White Space
White space, also known as negative space, is the empty area between design elements that improves readability, focus, and overall balance in layouts.

TL;DR
- Empty areas that separate design elements.
- Improves clarity, readability, and focus.
- Balances content density in layouts.
- Guides user attention toward key actions.
Definition
White space is the portion of a design that is left unmarked or empty, serving to separate elements, reduce clutter, and provide visual breathing room that enhances usability and aesthetics.
Detailed Overview
White space is one of the most powerful tools in design because it influences how users perceive, navigate, and engage with content. It is not “wasted space” but an intentional design choice that gives structure and clarity to layouts. By carefully balancing filled and unfilled areas, designers create compositions that feel organized, approachable, and easy to use.
A frequent question is how white space impacts readability. Text surrounded by sufficient space is easier to scan and comprehend than text crammed into tight blocks. Generous line spacing, padding, and margins reduce eye strain and help users process content more effectively. This principle applies to both digital interfaces and print design.
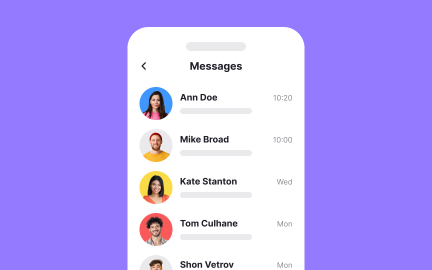
Another common query involves white space and user attention. By reducing clutter, designers can guide focus toward important elements like calls to action or navigation. For example, an e-commerce site might surround a “Buy Now” button with generous space, making it stand out clearly against surrounding content. White space becomes a visual cue that directs priority.
Teams also ask how white space relates to branding. A luxury brand might use expansive space to convey sophistication and calm, while a news site might balance dense content blocks with subtle spacing for readability. In both cases, white space communicates tone and reinforces identity without the use of words.
Accessibility is closely tied to white space. Proper spacing improves readability for users with visual or cognitive challenges. Crowded layouts can overwhelm or confuse, while balanced space creates clear separation between interactive elements. This is especially important on mobile devices, where touch targets need breathing room for accurate selection.
Finally, white space supports overall usability by creating rhythm and flow. Consistent spacing across screens or pages builds familiarity, reducing cognitive effort.
Learn more about this in the White Space Exercise, taken from the Basics of Design Composition Lesson, a part of the Design Terminology Course.
No, white space refers to any empty or unmarked area, regardless of color. It can be a background in black, gray, or patterned tones, as long as it separates and organizes content.
The key function is spacing, not color.
Generous margins, padding, and line spacing reduce visual clutter, making text easier to scan and understand. Crowded designs increase eye strain and confusion.
Proper white space improves both comfort and comprehension.
It isolates important elements, drawing focus naturally. A call-to-action button surrounded by space becomes more noticeable and inviting to click.
By contrast, crowded layouts bury priorities within noise.
Different levels of spacing communicate personality. Expansive white space may suggest luxury or calm, while tighter spacing suits fast-paced or content-heavy environments.
This subtlety helps brands reinforce identity through design choices.
It provides breathing room around interactive elements and text, making products easier for all users, including those with vision or motor challenges.
Clear separation reduces errors and increases inclusivity across devices.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

Color Properties

Intro to UI Dividers

Applying Negative Space in Design
Projects

Sign up Form for SaaS Platform

E-commerce Store Homepage