
Doing skill mapping and IDPs shows team members that employers and managers care about and are invested in their professional growth. One of the main reasons why I freely shared my scorecard and also why I’m so pleased that Uxcel is making their Skill Graph 2.0 free is because there have been points in my career where I felt stuck, and there was really no one there to guide me. I didn’t want other designers, especially other women, people of color, and minorities who are underrepresented in this domain, to experience the same struggles I had.
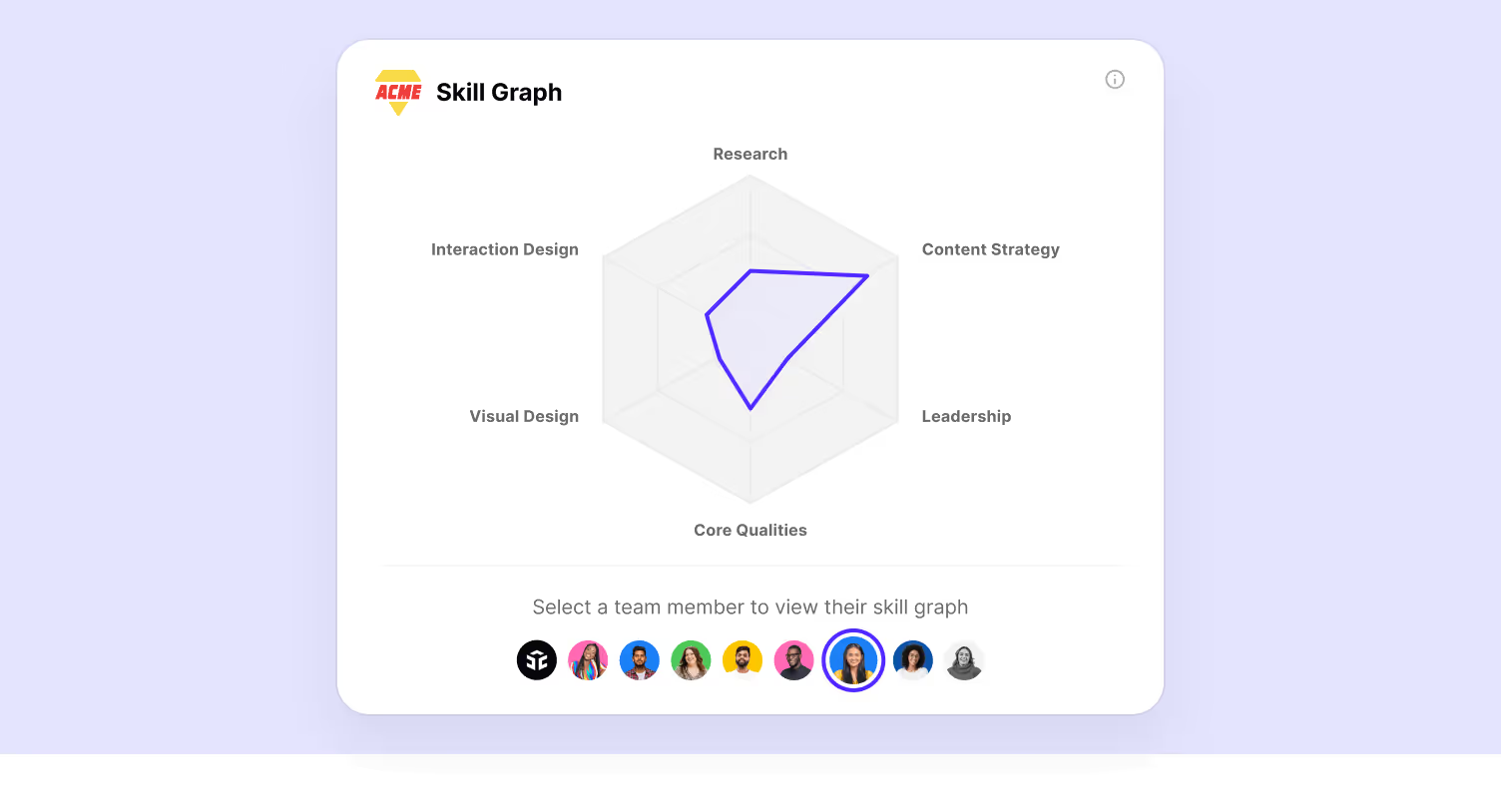
Learn about Patricia's work on The Complete UX Team Skill mapping Scorecard informed Uxcel’s latest Skill Graph 2.0 update
Tell us about your background as a UX designer.
I didn’t plan on being a designer. My major was electronics engineering during my first year in college. I realized that I cared more about how the circuits were visualized than how they actually worked, so I changed my major and got degrees in Graphic Arts and Visual Communications.
{Tweet}"I didn’t plan on being a designer. My major was electronics engineering during my first year in college."
For the first 8 years, including while I was in school for design, I worked as a graphic and web designer and taught myself how to code, so I became a front end developer. I spent the following 7 years at Motorola Mobility (Google/Lenovo) working on various Bluetooth, wearable, and smartphone experiences as a visual and interaction designer, notably as lead visual designer for the Moto 360 smartwatch, Moto Body wellness app, and Moto Mods.
Since then, I moved from consumer to enterprise application design where I managed the UX team at Wi-Tronix, an IoT company that helps railroads make sense of and act on rail vehicle data. Today I’m the UX Lead at ReturnSafe, a hybrid work platform that helps companies navigate this new era of managing onsite and remote talent and keeping them healthy and engaged.
How did you connect with Uxcel and start your collaboration?
Colin Pace, Co-Founder & Chief Product Officer of Uxcel, messaged me on LinkedIn and said “I recently came across your Medium article, The complete UX team skill mapping scorecard, and I was completely blown away. I've been researching skill graphs for the better part of the last 2 years, and yours was the most well-thought-through that I've seen.” That was quite unexpected! I was so excited with the opportunity to take this to the next level with Uxcel that I had to do it!
What inspired you to come up with The Complete Skill Mapping Scorecard?
Between a demanding work schedule and family life, I had limited time to spend on career development, both for myself and my team. I needed to be intentional about what new skills to learn. I needed to get better at supporting the professional growth of each individual and align that with business needs. I also needed help in deciding who my next hire would be. I had a host of other concerns.
Because UX designers work within many disciplines, skill assessment is complex. Technology moves quickly too, so it can be a struggle to stay relevant as a designer. The tools I used for performance reviews, including Individual Development Plans (IDPs), took a lot of time to use and maintain. And I didn't have a way to quantify progress specific to UX skills.
Since I’m a huge fan of Nielsen Norman Group (NN/g), I naturally looked to them for a solution. I found the NN/g skill mapping template and adapted it by adding more skills. That helped me identify the team’s current state and three types of applicants to consider. I used it as a talking point for hiring considerations with leadership and supplemental information for our recruiter to help us better qualify candidates. I continued to iterate on the scorecard through trial and error and eventually came up with a comprehensive yet simplified version.
Why did you decide to improve the NN/g skill mapping template?
I was using the NN/g skill map for 11 technical skills, which was already a lot. But it was missing critical core and leadership skills that all designers need to have to succeed, which at the time I’ve identified as an additional 9 skills. I felt like having more than 6 things in this skill map was already overwhelming, so 20 was just far too noisy to use effectively. The first thing I did was look at UX holistically and identify the main categories, then break it down to the most important aspects of each discipline.
My final version of the skill map has 28 total skills that are distributed across just 6 categories, making it easier to evaluate multiple people at a time. Then I blended it with IDP information like time and goals by adding assessment and improvement dates, SMART objectives, and action items. I wanted my adaptation of the skill map to be very practical, facilitate focused conversation, and, most importantly, be actionable to promote achievable outcomes.
{Tweet}“I wanted my adaptation of the skill map to be very practical, facilitate focused conversation, and, most importantly, be actionable to promote achievable outcomes.”
What’s the benefit of the skill map for employers and team members?
Doing skill mapping and IDPs shows design team members that employers and managers care about and are invested in their professional growth. One of the main reasons why I freely shared my scorecard and also why I’m so pleased that Uxcel is making their Skill Graph 2.0 free is because there have been points in my career where I felt stuck and there was really no one there to guide me. I didn’t want other designers, especially other women, people of color, and minorities who are underrepresented in this domain, to experience the same struggles I had.
I made it a point to phrase the descriptions as verbs to help designers, especially new and aspiring designers, consider all facets of UX work and be reminded of baseline expectations of what it means to be a UX designer. Whether you’re starting out or a seasoned veteran, at every assessment you can easily gauge where you are and where you want to be.
What are the advantages or disadvantages of the skill map over other standard performance reviews?
I’ve conducted performance reviews with and without a skill map, and found that without it, I didn’t have a good structure to evaluate design team members consistently. While we were still able to have good conversations, we tended to miss checking in on other aspects of the role that may be less important but should still be addressed. The skill map keeps us from missing these talking points. It’s also insightful to see how everyone assesses themselves for each expected work activity. This sparks meaningful dialogue about level-setting each other’s expectations of what the role entails, giving designers a better chance at meeting them.
I find skill mapping mostly advantageous, but a disadvantage could be getting too focused on the numbers. Team members may feel bad about getting low scores or managers may make less than ideal hiring choices by trying to hit all areas just for the sake of having a “well-rounded” design team. It’s important to keep in mind that this is a very subjective tool. At the end of the day, the goal is to invest in UI/UX design training, get better and get results, not just get a high score.
What’s it like working with the Uxcel team and developing their Skill Graph 2.0?
It was really cool to see what happens behind the scenes! I worked mostly with Damiano Magrini, Frontend Developer and UI/UX Designer, and Colin Pace in developing the skill graph, who really know their stuff and are easy to work with. It’s amazing how quickly they can research an idea and choose just the right set of questions to ask. We also had good debates when deciding what to include or not and where to categorize skills. Uxcel puts in so much thought and effort into every single test. I didn’t get to directly interface with their visual designers, but if you try any of the skill tests, the illustrations and animations are so well done and very delightful. Overall I have great respect for this team!
What’s the best approach to analyzing a team’s skill graphs?
If you plan on using the Uxcel skill graph with your team, check in with them to ask which questions they found challenging or what they think they may have gotten wrong.

That’s a good starting point to find areas of improvement. Couple that with what you’re directly observing and you can pinpoint what the designer should focus on. At a higher level, consider where they fall in each major category during career path one-on-ones to formulate a solid game plan together to reach their goals.
How should a team decide on the best frequency for conducting team or individual assessments?
The easiest would be to get on the same cadence as your organization’s performance reviews. Use the skill graphs to drive the best outcomes for your team at a time when they’re already thinking about it. Otherwise, quarterly is ideal, when enough time has passed for learning and practice to take place to warrant an assessment. I also advise staying focused on improving one category or skill at a time to make it stick and increase chances of attaining significant changes.
How do you keep learning and growing as a designer?
I follow what I preach. I teach, read, mentor, experiment, and listen. There are so many talented UX designers out there who share what they know that I wish I had the time to absorb it all! Since I don’t, I rely on tools to help me decide what I should be reading, watching, doing, and emulating. Using my self-assessed skill mapping scorecard and the Uxcel skill graph together helps me subjectively and objectively analyze my skill set and focus my efforts accordingly.
What's next for you?
I’m working on more tools for UX managers and design team leaders, and will hopefully continue to collaborate with Uxcel. I’ve been thinking about weighted scoring to refine the scorecard, performing more objective self-evaluations, and improving the accessibility of these evaluative methods. I’d love to learn about how others are using these tools and seeing how teams and designers are adapting it for their needs. Reach out on my website PBasuel.com if you want to share!




