all of its built-in features, there are times when a designer needs to go beyond the basics to truly optimize their workflow. Figma plugins offer a solution to this need for designers to optimize their workflow beyond the built-in features of the tool. With the right plugins, a designer can save time, automate repetitive tasks, and add new functionality to Figma. In this article, we'll explore 15 Figma plugins that can help you boost your design workflow and take your designs to the next level.
- Aspect Ratio
- AEUX
- Stark
- Figma GPT
- Unsplash
- Pixel Perfect
- Random Name Generator
- Tinify
- Scale
- SPELLL
- Typescales
- Dark Mode Magic
- Map Maker
- Better Font Picker
- Glow
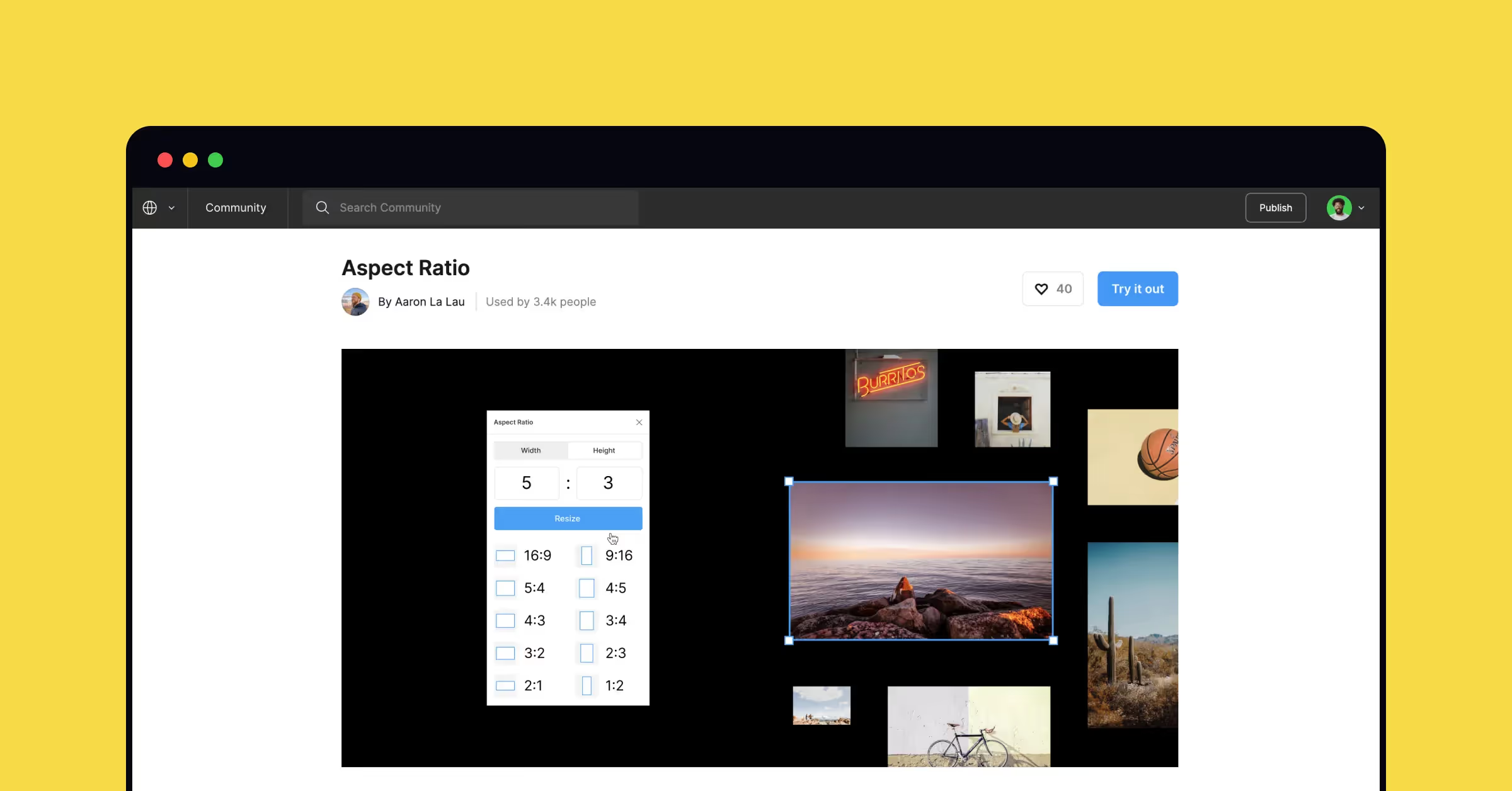
1. Aspect Ratio

Aspect Ratio is a useful Figma plugin that helps designers maintain the correct proportions when resizing layers. It comes in handy when designing interfaces for different devices, where maintaining the correct aspect ratio is critical for ensuring a consistent user experience. By using the Aspect Ratio plugin, designers can set a specific aspect ratio and quickly resize a layer or group of layers to that ratio.
The plugin is easy to use, and designers can choose from a variety of aspect ratios commonly used in design, such as 16:9, 4:3, or 1:1. Maintaining the correct aspect ratio is crucial in design because it ensures that images and other elements are not stretched or distorted. This can affect the overall look and feel of the design, making it appear unprofessional and potentially confusing for users.
When to use:
- When you create responsive versions of your designs and need to maintain the correct proportions of images and other elements across various screen sizes and devices
- When you resize graphics for different social media platforms with different aspect ratio requirements
- When you create images for printing and want to maintain the correct aspect ratio and ensure that the images and text are not distorted
- When you create icons for your project and want to make sure the icon proportions across different devices and screen sizes are correct
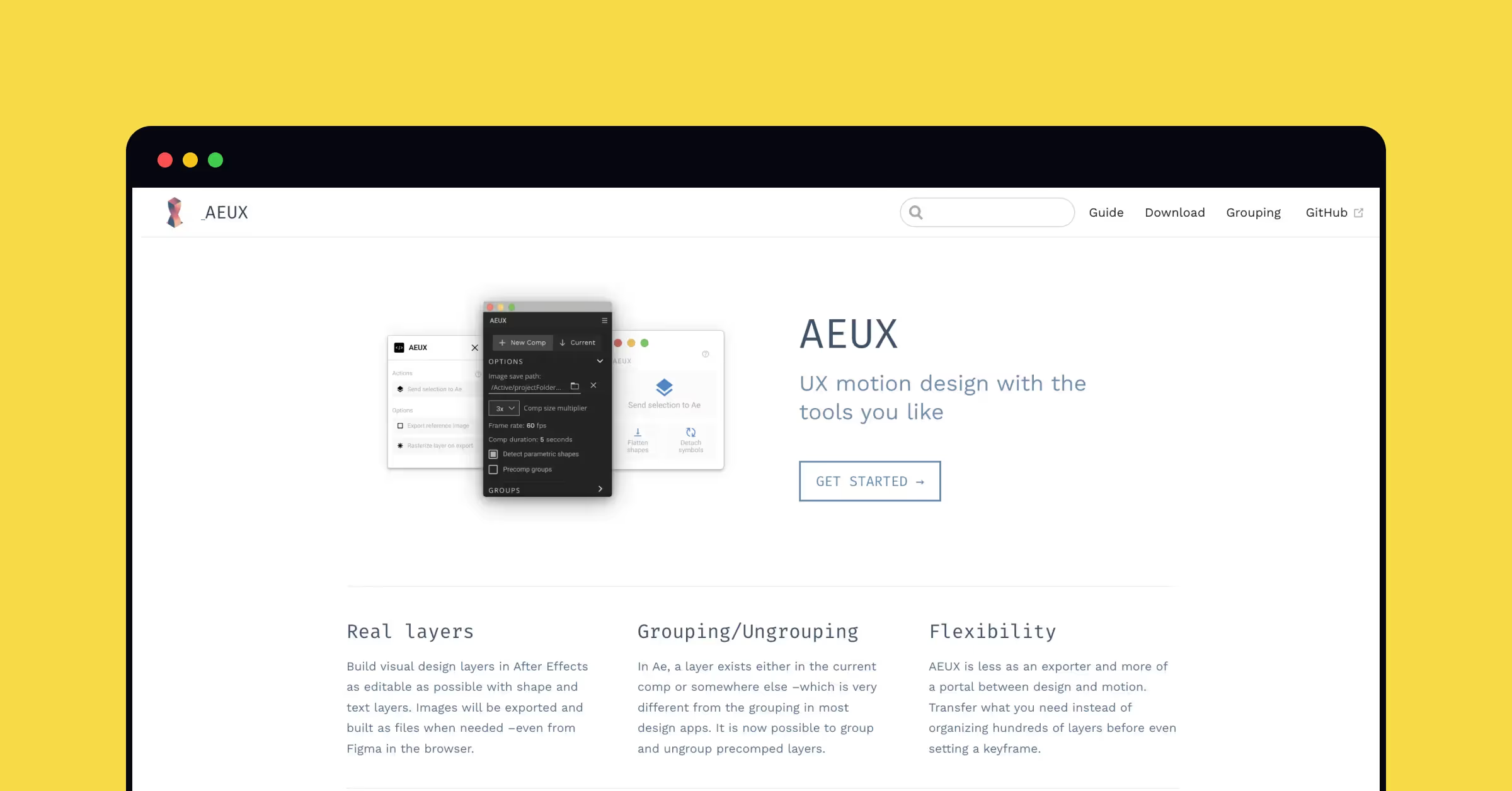
2. AEUX

AEUX is a plugin for Figma that allows designers to transfer their designs to After Effects with a single click. The plugin is easy to use and streamlines the design workflow, eliminating the need for manual exports and imports between Figma and After Effects.
With AEUX, designers can easily export their designs from Figma into After Effects, with all the layers, groups, and artboards perfectly preserved. The plugin ensures that the exported designs are compatible with After Effects and can be easily manipulated and animated. One of the standout features is the plugin’s ability to convert Figma animations into After Effects animations, with all the timing and easing perfectly preserved. It saves designers a lot of time and effort by eliminating the need to recreate animations manually in After Effects.
The plugin also includes a range of other useful features, such as the ability to export Figma animations as GIFs or MP4s, which makes it easy to share design concepts with clients and stakeholders. Additionally, AEUX allows designers to export their designs as JSON files, which can be used to integrate with other tools or to automate parts of the design process.
When to use:
- When transferring your Figma designs to After Effects for animation
- When converting Figma animations to After Effects animations
- When sharing design concepts using GIF or MP4 files with clients and stakeholders to give them a better understanding of how the final product will look and feel
- When exporting your designs as JSON files for integrating them with other tools or automating parts of the design process
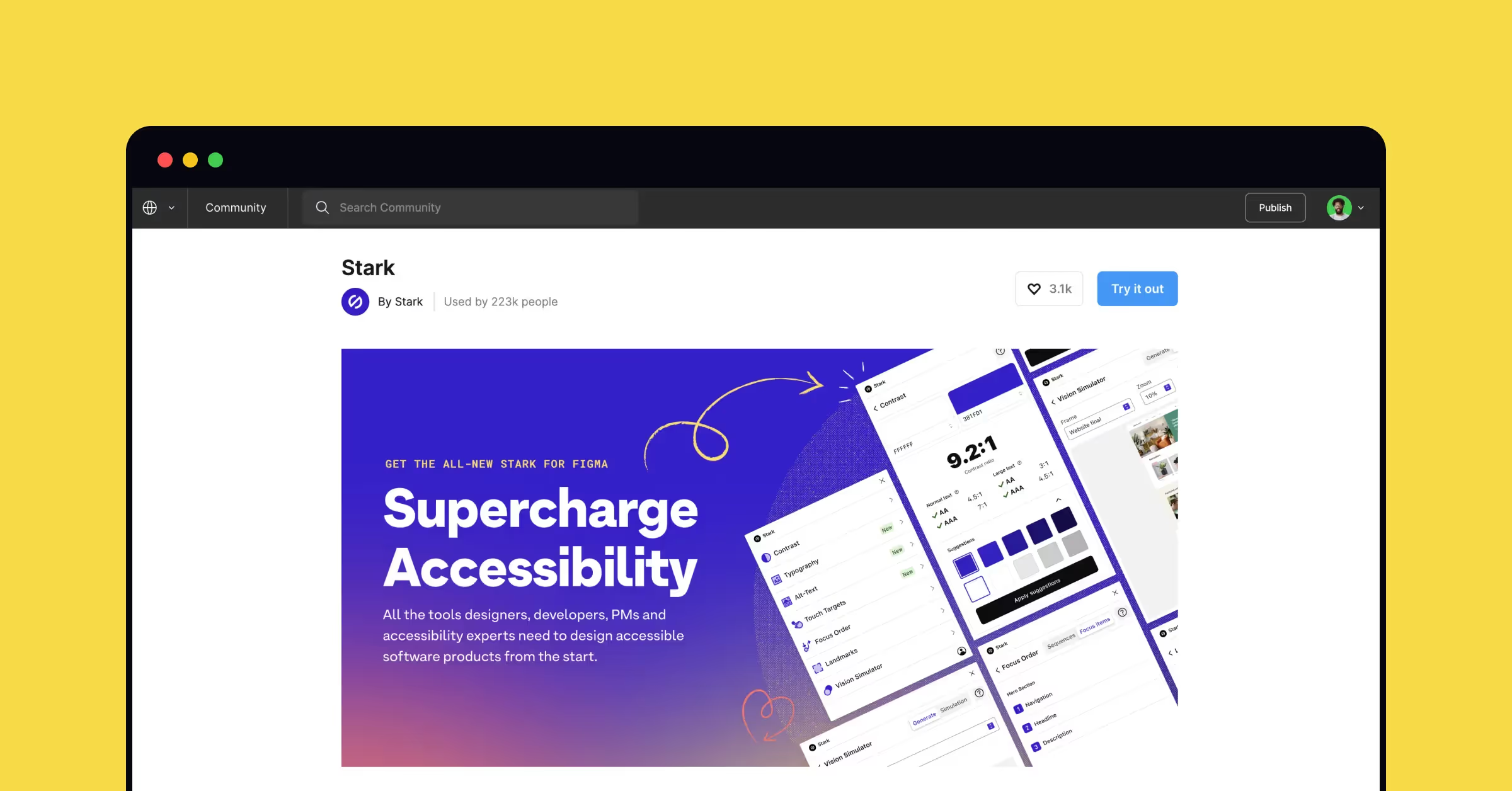
3. Stark

The Stark Suite provides a comprehensive set of Figma plugins to help designers identify accessibility issues before they go into production. This includes the Contrast Checker with Color Suggestions, which allows designers to check the contrast ratios and get color suggestions to ensure their designs adhere to AA or AAA requirements. Additionally, the Vision Simulator allows designers to simulate their design for people with different types of vision, including those with color blindness and blurred vision. The Vision Generator tool enables designers to generate any simulation as an artboard that lives alongside their existing design, providing a better sense of what people with different vision types might see.
The suite also includes tools such as Landmarks and Focus Order, which allow designers to design for easy navigation, making it accessible for users with screen readers and other assistive technologies. The Alt-Text Annotations feature provides actionable suggestions when writing and testing for alt text optimized for screen reader users and even SEO ranking with search engines. Other useful tools provided by Stark include Typography Analysis, which analyzes the typography in a design to check that fonts and type styles are legible and readable for people with different vision types. The Touch Targets feature helps designers ensure that touch targets in their mobile designs and code are large enough for everyone to complete tasks with a tap.
When to use:
- When checking that text is legible and meets AA or AAA color contrast standards so people with color blindness and other vision impairments can view it
- When verifying if an interface is easy to navigate for people using assistive technologies or if images have descriptive alt text for screen reader users
- When checking if buttons and other interactive elements are large enough for everyone to use, regardless of their motor skills or finger size
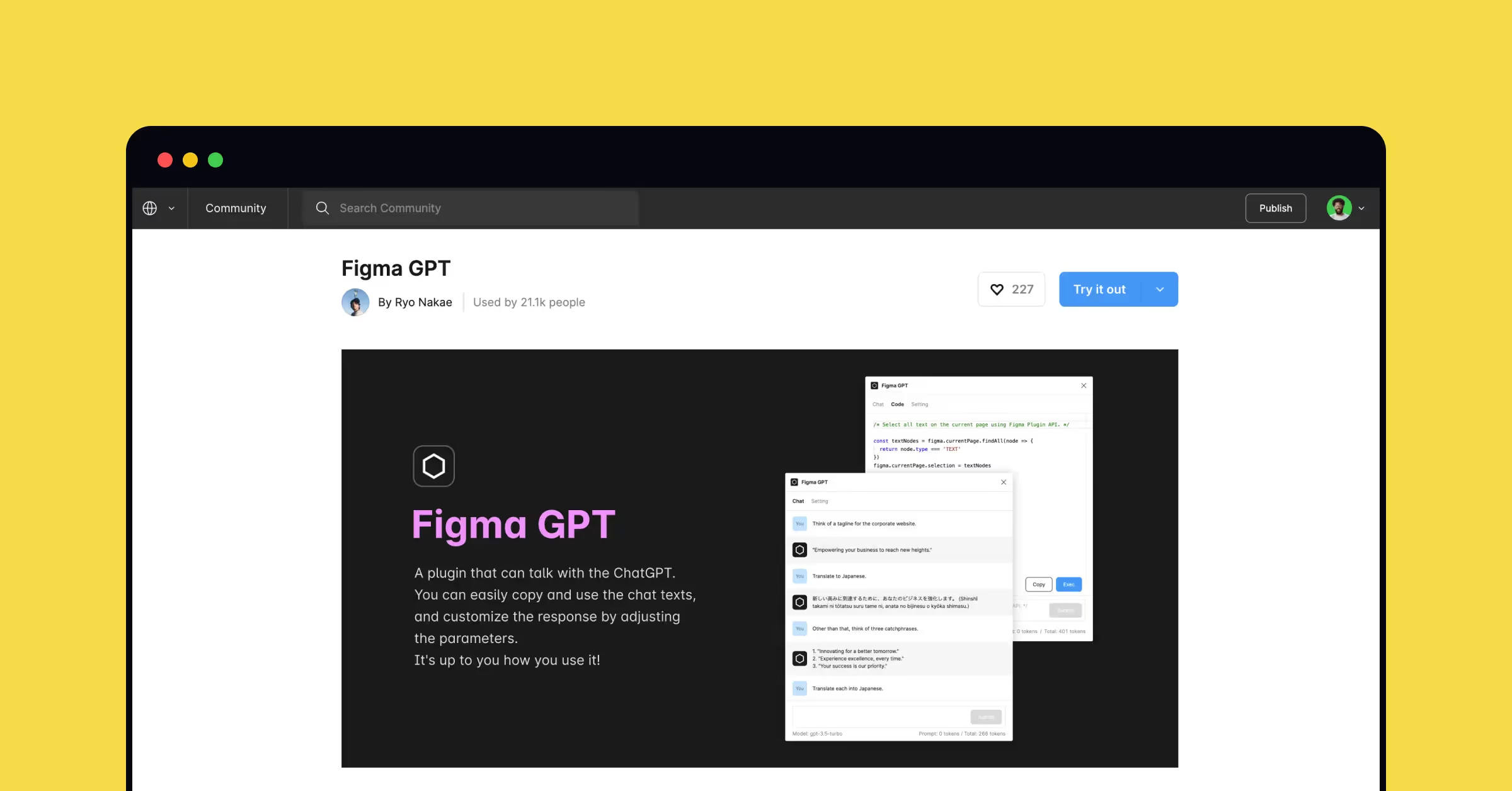
4. Figma GPT

The Figma GPT plugin enables designers to interact with an AI language model called ChatGPT, with the same level of performance as the ChatGPT website. The plugin allows users to copy and use the chat texts and customize the responses by adjusting the parameters.
Designers can leverage the ChatGPT model to write, proofread, and translate copy, come up with headlines or taglines, and generate ideas for designs, among other use cases. Additionally, the plugin supports AI code generation and completion, with the code easily copied and executed for Figma plugins.
Discover additional ways to enhance your design workflow with ChatGPT by taking our 15 Examples of Enhancing a UX Designer's Workflow with ChatGPT lesson.
When to use:
- When generating ideas for designs and stimulating creative thinking
- When creating or proofreading copy for designs
- When translating text into multiple languages
- When generating code for Figma plugins
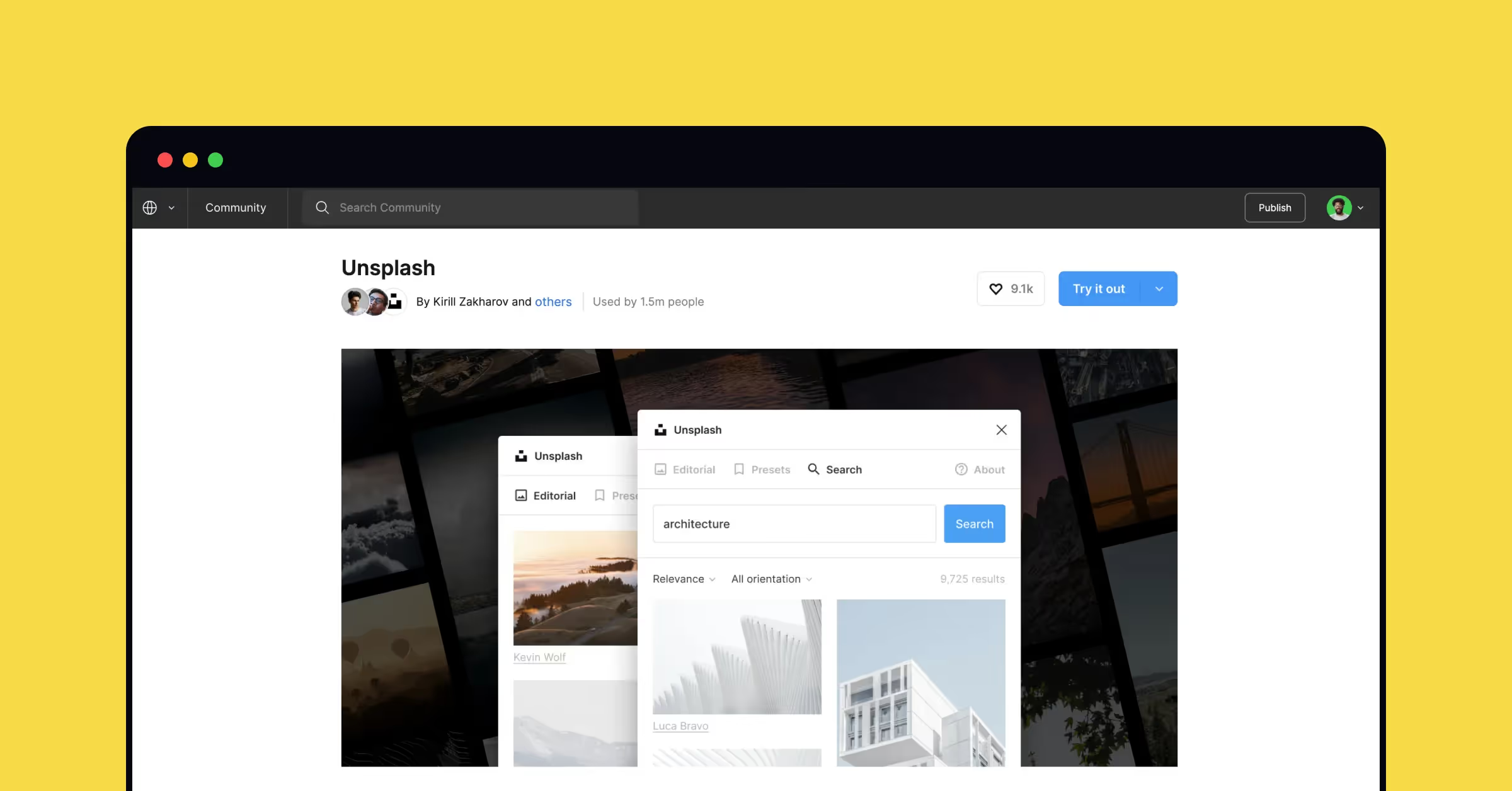
5. Unsplash

The Unsplash plugin for Figma is a powerful tool that allows designers to easily add stunning images from the Unsplash library to their designs. The Unsplash library offers millions of high-quality, royalty-free images that can be used for both commercial and personal projects. The plugin makes it easy to search for images by keyword, color, and orientation, among other parameters, and insert them directly into your designs. Designers can save their favorite images to a collection for easy access later, making it easy to find the perfect image for their design.
The plugin integrates seamlessly with Figma, allowing designers to search for images and insert them into their designs without having to leave the Figma interface. This saves time and streamlines the design workflow, allowing designers to focus on creating beautiful designs rather than searching for images on external websites.
When to use:
- When designing a website or app that needs images to help convey the message or enhance the user experience
- When creating marketing materials such as flyers, brochures, and social media posts that need high-quality images to make them more visually appealing
- When creating graphics for a blog post, presentation, or infographic that needs images to support the content
- When designing wireframes or prototypes that need placeholder images until real content is available
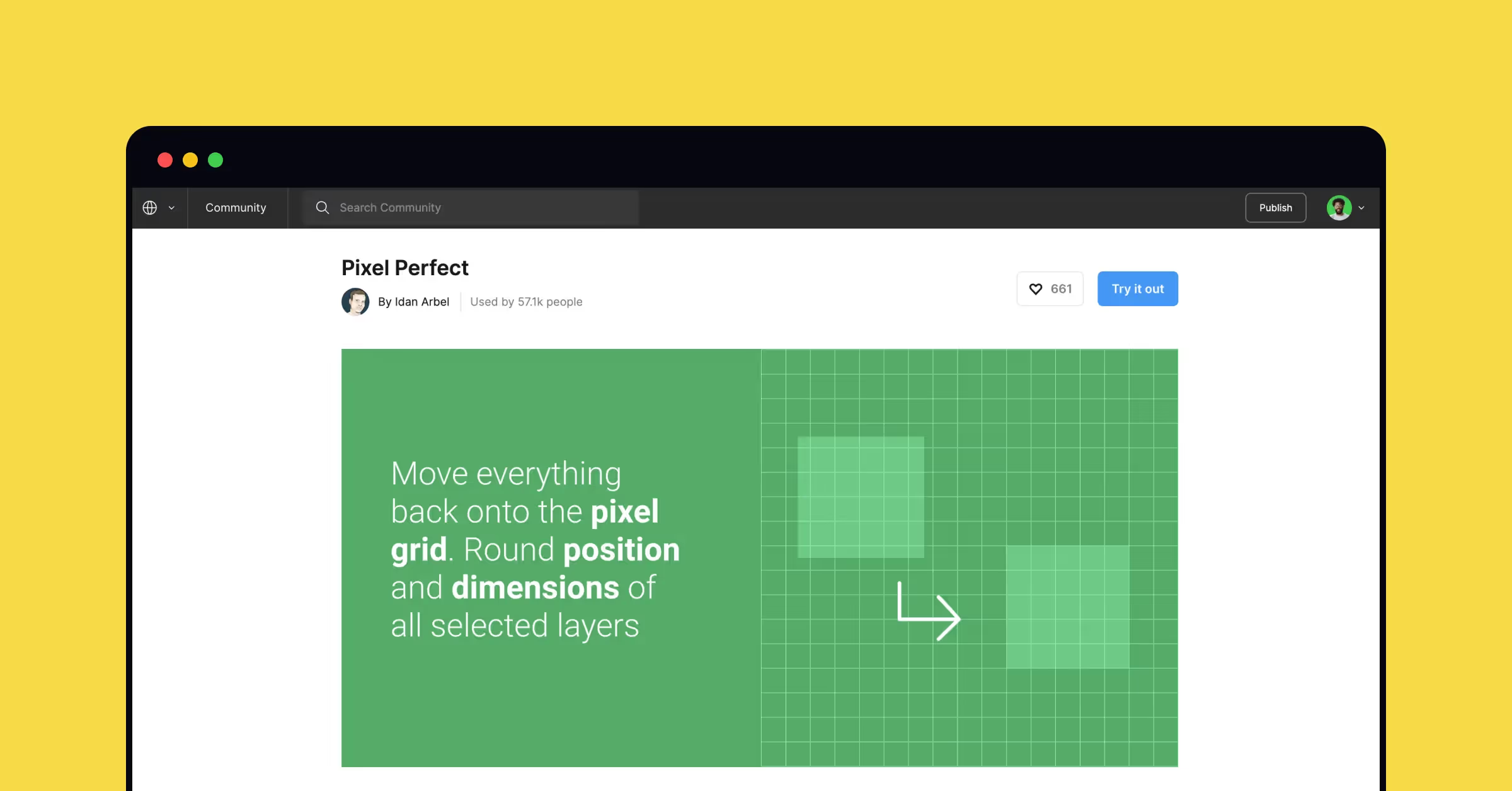
6. Pixel Perfect

The Pixel Perfect plugin for Figma is a tool that helps designers ensure that their designs are precise and accurate down to the pixel level. If you forgot to turn on the "Snap to Pixel Grid" option, the plugin can round the position and size of selected layers back to nice round numbers.
To use Pixel Perfect, select the layers you want to apply it to. The plugin will run on all children of any selected frame or group, so you only need to choose the top-level frames. Once you run the plugin, it will modify the position or size of each layer so that its x/y position and width/height are on full pixels, such as 150 instead of 150.25.
By default, Pixel Perfect won't affect the anchor points of a vector shape. However, if you turn on this feature, the plugin will move the anchor points of any selected shape path.
When to use:
- When designing UI components or layouts that need to be pixel-perfect and align with other design elements
- When you’re exporting designs for development and need to ensure that design elements are positioned accurately to avoid any layout issues
- When working with clients or team members who have strict design standards or requirements
- When designing graphics that need to be aligned with other design elements, such as logos or branding materials
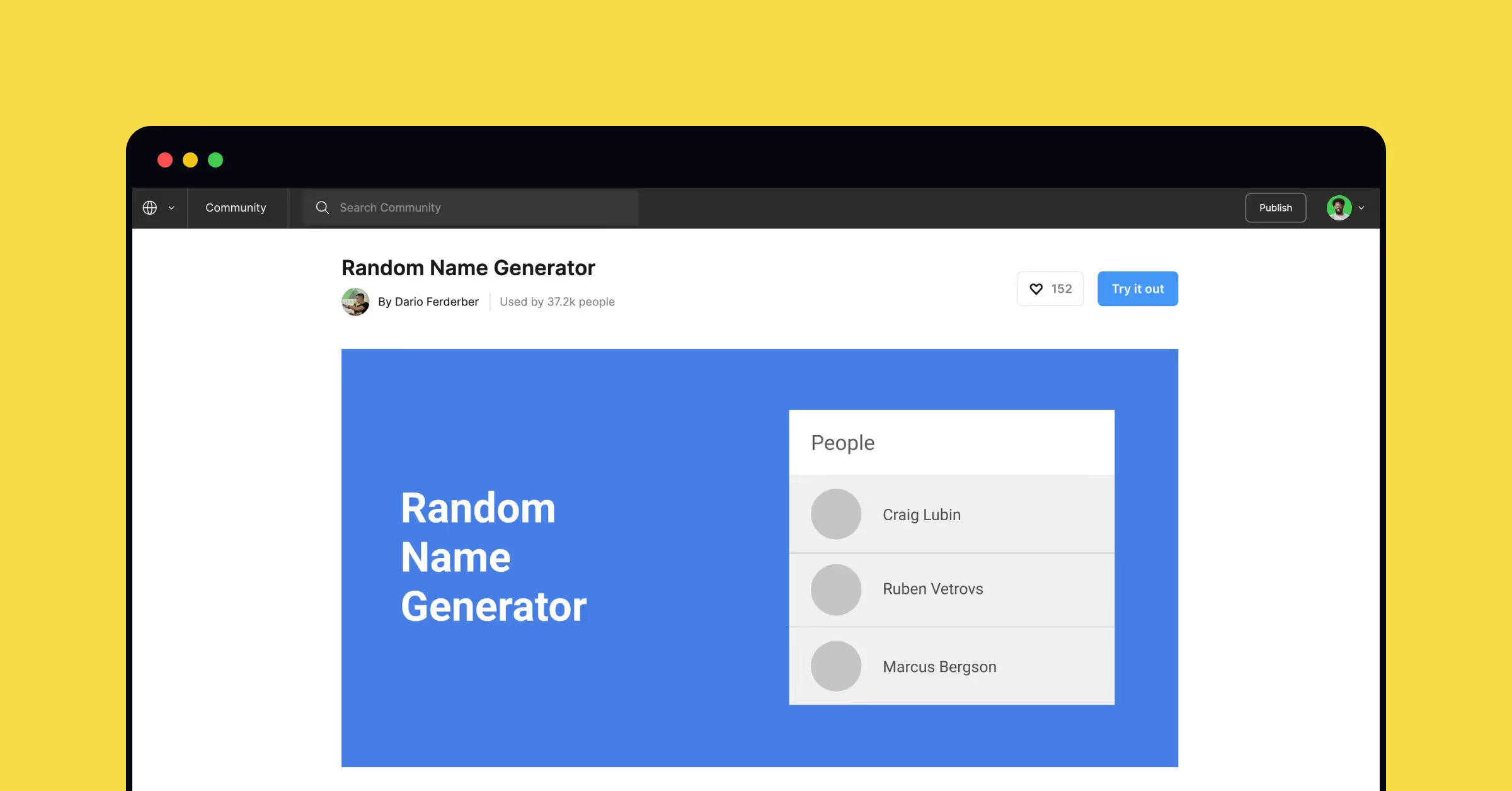
7. Random Name Generator

The Random Name Generator plugin for Figma is a tool that assists designers in generating random names for their designs. With this plugin, designers can choose text layers and run the tool to fill them with random names. Alternatively, they can run the plugin to create a new text layer with a random name. The plugin helps add a personal touch to designs and provides a more personalized user experience.
In general, it is recommended to use real copy in designs rather than lorem ipsum. This practice aids designers in evaluating the copy's functionality and readability early in the design process and helps prevent risks. Explore our UX Writing course to learn more tips on writing for designers.
{Resource}
When to use:
- When you’re designing interfaces and need to create real-sounding placeholder names for user profiles
- When creating user personas
- When you’re rapid prototyping and don’t have specific names in mind for certain elements of design
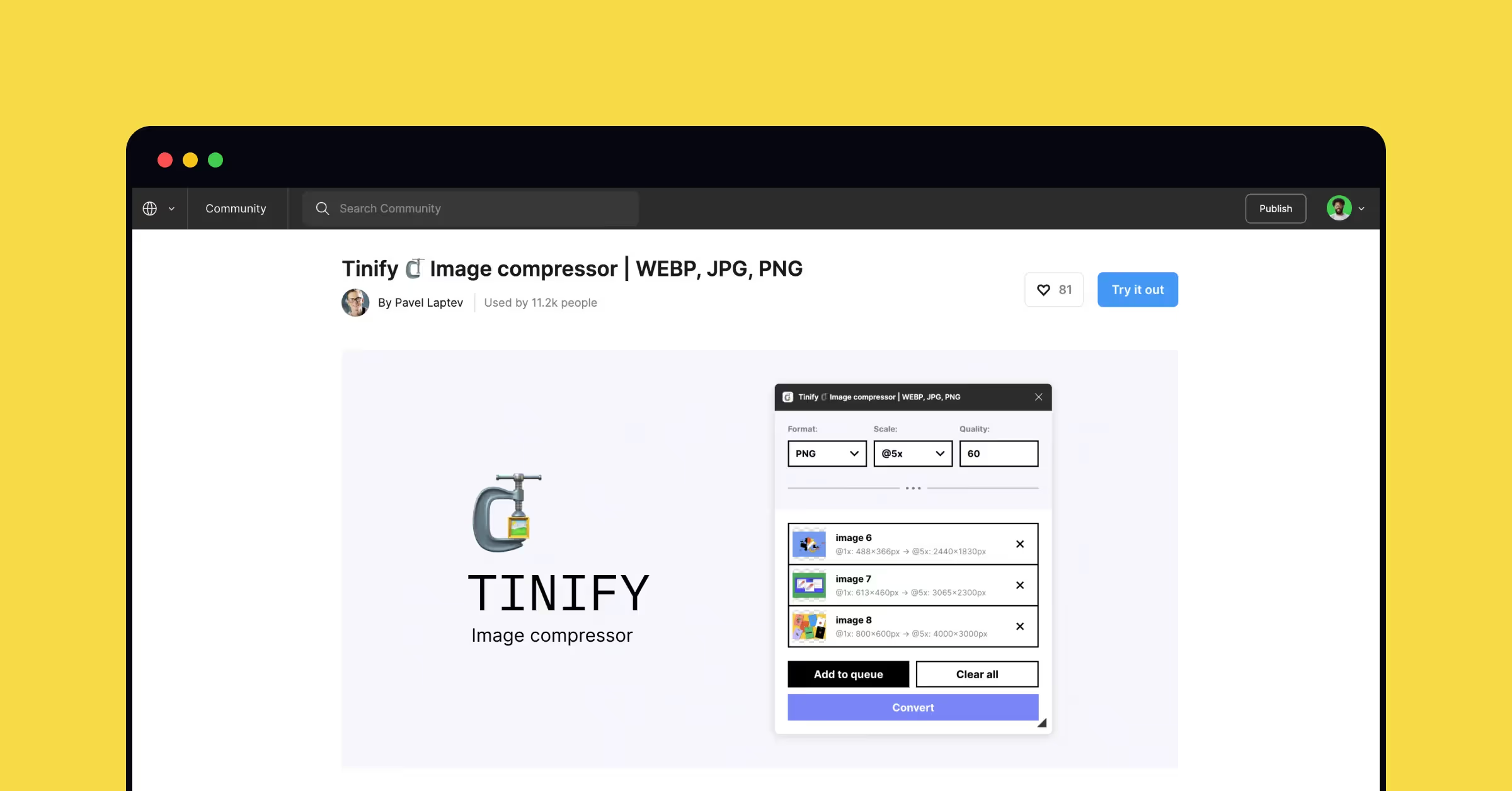
8. Tinify

The Tinify plugin for Figma is a tool designed to help users compress and optimize images. The plugin can handle any format, including WEBP, JPG, and PNG. The Tinify plugin is particularly useful for designers who want to reduce the file size of images in their designs without sacrificing image quality. This can help reduce page load times, improve site performance, and reduce bandwidth costs. Additionally, the ability to choose the level of iteration, quality, and maximum file size gives users greater control over the compression process, allowing them to customize the compression to suit their specific needs.
When to use:
- When optimizing images for faster page loading times while maintaining their quality
- When compressing images to conserve storage space on users' devices
- When compressing images for social media graphics that load faster and look sharper on various social media platforms
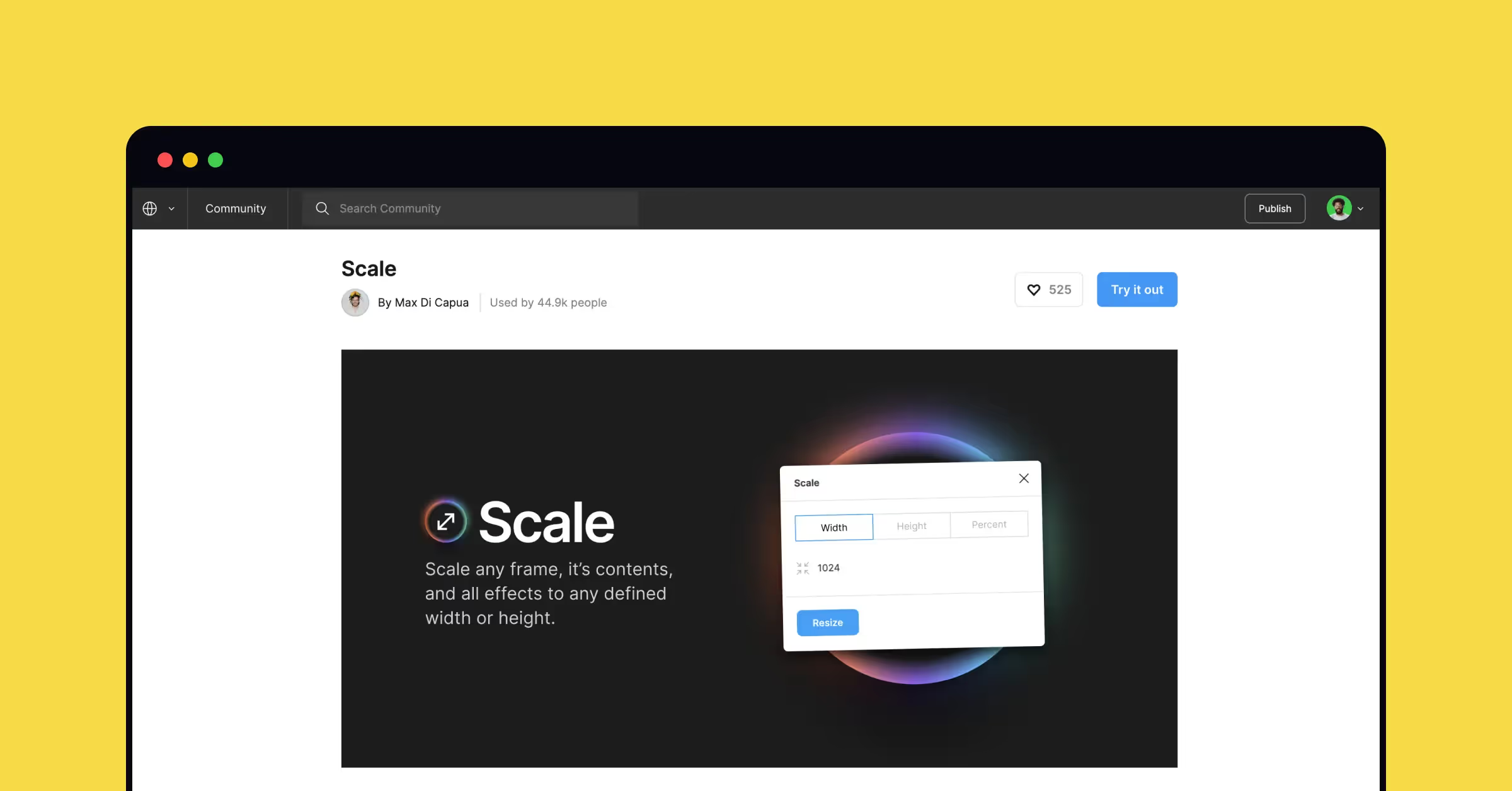
9. Scale

The Scale plugin for Figma is a powerful tool that enables designers to scale any frame, along with its contents and effects, to a defined width or height. This plugin offers a range of features to streamline the scaling process and improve the design workflow.
With the Scale plugin, users can select as many or as few frames and layers as they need to scale. They can choose to scale by width, height, or percentage, depending on their design requirements. Additionally, the plugin allows users to select an anchor point from which to scale.
When to use:
- When designing for different screen sizes while maintaining their aspect ratios
- When you’re designing a set of icons or UI components and want to maintain consistency in size and proportion
- When making layout adjustments, such as enlarging or shrinking a section of a design
- When testing prototypes without having to recreate the entire design
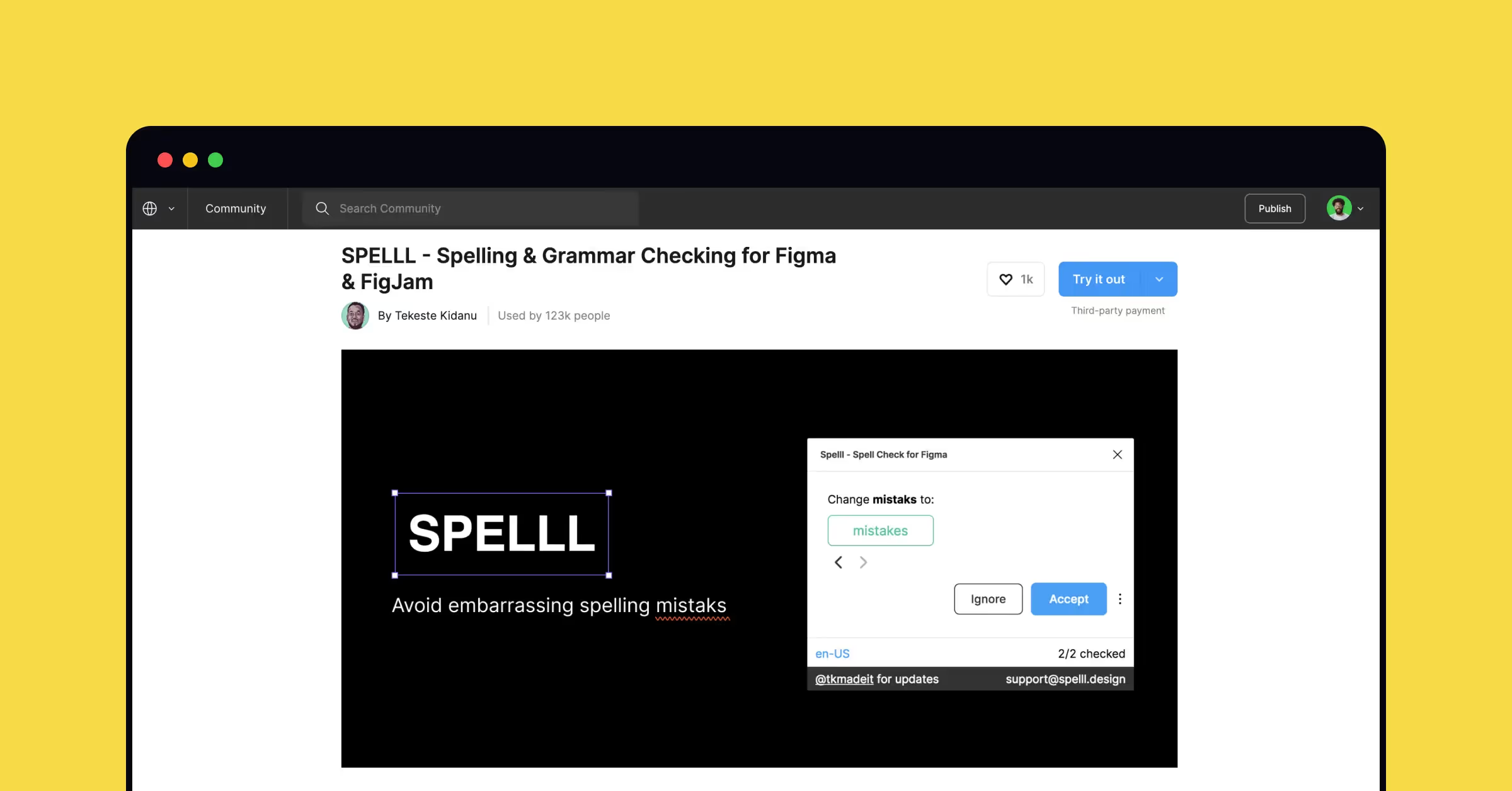
10. SPELLL

SPELLL is a Figma and FigJam plugin for designers who want to ensure their designs are error-free. With this plugin, you can avoid embarrassing typos and grammatical errors that may affect your designs. SPELLL constantly monitors your document and alerts you of any spelling mistakes with real-time suggestions. You can fix them with just one click or ignore them.
In addition to basic spell-checking, SPELLL also offers new features, such as the ability to fix or ignore multiple instances of a typo with a single click, add words to your dictionary, and pick from multiple suggestions. It also supports 43 languages from around the world, including Asturian, Belarusian, Breton, Catalan, Chinese, Danish, Dutch, English, Esperanto, French, Galician, German, Greek, Italian, Japanese, Khmer, Persian, Polish, Portuguese, Romanian, Russian, Slovak, Slovenian, Spanish, Swedish, Tagalog, Tamil, and Ukrainian.
When to use:
- When you’re creating copy for designs and want to ensure it’s error-free and professional-looking
- When you’re working with copy from multiple languages and want to ensure that errors are caught regardless of the language used
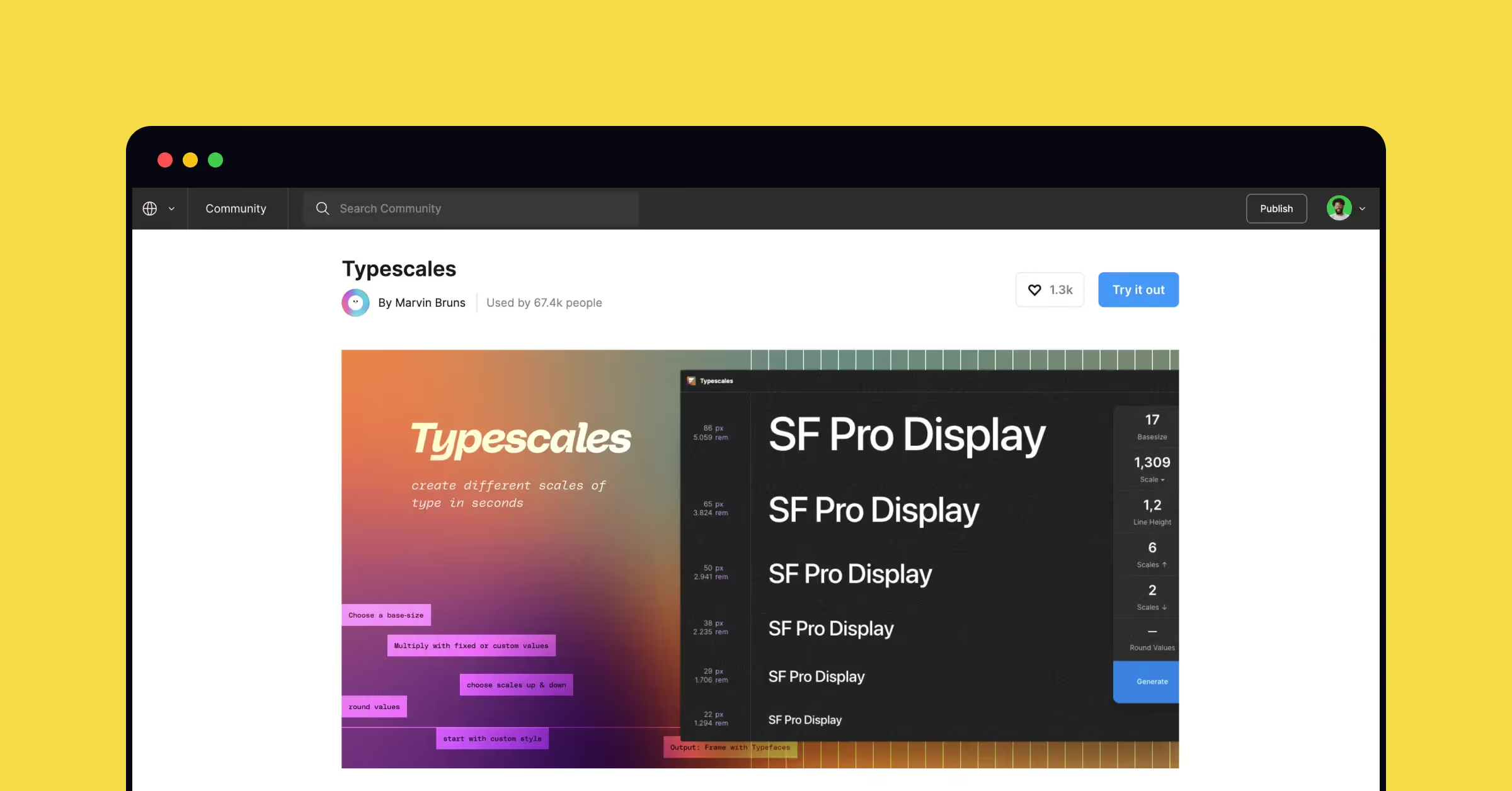
11. Typescales

The Typescales plugin for Figma is a tool that helps designers create a harmonious system of font sizes, known as a modular scale or typography scale. In typography, a modular scale is a sequence of font sizes that follow a ratio or multiplier. This creates a harmonious and consistent rhythm in font sizes, making the design more visually appealing and easier to read.
With the Typescales plugin, designers can easily generate a modular scale by setting a base font size, a multiplier, and the number of sizes they want above and below the base. They can also choose whether to round the values or not. This plugin simplifies the process of creating a typescale, helping designers achieve a more cohesive and polished design.
Put your typography skills and knowledge to the test by taking our Typography System challenge, where you’ll create a cohesive typography system for a website and have the opportunity to practice selecting and combining typefaces to create a visually appealing and functional design.
When to use:
- When you’re creating a new design system and want to ensure that all typography in the system follows a consistent and harmonious scale
- When you’re redesigning an existing design and want to establish a new modular scale that's more in line with your updated design vision
- When you’re working with multiple designers and want to ensure that everyone is using the same modular scale
- When you’re creating a responsive design and want to generate a modular scale that works well across different screen sizes
12. Dark Mode Magic

The Dark Mode Magic plugin for Figma helps transform your designs into dark mode with ease. This plugin takes a light color palette, automatically generates colors for Dark mode, and then applies them to elements in your design.
With this plugin, you can quickly create a seamless dark mode version of your design without manually adjusting every element. This saves time and effort, allowing you to focus on other aspects of your design. Whether you're designing for a dark mode first platform or simply looking to offer a dark mode option to your users, the Dark Mode Magic plugin can help you achieve a polished and professional look.
Try using this plugin when creating a dark mode interface for our Dark Mode Design challenge.
When to use:
- When designing an app or website that prioritizes dark mode
- When you’re offering a dark mode option to your users and want to create a polished and consistent design across both light and dark modes
- When enhancing accessibility for users with visual impairments or sensitivity to bright colors
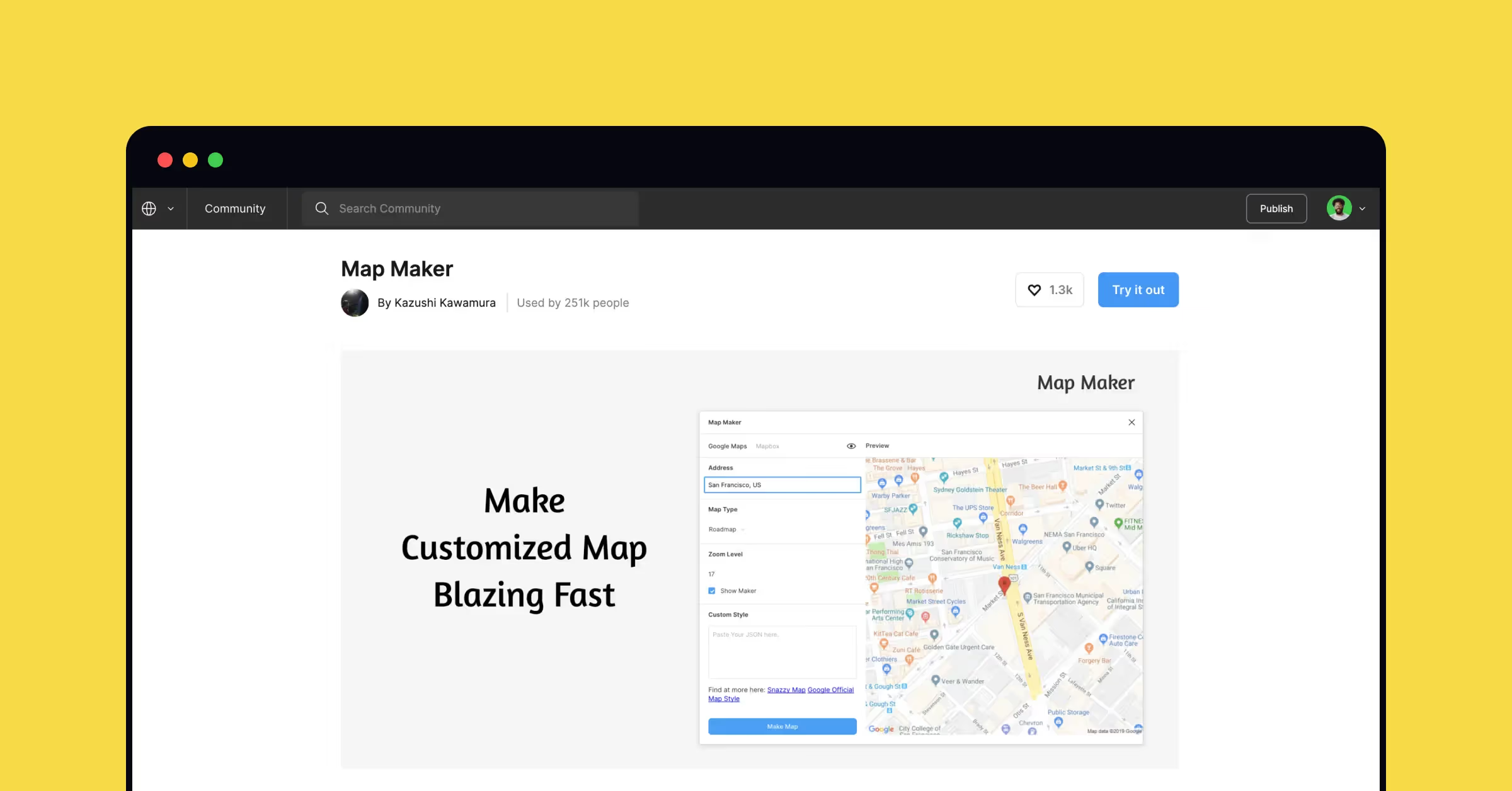
13. Map Maker

Map Maker is a plugin for Figma that enables you to create a personalized map quickly and easily. Currently, it supports Google Maps. With Map Maker, you can choose any layer, whether it's a rectangle, ellipse, or even a polygon, and then customize your map by altering various properties. These properties include the address, map types (roadmap, satellite, hybrid, and terrain), zoom level, showing markers, and even custom JSON using the Styling Wizard of Google Maps APIs or Snazzy Maps.
If you need to edit your address or modify the zoom level after creating your map, no problem. Simply select and run Map Maker again. All your customizations will be saved to your layer, making it easy to make changes and perfect your design.
When to use:
- When designing a location-based app that uses maps
- When designing invitations for events or meetings that take place at a specific location
- When displaying data and information in infographics
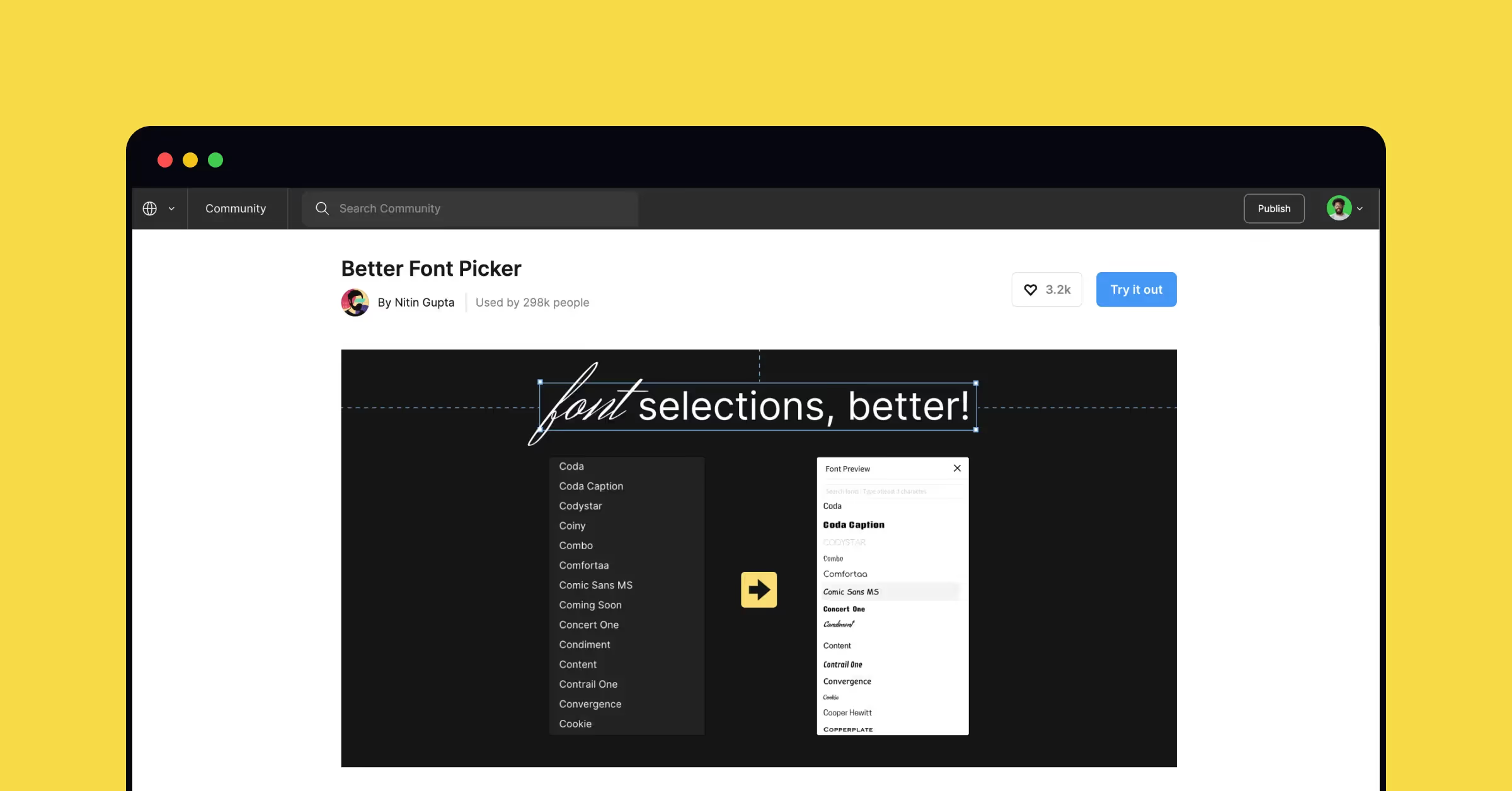
14. Better Font Picker

Better Font Picker is a Figma plugin that streamlines the process of selecting fonts by providing designers with a preview of how each font looks. With this plugin, you can easily skim through all the fonts installed on your system without navigating through an extensive list. Unlike the default font picker in Figma, Better Font Picker displays only the list of installed fonts in your system, making the selection process more manageable.
Discover the fascinating history, fundamental concepts, and best practices of working with typography in UX design by enrolling in our Typography course.
When to use:
- When you’re choosing a font for your design and are unsure of which one to use
- When having a lot of fonts installed on your system and it's difficult to navigate through the extensive list provided in Figma
- When needing to quickly switch between different fonts to see which one works best for your design
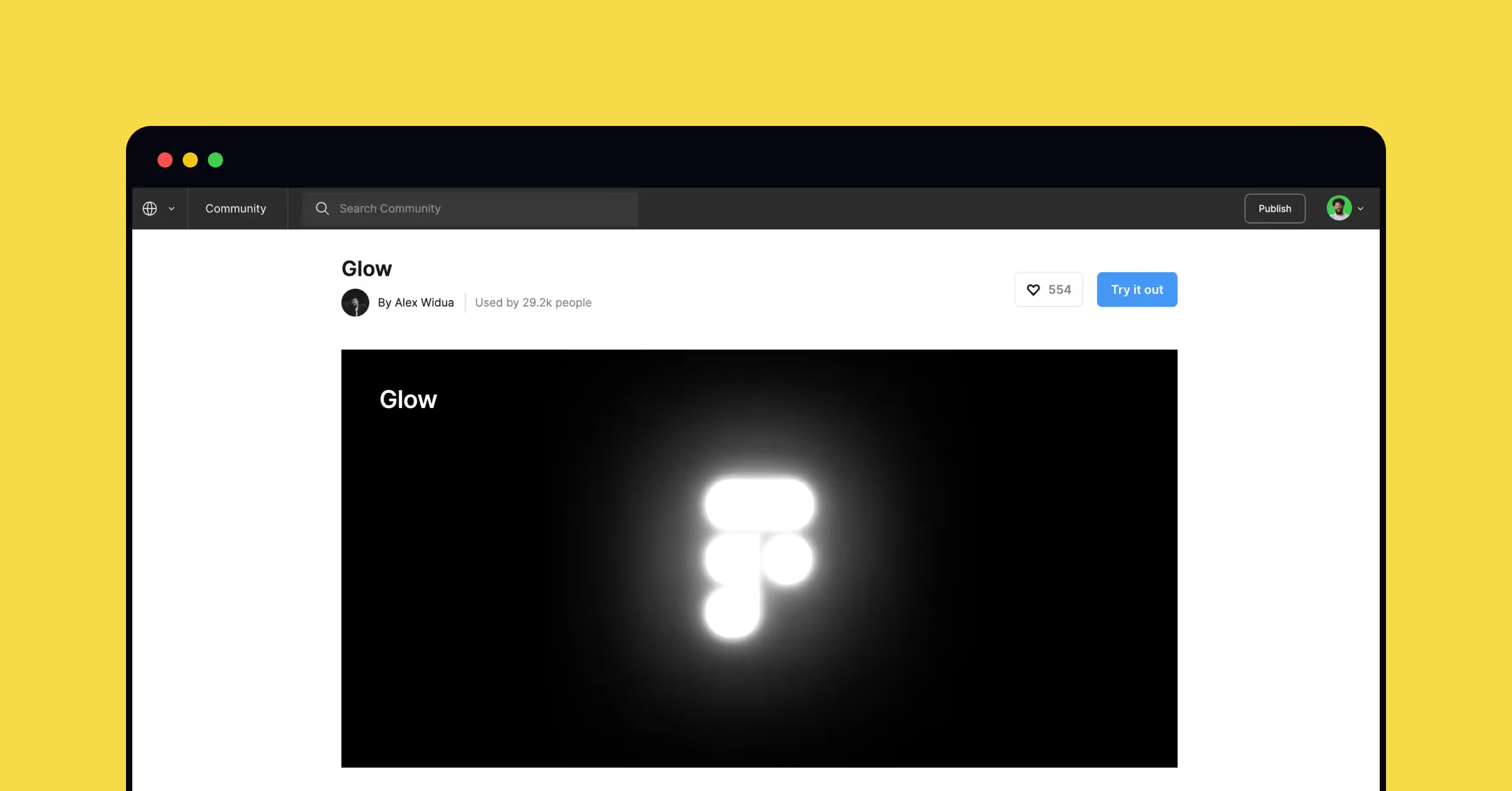
15. Glow

The Glow plugin for Figma adds a realistic and smooth glow effect that resembles the light falloff from a physical light source. This plugin creates the glow effect by layering and easing multiple drop shadow layer effects. By default, the plugin only adds a glow effect and does not consider the current fill layer. However, if you set the Match Fill color option, the plugin will adjust the brightness to match the fill color to the current glow effect, resulting in a more realistic and illuminating effect. This option can be toggled via the menu or by double-clicking the light bulb icon. Overall, the Glow plugin makes it easy to add a professional and realistic glow effect to your designs.
When to use:
- When adding a glow effect to icons or logos to create a 3D or dimensional appearance
- When enhancing the visibility of important design elements such as call-to-action buttons or key text blocks
- When creating a visual hierarchy by making certain elements stand out and appear more prominent than others
- When adding an overall visual interest and aesthetic appeal to your designs, especially in darker or low-light environments
{CTA}




