Hamburger Menu
A hamburger menu is a navigation icon, typically three stacked lines, that hides and reveals a menu, helping organize options in mobile and digital interfaces.

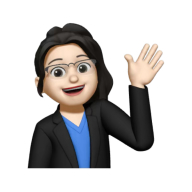
A hamburger menu is a navigation control represented by three parallel horizontal lines, resembling a stylized sandwich bun. When tapped or clicked, it reveals a hidden menu that contains additional navigation options. First popularized in mobile interfaces, it became a common solution for handling limited screen space while maintaining access to multiple sections of an app or website.
For UX designers, the hamburger menu presents both benefits and trade-offs. On one hand, it declutters the interface by keeping secondary options hidden until needed. This allows primary content to take center stage, which is valuable on small screens. On the other hand, hiding navigation behind the menu can make important options harder to find, reducing discoverability and increasing cognitive effort. Designers often debate whether to use hamburger menus or expose navigation in other ways.
Accessibility adds another dimension to hamburger menu design. Screen readers must be able to describe the button accurately, often requiring clear labeling like “Menu” in addition to the visual icon. The target area must be large enough to tap comfortably on mobile devices, and transitions should be smooth enough not to disorient users. Without these considerations, the menu risks excluding users who rely on assistive technologies.
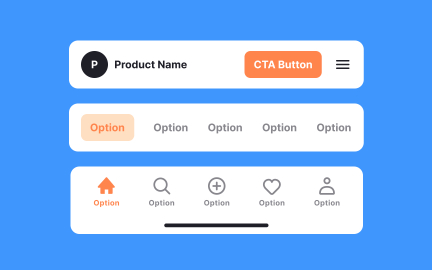
Real-world examples highlight both success and criticism of the hamburger menu. Facebook and Google initially relied heavily on the pattern, but later shifted toward bottom navigation bars or tab bars in mobile apps to increase discoverability. Still, many news apps, productivity tools, and enterprise dashboards use hamburger menus successfully to handle large sets of navigation items that would overwhelm users if fully exposed.
Hybrid approaches have also emerged. Some products combine a bottom navigation bar for top-level tasks with a hamburger menu for less-used options. This compromise balances visibility with space constraints, keeping critical actions within reach while reducing clutter.
Learn more about this in the Hamburger Menus Exercise, taken from the Common UI Components Lesson, a part of the Design Terminology Course.
Key Takeaways
- A hamburger menu is a three-line icon that reveals hidden navigation.
- Designers use it to save space but face trade-offs in discoverability.
- Accessibility requires clear labeling and adequate target size.
- Examples include apps like Facebook, Google, and enterprise tools.
- Hybrid navigation systems often combine hamburger menus with visible tabs.
The debate arises from a tension between space-saving and discoverability. Hamburger menus keep interfaces clean by hiding navigation, which is valuable on small screens. Yet hiding too much can reduce engagement with features, as users may not open the menu often enough.
This makes them effective for secondary navigation but less ideal for primary actions. Designers evaluate whether hiding options supports or harms user goals before adopting the pattern.
Accessibility requires more than just the three-line icon. Clear labeling, such as adding the word “Menu,” helps screen reader users understand the control. The tap target must be large enough to accommodate different dexterity levels, and transitions should be predictable to avoid confusion.
Testing with diverse user groups ensures that the menu supports inclusivity. Accessibility adjustments not only improve usability for some but also create a better experience for everyone.
Alternatives include bottom navigation bars, tab bars, or visible top-level menus. These expose primary navigation upfront, reducing hidden complexity. For example, Instagram uses bottom tabs for its main actions, reserving secondary options for other patterns.
Some products combine visible navigation with a hamburger menu to handle overflow, creating a hybrid approach. This ensures that critical features remain discoverable while secondary options stay tucked away.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

Common UI Components

Best Practices for Designing Headers