
According to research from Maze, every $1 you spend on UX design delivers an impressive $100 return, which proves how powerful UX investment can be for your business.
So, in this article, we will dive into the ROI of UX and uncover how better design can drive your profitability. We will also explore the best UX practices to help you increase your cost savings and ROI.
By the end, you will be ready to invest in UX design that delivers measurable business value and improves your bottom line.
Why Investing in UX Pays Off: 5 Key Benefits
It is normal to be skeptical whenever you need to invest money in something. However, if you can gather relevant information that will help you make a correct decision, you should always go for it. These action steps will show you how to achieve the five key benefits and maximize the impact of your UX improvements.
Stronger Brand Perception to Inspire Customer Confidence
Many new businesses fail because they do not address market needs, and a poor user experience often adds to this disconnect. But when your UX aligns with your target audience's expectations, it bridges that gap and builds trust.
A well-designed experience lets your users achieve their goals effortlessly and reflects your brand values. This helps you create a strong brand perception that inspires confidence since your customers can see a business that understands their needs and delivers solutions.
Conduct deep UX research. Understand your target audience's pain points, preferences, and behaviors. Then, use these insights to design experiences that resonate with their needs and reflect your business goals.

Here’s an example: A UX design for a recruitment platform vs a fitness app.
For the former, UX research can reveal that users value detailed job filters, clear application tracking, and professional layouts because they are focused on landing the right job quickly.
On the other hand, fitness app users often prioritize features like personalized workout plans, gamification, and motivational reminders to stay engaged with their goals.
In addition, embed UX thinking at every stage of the development process. To do this, involve cross-functional teams to align user needs and business goals. Collaborate on wireframes, user flows, and prototypes to make sure each iteration addresses pain points and improves usability.
Highlight your brand values in your UX, too. Include design elements that subtly communicate what your brand stands for, whether it is innovation, reliability, or customer-first service.
Lastly, to help you with all these tasks, enroll in a UX course. Uxcel can step in so you can invest in professional development to master advanced techniques and strategies. With this, you can make sure your team stays ahead and creates impactful user experiences.
Decrease Onboarding Time to Drive Faster Adoption
Help new users get up to speed quickly with your product or service so they can start seeing value faster. A shorter, smoother onboarding experience drives faster adoption because it:
- Eliminates friction
- Reduces frustration
- Builds trust early on
The result? When users can achieve their goals quickly, they feel confident in their decision-making process to stick with your product.
What is UX’s role here?
When UX designers craft an intuitive journey, users do not waste time figuring things out; they just get things done. For example, a streamlined web form design that avoids unnecessary fields speeds up account creation to keep users engaged and moving forward.
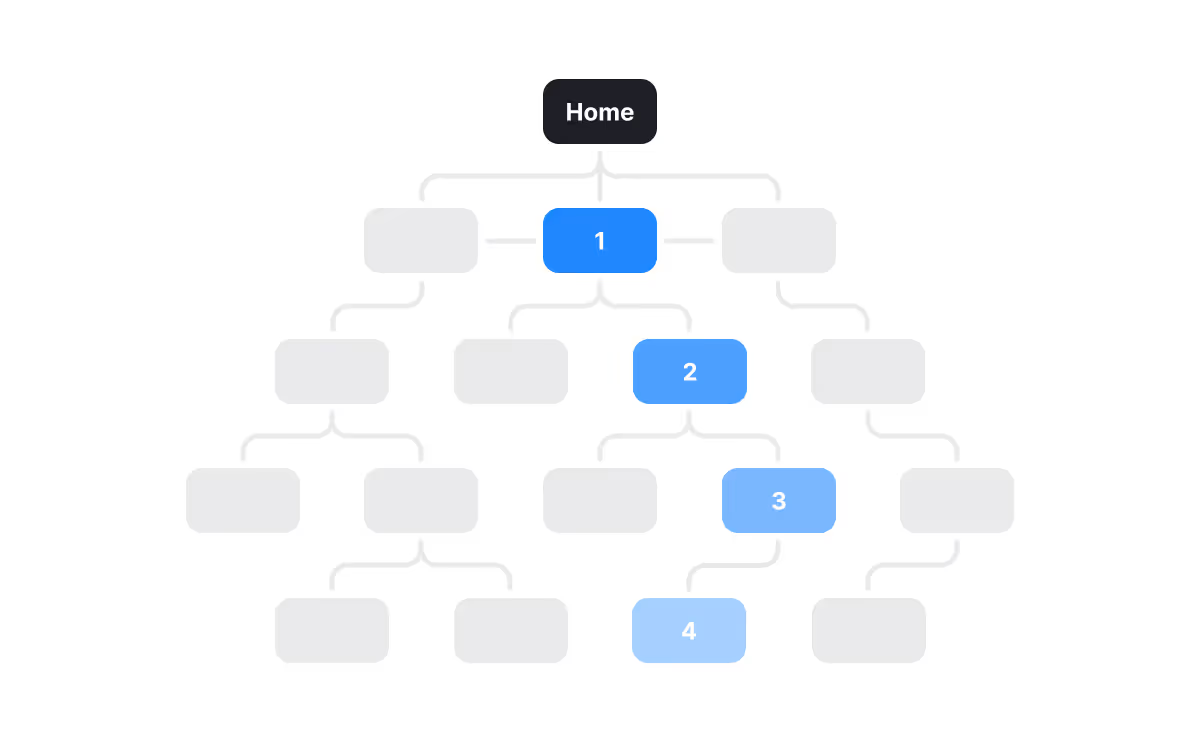
Simplify your site’s navigation. To do this, design clear menus and call-to-action buttons so users find what they need without guessing. Go for a flat website architecture to make it simple for users to go from 1 category to another, like this:

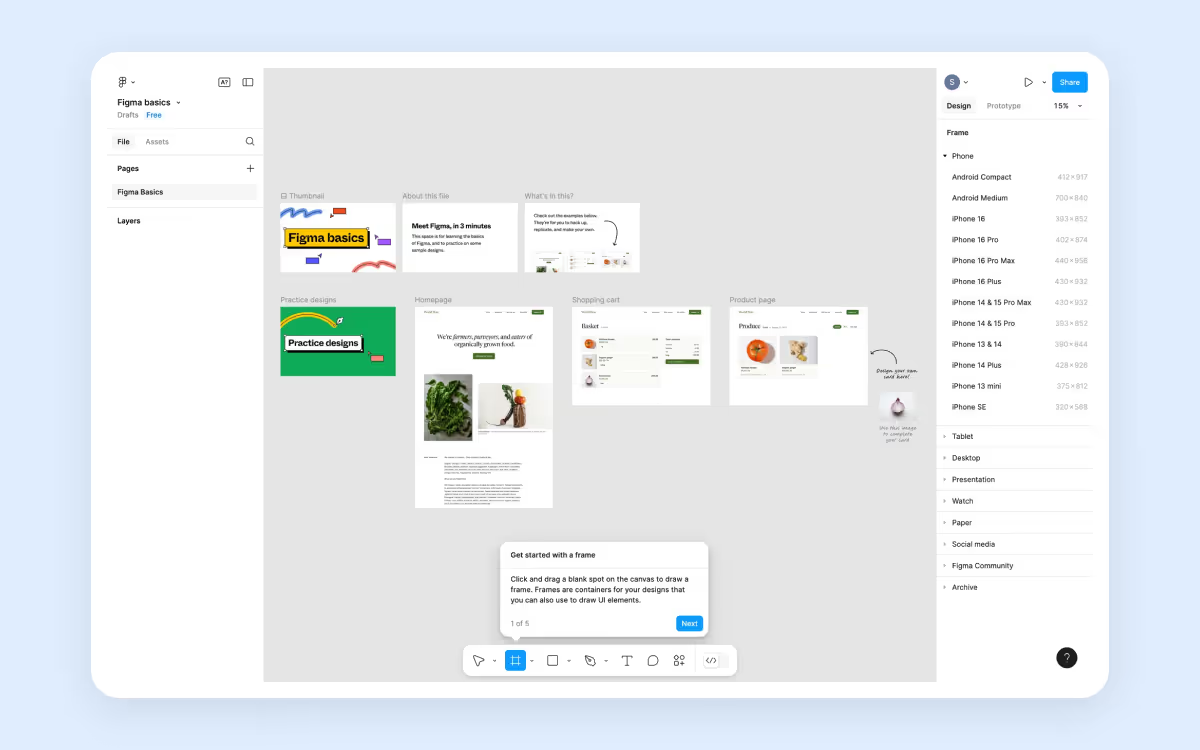
Include visual cues as well. Incorporate tooltips, videos, or animations to guide users through features step by step:

This UX design stands out because it combines clear labels with clickable visual cues, guaranteeing that users can easily interact with the interface. The well-labeled buttons and intuitive layout make it obvious where to begin, whether pasting text, trying a sample, or using a tool to humanize AI text.
Lastly, offer real-time assistance. Add live chat or in-app help to guide users through the process if they get stuck.
Reduce Development Costs to Boost Profit Margins
With a well-designed UX, you can minimize expensive back-and-forth fixes later in the development process. So, reducing development costs does not just save money, it can directly boost your profit margins by freeing up resources for other areas of growth.
Run frequent usability testing. Test your prototypes early and often with real users. This lets you catch problems when they are easiest and cheapest to fix.
Also, adopt lean UX methods like quick prototyping and iterative feedback cycles to avoid overbuilding features users won’t need. Suppose you are developing a project management application.
Instead of building every possible feature upfront, you create a quick prototype for task tracking and share it with a small group of users. The feedback can show they value deadline reminders over advanced tagging systems.
Then, use those insights to save time, avoid unnecessary features, and deliver exactly what users need. This lean UX method keeps your development efficient and user-focused.
In addition, leverage targeted surveys. Ask your users the right questions to prioritize only the features they care about to save time and effort in development.
To do this, start with SMS surveys to gather quick, high-response feedback. They are direct and easy for users to complete, which can help you identify priorities quickly. For example, ask, "Which feature would you use most: A or B?"
Meanwhile, for more detailed insights, use email surveys. They let you ask deeper questions and give users time to respond thoughtfully.
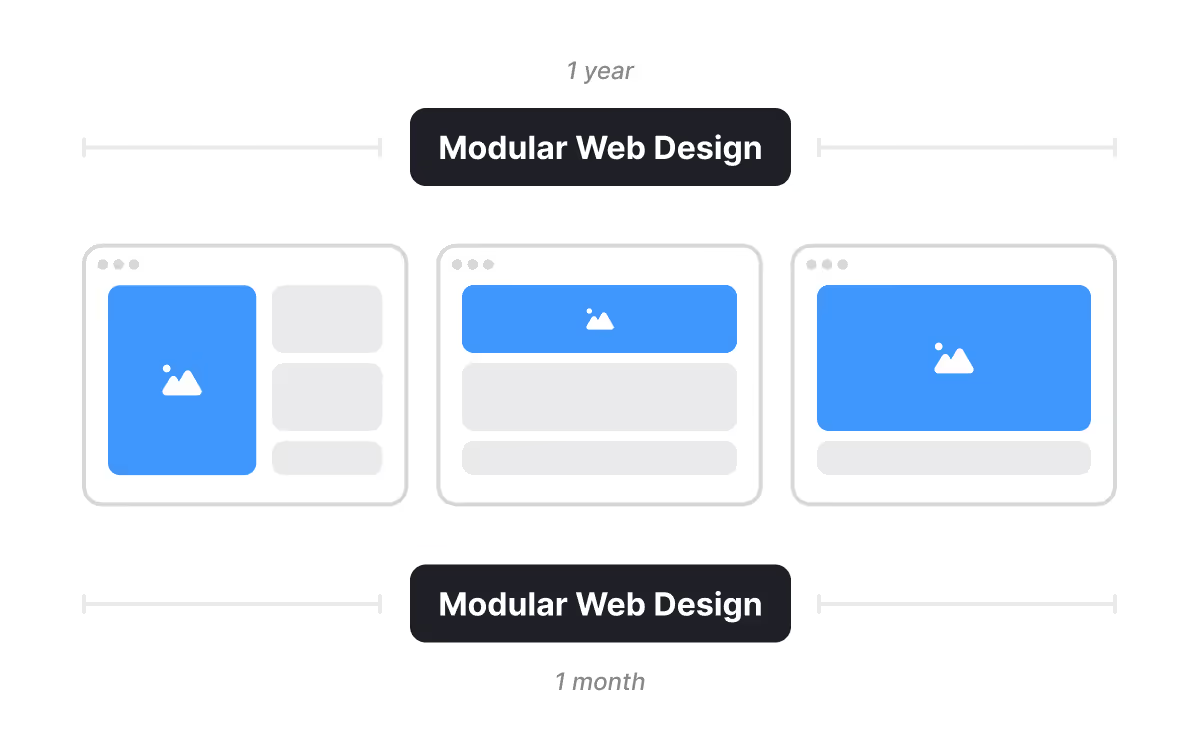
Build flexible, scalable designs that adapt to changing user needs to reduce the need for constant redesigns down the road. Let’s say you are designing an e-commerce platform. Instead of hardcoding fixed layouts, use a modular design system with reusable components.

This lets you easily add features like wishlist options or product filters as customer demands evolve without overhauling the entire site.
Improve SEO Performance to Grow Your Digital Presence
Search engines reward websites that deliver a positive user experience because they show you meet visitors’ needs. A site that is fast, easy to navigate, and visually appealing keeps users engaged longer.
With increased user satisfaction, you can experience:
- Better rankings
- Lower bounce rates
- Higher engagement
This can also impact how well you can make money with your website. When you align your UX efforts with SEO best practices, you create a win-win for both users and search engines to drive your business success.
First, make sure your design adapts easily to different screen sizes, especially mobile, since 79% of users purchase through their phones. To do this, you need your developers and UX designer to work together to create a responsive design that adjusts layouts, fonts, and images for smaller screens.
Reduce your page load time since speed directly impacts your engagement and rankings. Work with your design team to optimize images and minimize unnecessary scripts.
Improve your site’s readability too. To do this, use clear fonts (ex. Georgia and Arial), proper spacing, and engaging visuals to create content that users love to read and share.
Also, make sure you break up text with descriptive headings that guide readers through your content and improve SEO. Incorporate visuals like infographics or charts to make complex ideas easier to understand and more shareable.
Finally, implement interactive elements. To do this, add features like filters or quizzes to keep users engaged longer and signal to search engines that your site delivers value.
Lower Customer Support Costs to Allocate Resources Strategically
A well-designed UX can reduce the friction points that prompt users to seek help in the first place. For example, a poorly designed checkout process frustrates customers, which causes abandoned carts and increased support queries.
Meanwhile, a smart UX redesign eliminates these issues by:
- Streamlining workflows
- Empowering users to complete tasks independently
With fewer support requests, you can free up resources to focus on growth-driving initiatives and improve both your business performance and UX ROI.
Design an intuitive knowledge base where users can quickly find answers. Use your self-help portals to reduce repetitive inquiries.
You should also add tooltips or progress indicators to guide users through tasks. Here’s a great example:

In addition, you can analyze previous and current support queries for UX issues. To do this, use your customer service platform’s features.
This lets you identify recurring problems in support tickets and address them through targeted UX redesign efforts to eliminate common frustrations. But this takes up a lot of time, so try to lighten your workload with a remote intern.
They can help analyze the support tickets, compile the findings, and give recommendations to streamline your decision-making. Plus, a remote intern saves resources while still providing valuable support for targeted UX redesign efforts to make sure you address common frustrations without overloading your in-house team.
5 High-Impact UX Practices to Drive Business Growth
The action phase starts after the research phase. You probably realized that investing in UX design will be beneficial for your business, but you still need to take action and apply what you learned. We advise you to take notes on which practices align with your goals and create a plan to implement them for immediate improvements in UX design ROI.
Design For Emotional Moments to Build Connections
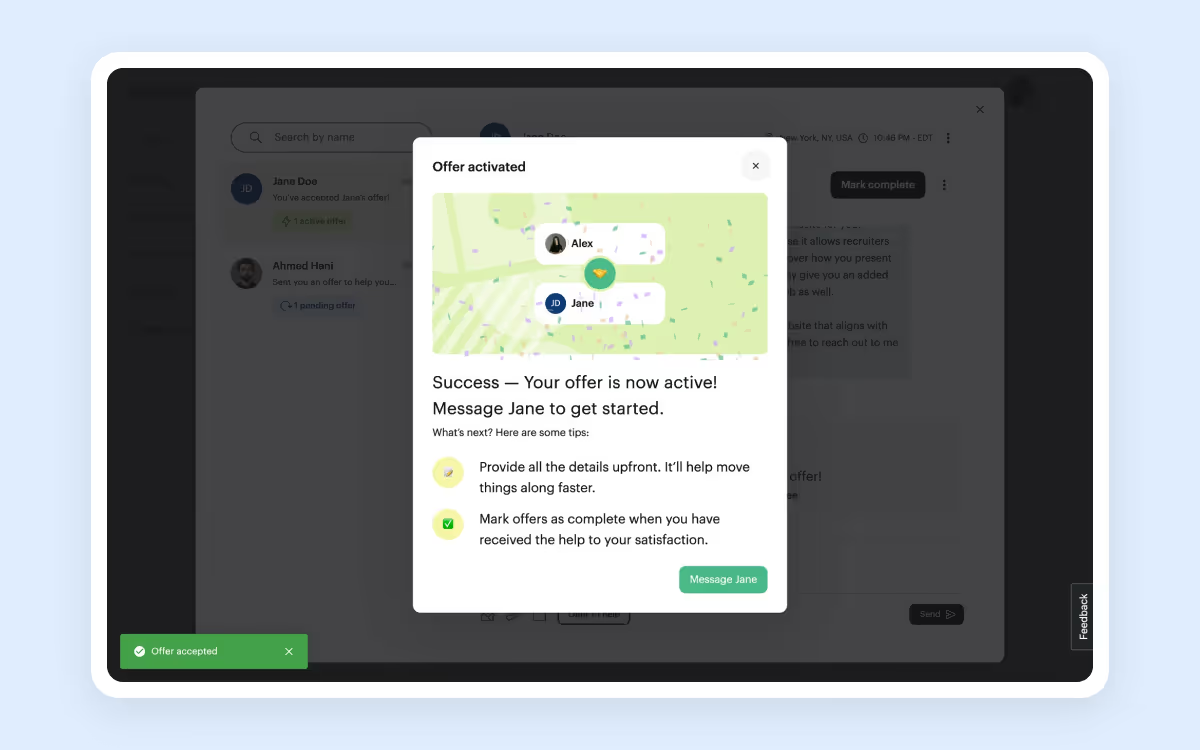
Create a sense of trust and delight with your target audience that goes beyond just functionality. When users experience a thoughtful, emotionally engaging interaction—like a celebratory animation after completing a goal—they feel valued.
What does this do for your profitability?
This builds customer loyalty, which makes them more likely to return, recommend your product, and invest more over time. You can use these meaningful connections directly to drive financial benefits and strengthen your brand reputation in the market.
Here’s how to design for emotional moments:
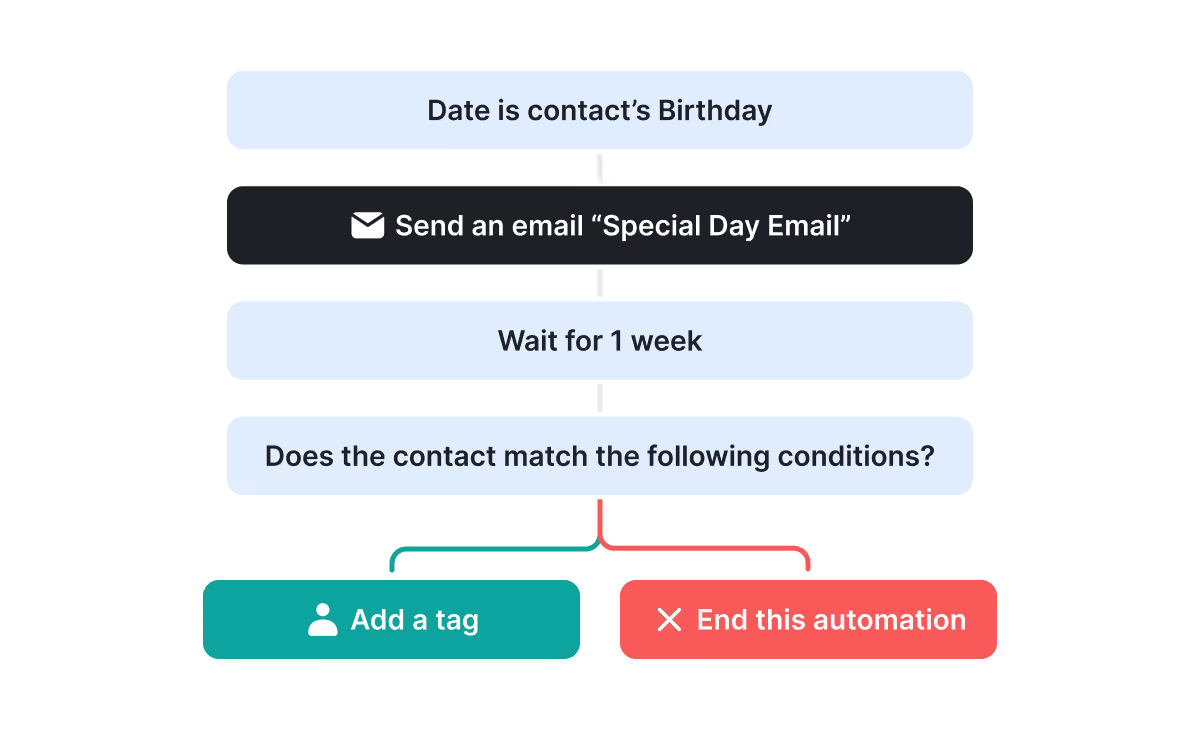
Use insights from your user research to highlight meaningful milestones, like their anniversaries or birthdays, with tailored messages or rewards. To do this, design your workflow triggers in your CRM. For example, here’s how to do it in ActiveCampaign:

Also, write playful or empathetic messages that align with your target audience’s emotions during specific actions, like cheering them on for completing a task. You can also incorporate smooth animations, like a confetti effect or a heart icon, to make interactions feel rewarding without overwhelming users.

Surprise your users with small rewards too. Offer unexpected perks, like discounts or exclusive content, after users complete an action to enhance customer satisfaction.
Combine Accessibility With Style to Create Inclusive Experiences
With this best practice, you can make sure your website design project appeals to a broader audience without compromising aesthetics. When your site or app works seamlessly for everyone, including users with disabilities, it increases customer satisfaction and loyalty. Uxcel’s Design Accessibility Course gives a comprehensive guide on this topic.
Additionally, accessibility-focused designs improve conversion rates, as they reduce friction for all users. This inclusivity can reflect positively on your brand and expand your market share, tapping into a wider audience base that competitors might overlook.
The result? Better engagement, stronger customer relationships, and higher profitability.
Here’s how to combine accessibility with style:
- Use high-contrast colors that enhance visibility for users with vision impairments while keeping the design vibrant and modern.
- Design text that adjusts to user preferences without breaking layouts to guarantee readability while maintaining visual appeal.
- Create buttons and forms that are easy to navigate with assistive tools to improve usability.
- Let users personalize settings like text size, color themes (dark mode or light mode), or contrast levels to suit their needs.
To do all of those, work closely with your UX designer so that your branding still feels cohesive. They can blend usability with creative branding to make sure every user feels valued while maintaining a strong brand identity.
Integrate Collaborative Features to Connect Users Seamlessly
Integrating collaborative features is not just about adding cool tools—it is about creating shared experiences that connect users seamlessly and keep them engaged. With a collaborative website, your users can spend more time on your platform.
In addition, collaborative features can generate valuable user feedback as users interact more with each other and your product. You can use this to get more insights for your future UX work.
This interconnected experience can encourage repeat usage from existing customers, which drives a positive ROI as your platform becomes an indispensable part of their workflows.
Here’s how to integrate collaborative features:
- Provide shared libraries where your users can save, access, and share files or resources easily.
- Allow your users to leave comments on content and tag collaborators to build discussions and action steps within your platform.
- Let users share content or achievements directly from your platform to their social media. This way, you can broaden your reach and encourage organic promotion.
Create Seasonal Themes To Keep Your Platform Exciting
Seasonal themes are a smart way to keep your platform exciting and relevant. Use them to tap into the festive mood or cultural trends that influence user behavior.
These timely changes can encourage your users to revisit your platform, which can help increase customer retention. This simple UX tweak can also positively impact UX metrics like session duration and click-through rates that translate to long-term positive outcomes for your business.
Here’s how to create seasonal themes effectively:
Use light, theme-based animations, like twinkling lights or falling leaves, to create a festive atmosphere without overwhelming the interface, like this:

You can also replace standard icons with seasonal alternatives, like a pumpkin-shaped search button for Halloween, to spark interest. Plus, you can create dedicated sections for seasonal discounts or exclusive items to encourage repeat visits.
Add playful, seasonal text to buttons or banners, like “Treat Yourself This Halloween” or “Unwrap Deals Now,” to align with user moods.
Incorporate Social Proof Prominently to Strengthen Credibility
Apply this best practice to show prospects that others trust and value your brand. With that, you can directly impact their decision to engage or buy. Through real-life examples of satisfied customers (ex, testimonials, reviews, and case studies), you can create an instant connection.
Additionally, you can use this to build trust, encourage conversions, and drive word-of-mouth referrals as happy users share their experiences. Credibility also plays a key role in reducing hesitation, which can increase your profits since more users will choose to engage with your platforms.
Here’s how to incorporate social proof:
First, you need to get the testimonials. To do this, you can send post-purchase surveys asking customers about their experience. Include open-ended questions like "What did you love about our product/service?" to capture genuine feedback.
You can also request feedback during support interactions. To make this part a success, offer small incentives for testimonials, like a discount on their next purchase or a free upgrade, for providing a detailed review.
How should you display them?
Show live notifications of actions like recent purchases, sign-ups, or downloads to create urgency and highlight engagement. For example, you can display live notifications like this:

You should display star ratings on product pages or service listings to offer quick, credible feedback to potential buyers. Showcase real-life examples of how your product or service solved specific problems to make the value tangible and relatable.
Finally, you highlight customer milestones on your homepage. Celebrate milestones like “10,000 customers served” or “8 years of trusted service” to solidify your credibility.
Wrapping it up
The ROI of UX is undeniable. Every improvement drives measurable results for your business. So, jump into action and review your key performance indicators, like customer retention or brand perception, to identify high-impact areas.
But make sure you collaborate with your UX team to map out a plan and prioritize changes that deliver immediate value. Also, regularly calculate UX ROI to track progress and make sure your efforts translate into profitability.
To help you throughout your UX journey, let Uxcel be your knowledge base. With our courses, you can make better UX-related decisions that increase your ROI. Create your free account now, and let’s start the lessons.




