
You’ve heard it before: SEO vs UX are rivals in some digital marketing cage match. One’s all about search engine algorithms and rankings, the other’s about sleek navigation and happy users. But here’s the truth most people miss: they’re not enemies, but a power couple.
If you’ve ever wondered why your blog ranks but doesn’t convert, or why users love your design but traffic’s crickets, It's probably because SEO and UX are working against each other, not together.
This guide breaks it down in real talk:
- What makes SEO and UX different
- Where they overlap
- And how you can align both to create a site that’s good for SEO and good for UX
We’ll cover the importance of UX, why smart interlinking boosts both user engagement and search visibility, and how a positive user experience keeps people coming back.
What is SEO, and why does it matter?
SEO stands for search engine optimization, which is a collection of methods for improving your page’s position in SERP for chosen keywords. Its goal is to help people find your website.
Let’s say you want to attract people who search for a chatbot service. First, you take care of technical SEO and then publish relevant content targeting a specific keyword.

The better your website is optimized for Google or Bing, the higher positions you’ll get. That means:
- increasing number of visits,
- more marketing leads you can convert,
- better branding,
- more credibility,
- getting first places in listings without extra payments.
What Is UX and Why Does It Matter?
UX is a shortcut for user experience. It describes the quality of visitors' interaction with your web pages or products. Text relevance, designs, CTAs - all this defines how easy and fast a user gets desired.
Let’s say you sell cinema tickets. Good user experience here means:

Everything goes flawlessly, quickly, and easily.
Good UX isn't just a design that looks good, it also converts like crazy. You can achieve 400% more conversions just by making your site easier to use, because 66% of people will pay more for that smoother experience!
The result? Happy user = loyal repeat customer = consistent revenue.
If your product/service is solid but the experience sucks? People bounce. Search engine rankings are lower. Fast.
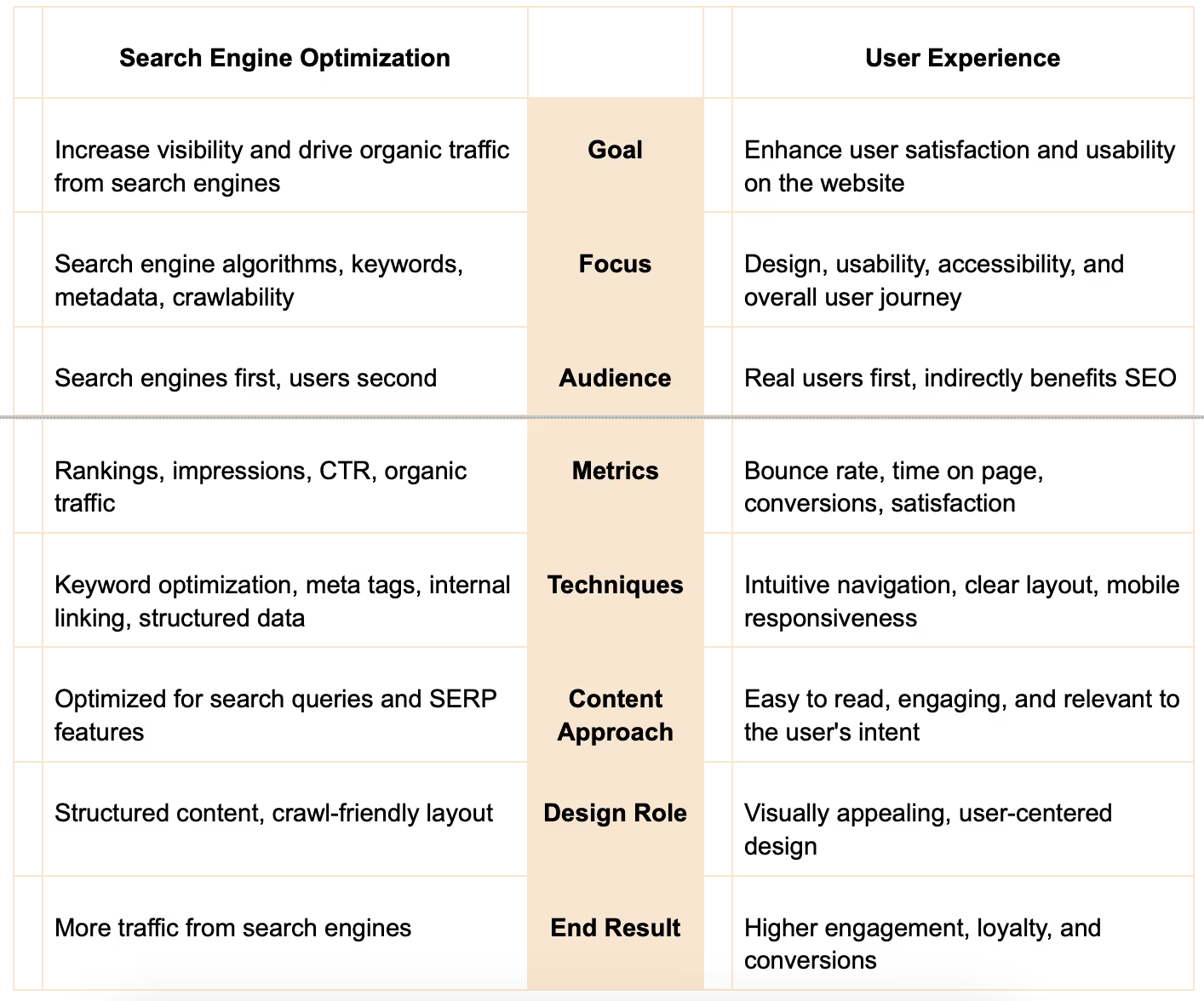
What Is the Difference between SEO and UX?
Both of them work for the same goal: building user-friendly webpages that give people what they need. SEO is all about getting people to your site. Filling up the right keywords will help you with Google search rankings, and your visibility will increase. User experience is what happens after they land on your website. How easy it is to use, how fast it loads, and whether people actually stick around.

Want good positions on the search engines? Keep visitors on your website. To prevent them from leaving, provide a great user experience. Find more details on how SEO and UX work together below👇
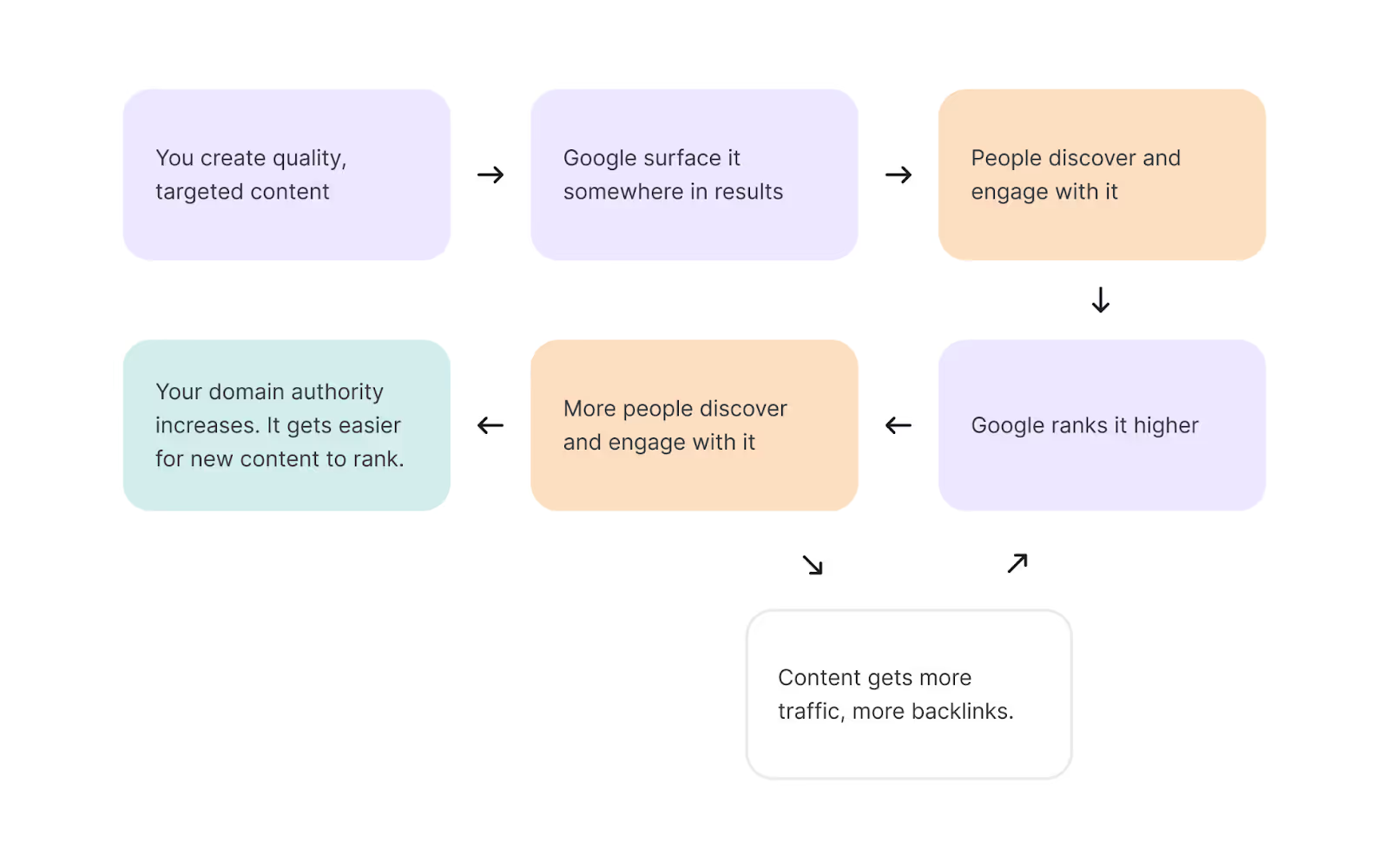
How does UX impact SEO?
The logic is simple: when you provide an outstanding user experience, search engines increase your position on search results. But what’s inside?
Positive user experience signals
When website copy is irrelevant or visitors can’t find what they need easily, they leave quite soon. Customers spend time only on pages that give them a positive experience. If you have easy-to-use navigation, and if your marketing articles are useful, they will read them for at least 2-3 minutes (1-2 minutes for e-commerce).
Internal links as a search navigation
Internal links are a must-have element of SEO and UX. For users, they are roadmaps on where to find more relevant information on your website. It is basically the same for Google robots as well. The better your website's backlink system is, the faster they crawl and rank your website.
Basically, backlinks are the alternative menu for both types of your site visitors. The core thing when linking pages between each other is to prioritize human usability first and place backlinks in the right context. When done right, in addition to user satisfaction growth, you’ll get better SEO performance.
Page speed ranking factor
Great UX means your website doesn’t frustrate people with slow loading. For this, your images should be high-quality yet lightweight, just like your code.
When you wait for landing pages for over 160 seconds, it hurts both SEO and user experience. Google tracks that and downgrades websites if they don’t meet this factor.
Mobile optimization
Considering that 60% of website visits come from mobile devices, companies make everything to provide these visitors with the same outstanding experience as desktop users have. It all starts with UX: font and button size, images, landing page structure, search bar, menu usability - everything should be easy to read and click from any device.
Since 2019, Google has tested and prioritized mobile optimization factors.
So when the dependency between UX and SEO is clear, it’s time for expert insights on how to combine them.
How to Balance UX and SEO Factors: 6 Best Practices
It’s easy to get lost in the variety of advice on how to combine these two factors. And I’m sure you already found them. Here, we’ll list tips from my team. Every SEO strategy below is tested by me personally, and every UX decision is approved by our visitors.
Let’s dive into the list of ideas for your backlog 👇
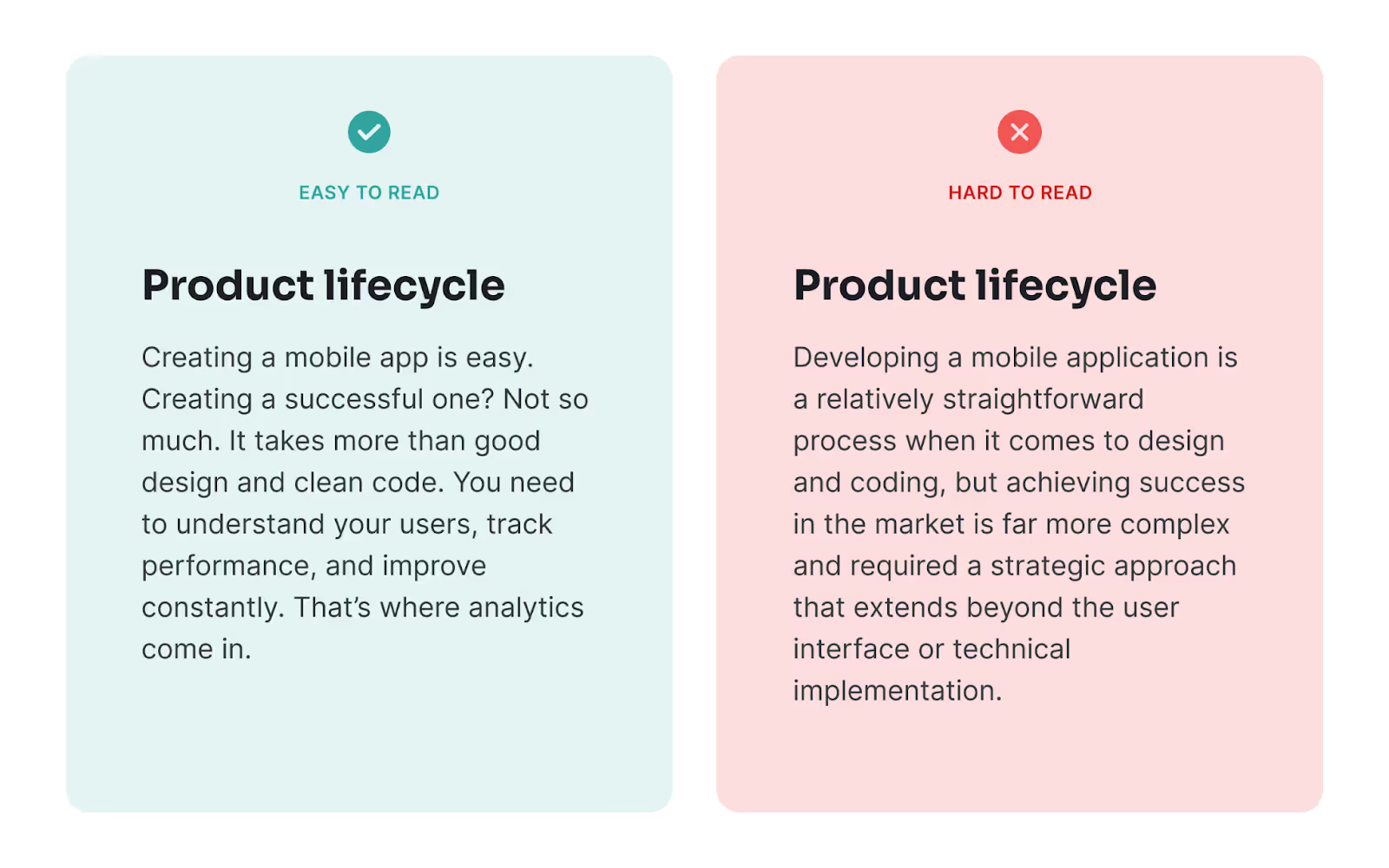
Present the right amount of content in a user-friendly way
You probably know this dilemma: users want quick answers, SEO algorithms want longreads. And there you are, trying to please both of them.
Visitors are always limited in time, lazy, and easily get tired. That’s why they prefer short texts. But crawling robots can’t understand whether your copy is good or not in such a case. That’s why to be ranked on search, you have to write 2-4k-word articles.
Content size isn’t a factor you can’t control. BUT here is what you can do about it:
- Add meaningful subheadings to navigate people through your text.
- Add a color background to important parts (not lead forms or banners). I watched hundreds of records of how visitors scroll articles, stopping to check these colorful elements.
- Make the table of contents always visible, no matter what part of the article the reader is on.
- Add interactive elements like a short quiz to help readers find the exact solution to their case, or a calculator, or a widget with a free element of your service.
- Add relevant videos for those who prefer visual content.
- Use short abstracts and vary sentence length — it will make the text easier to read.

Use keyword research to shape your content strategy
You can write the most expert and useful content in the world, structure it, and add great UX design and interactivity. But it’s a waste of money if nobody sees it. Surely, you can share it on your socials and among email subscribers. Even so, it’s nothing compared to the website traffic you could get if you optimize it for the right keywords.
The keyword choice is kinda tricky and depends on the audience you want to attract.
Let’s say you present an app store analytics solution for the app marketers to improve their app positions on the App Store. To catch their attention you choose a keyword “app performance”.
Due to its generic meaning, a part of your readers are app developers looking for info about tech workflow of the app. Since you don’t provide this data, they leave.
Google tracks this behaviour as a negative tendency and downgrades your page.
How to avoid such a story:
- Target long-tail keywords (they include at least 3 words).
- Check the SERP on the keyword you chose. What content is on the top 10? Is it relevant to your target audience?
Speed up loading times for better UX and SEO
A user doesn’t like to wait. Even a three-second delay in page load irritates them. Search engines know that. And that’s why your page’s loading time should be under two seconds.
It’s critical for both UX and SEO. The faster your website, the better experience you provide.
Start by checking your web page speed on services like Pingdom or PageSpeed Insights. If it needs improvements, here is what you can do:
- Minimize redirects.
- Ensure your UX design doesn’t use heavy-weight images. They should be no more than 100-150 kb.
- Enable lazy loading magic. It means content loads only on the visible part of the page, and the rest loads in the same way as the scroll.
- And the last from the basic things - use caching and a content delivery network (CDN).
Simplify navigation across all site sections
It isn’t just about menus and buttons. It’s the glue between UX and SEO. Like, if people can’t find their way around your site, they bounce. That tells Google, “Hey, this page kinda sucks,” and boom — down goes your SEO ranking.
But what if your web design structure is clean and intuitive? People stay longer, explore more, and Google eats that up. UX wins, SEO wins. That’s the balance we’re after.
Now, to simplify navigation across all site sections, here’s how you do it, without going full developer mode.
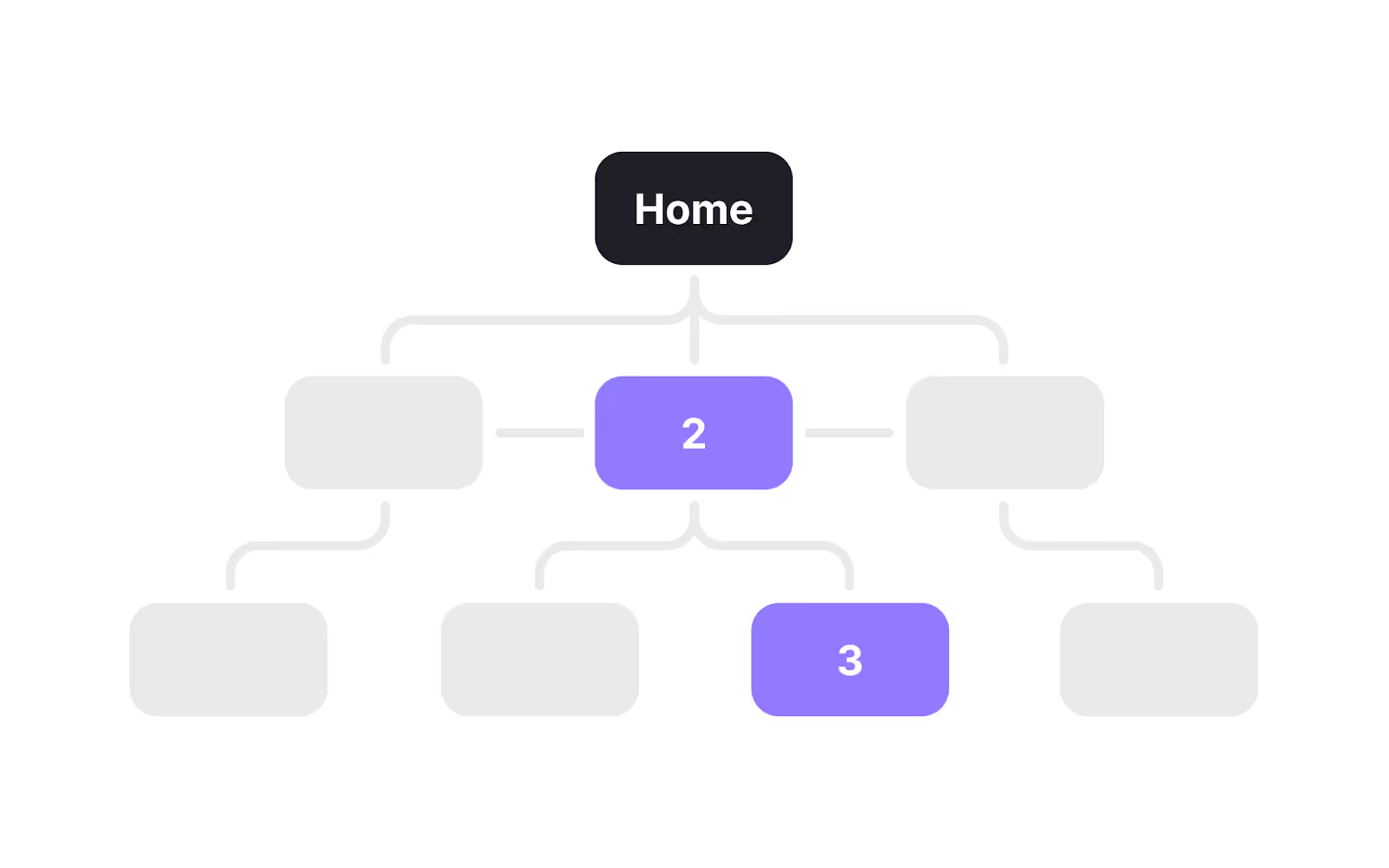
✅ Start with a flat site architecture. This means no page should be more than 3 clicks from your homepage. The deeper you bury content, the harder it is for users and crawling robots to reach it.

✅ Keep labels consistent and intuitive. Say “Pricing,” not “Explore Options.”
✅ Next, interlink like a human, naturally to related content.
✅ Use breadcrumbs. Not the Hansel & Gretel kind. The little links at the top of a page show people where they are and how to backtrack if needed.
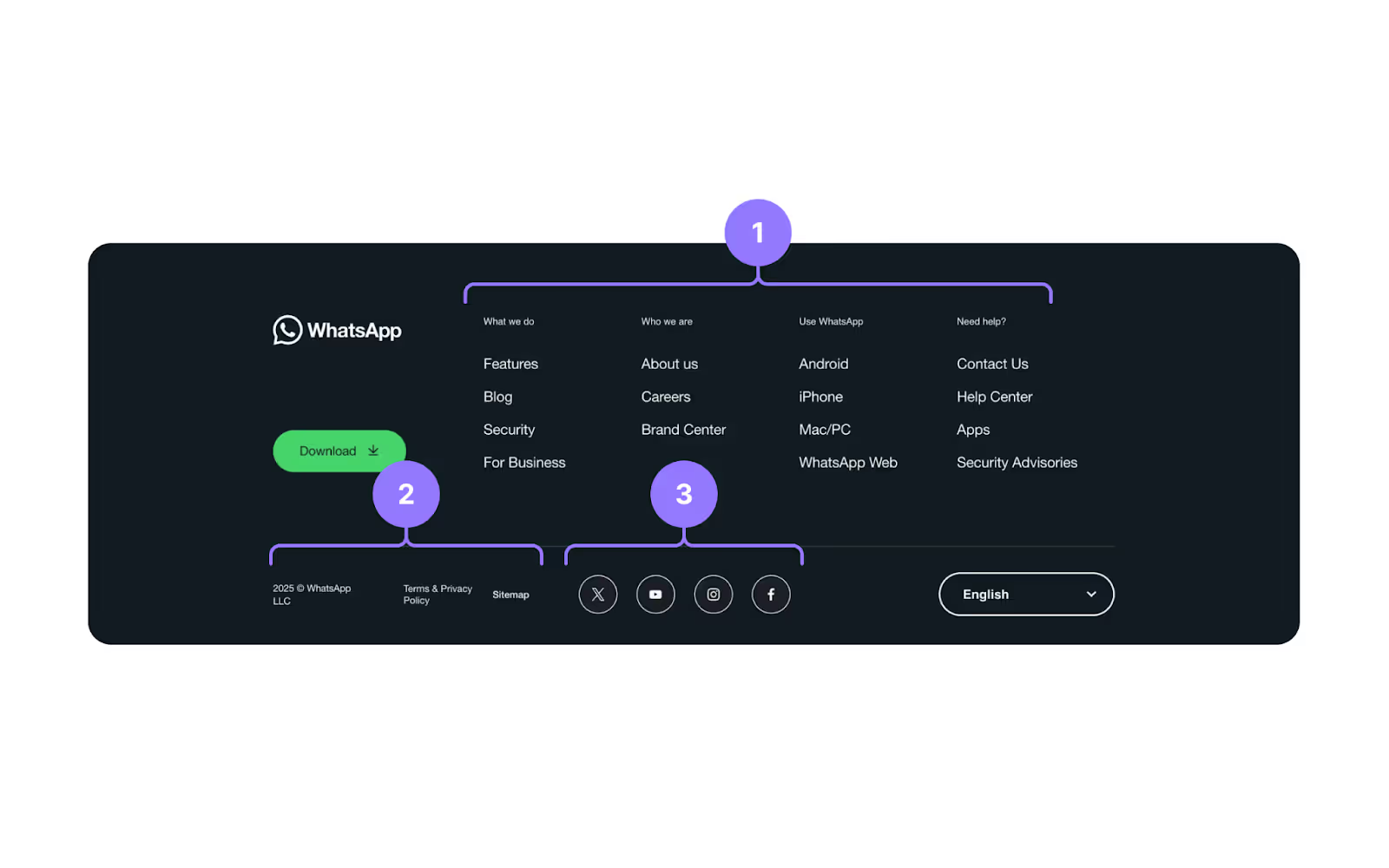
✅ And please, keep the footer smart. Repeat your core links, maybe add your latest articles or a mini site map.

Support users with a chatbot linked to your knowledge base
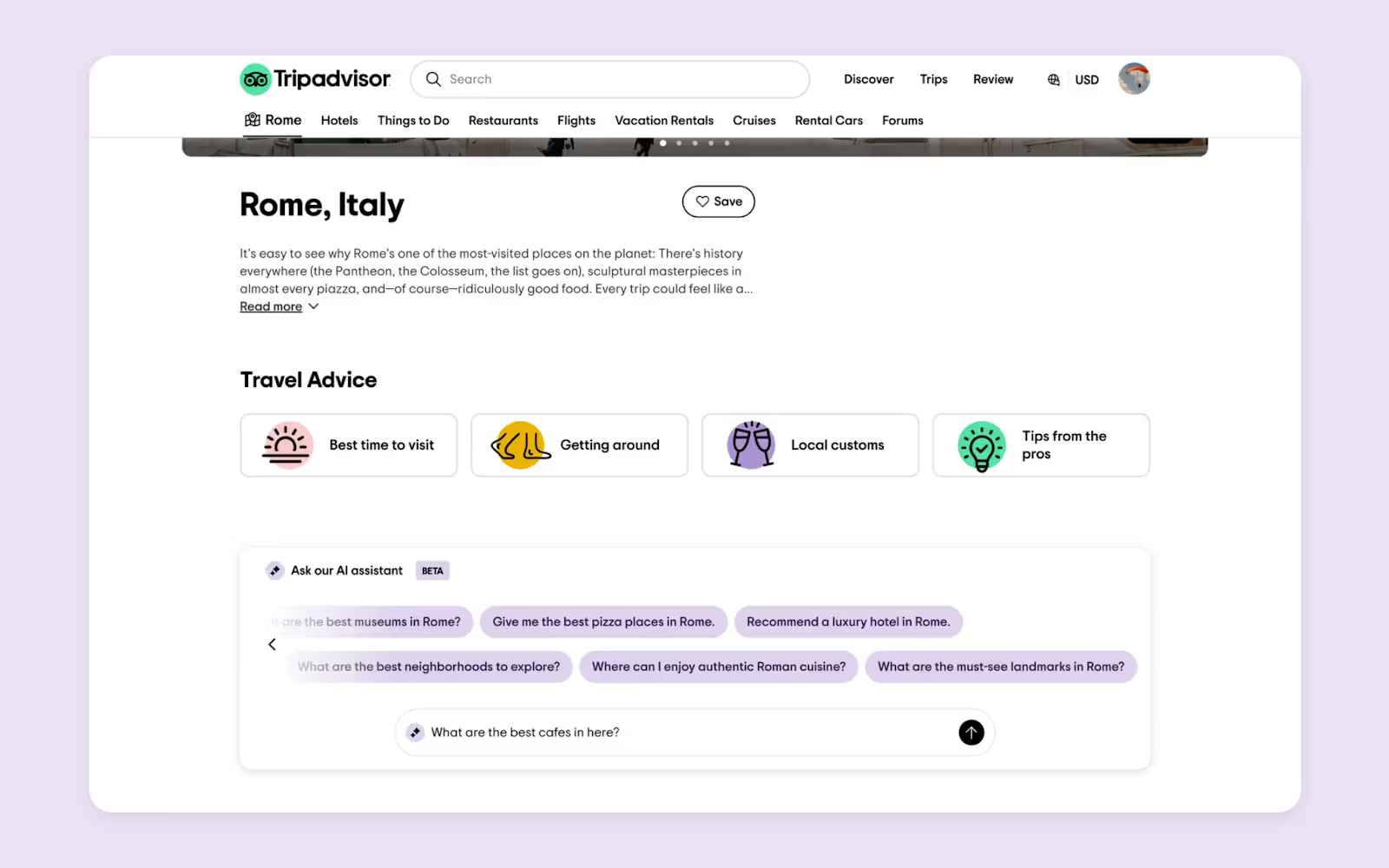
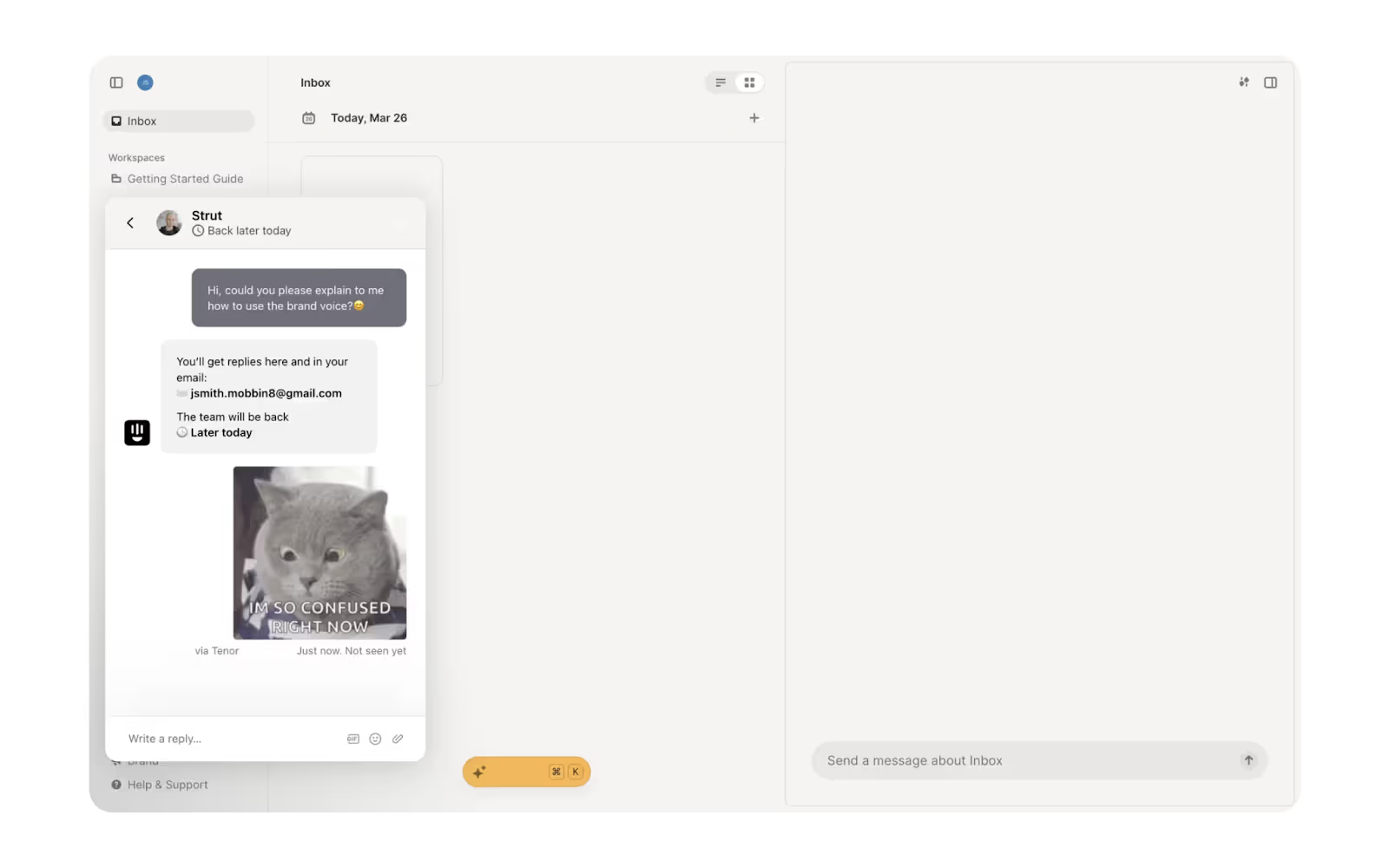
Think of a chatbot linked to your knowledge base as the ultimate shortcut. It guides users exactly where they need to go without making them dig. For example:

That means lower bounce rates, more time on the website, and better user engagement signals. Total UX and SEO win.
Now, here’s how to design it right:
- Identify the 10–20 most frequently asked questions for related resources replies.
- For each question, link to a specific knowledge base article.
- Add buttons like “Track my order,” “Return policy,” or “Pricing info” so users can find instant answers without typing.
- When the bot doesn’t have a rule for the query, route a user to a helpful category page, top-performing content, or offer live support.
- Monitor drop-off points, low-engagement responses, and repeated queries that aren’t being answered well.
Smart chatbot = instant support + sneaky SEO gold.
Optimize content for mobile
Over 61.5% of global traffic comes from mobile. Previously, the first step of the majority of website design strategies was creating the desktop version of the website. Now, you should work on its responsiveness and mobile optimization at the same time.
Search engines judge your content based on its mobile users’ experience.
Here’s what you can do about it:
✅ Ensure your layout adapts to different screen sizes automatically, not just your iPhone.
✅ Font size of the body text should be 16px.
✅ The size of buttons should be a minimum of 44px.
✅ Use the hamburger menu.

Wrapping up
High-performing websites have both UX and SEO. It means your pages don’t just show up in search results; they convert. Strategies with this combo drive real traffic and deliver the best possible user experience.
From smart interlinking to faster load times and helpful chatbots, all this bridges the gap between SEO algorithms' requirements and your users' needs.
Not sure where to start? Begin by improving your site structure and page speed.




