
Skill maps are becoming very popular nowadays, for obvious reasons. They can be used by company executives to monitor the progress of their employees, but also by individuals who are aware of the company’s requests and are willing to invest in their personal development and professional growth.
Whether you are an executive or a full-time designer, skill maps should be one of the most important pieces in your toolbox. However, it is not easy to create your own skill map. You can use different tools, including Excel, Figma, or Miro, but it would be much better if you are able to just download a quality skill graph template and use it as is, or make some minor changes and adaptations.
In this article, we will show you the best UX skill maps we found only, that are free to download and ready to use after minor, or no edits.
What is a Skill Map Template?
Skill map template represents a graphic solution of skills for professionals, students and company executives. All of them can use it, for different reasons. Company executives want to map their employees’ skills so they are able to track their progress and allocate them learning resources that will help them further develop their skills. Students want to track the progress of their learning and prepare for future professional endeavors, while full-time workers want to stay competitive in the market and keep track of their skills because of potential promotions or changing jobs and clients.
How to Recognize a Good Skill Map Template?
Finding the best skill map template is never easy. If we focus on UX designer skill maps alone, the selection of free templates online is not that rich, but you can always find great fits for your needs.
However, many inexperienced designers who are trying to map their skills for the first team often opt for a skill graph with more than ten skills mapped, and they search for a colorful and unorthodox design that looks great as a picture. But, you should always be careful when opting for such a skill map, because it is very hard to accurately fill it with your skills and update it later while learning on the go.
Many of those designs often describe skills that can be merged into one as well, and you won’t be able to decide how to evaluate your skills and progress on such a map. The more skills you need to map, the bigger the chance for a mistake.
These problems arise for individual designers who want to use skill maps for themselves. If you are a manager responsible for a design team at a company and want to use skill maps for your designers, these problems multiply by the number of designers in your team. Imagine that you make a skill map with 16 skills for your designers, and you need to fill ten of them and update them while your designers learn and slowly polish their skills. That would be a daunting task, and it would certainly take lots of time you could use on more productive and important jobs for your company.
The ideal UX designer skill graph possesses six skills that describe the core of the UX designer tool case and knowledge. Those skills are:
- Research
- Content Strategy
- Leadership
- Product Thinking
- Visual Design
- Interaction Design
If you find a skill graph with the skills we listed, it should be better than others with other skills. However, if you find a template with a hexagon that has different skills, it is also good to go, because you are usually able to just edit the text on the graph, and adapt the design to your needs.
Uxcel Automatic Skill Mapping – The Alternative to Downloading Templates
Throughout the article, you will see the best ux design skill mapping templates built in Excel, Miro, and Figma. These templates require manual customizations, adaptations, and constant updating, which requires a lot of time and resources to do it. What if you could get your UX design skill graph automatically mapped and updated in real time, and spend no time on updating it?
Uxcel is an app that provides you with an automated skill graph, that you will get after completing a short skill assessment test in less than 30 minutes!
Think about it this way – tracking your skills and improvements might be fun at first, but it will quickly become a burden. You would need to log every milestone you achieve, courses, tests assessments, and that will certainly erode your motivation and cause a dip in your productivity. What started as a creative journey for tracking development becomes a repetitive and tiring task that takes valuable time you can spend in a much more productive way.
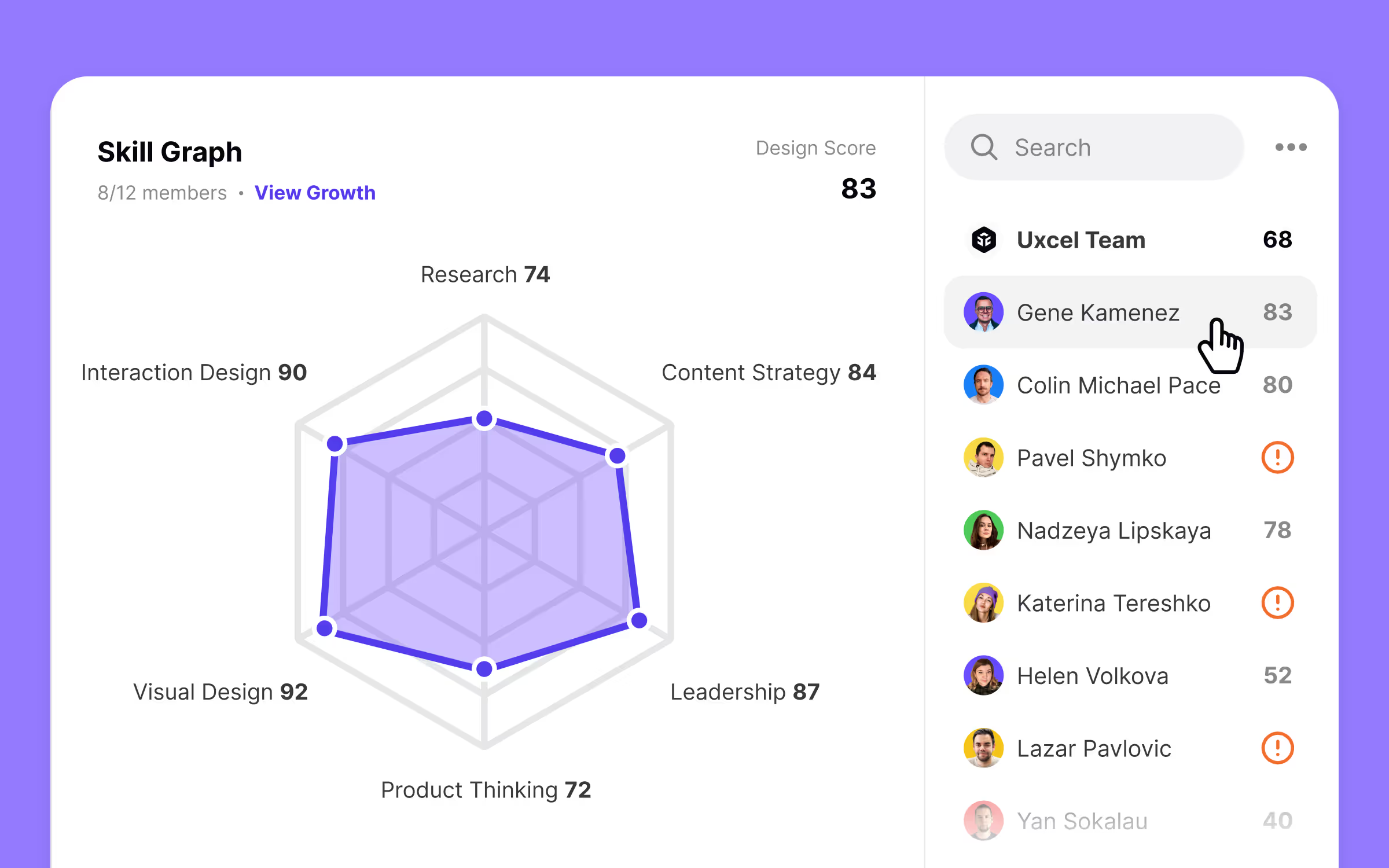
Uxcel represents the future, the transformation from a static to a dynamic approach in development tracking. Here is how it looks:

Skill Graph stands out as Uxcel's best feature for UX designers. As we already mentioned, you can map your entire skill set in under 30 minutes, without manual design or editing. Simply complete the Uxcel Pulse test, and skill visualization appears instantly, providing an accurate snapshot of your professional capabilities.
The platform allows skill benchmarking against other designers too. In this example, Ryan's User Research score tops the average by 15%, while revealing opportunities for growth in Product Thinking and Visual Design skills.
Uxcel offers targeted, gamified learning materials which are created to fill skill gaps. Users can quickly access carefully catered resources without any detours, which will result in the acceleration of their skill development. The Skill Graph updates after each assessment to reflect newly gained knowledge, providing an instant view of skill growth.
In the example above, we can see that Uxcel Skill Graph presents the score in six fields:
- Interaction Design
- User Research
- Content Strategy
- Design Leadership
- Product Thinking
- Visual Design
These six skills are the core of UX skills, and they are further developed or evolved from the best template in this guide, created by Nielsen Norman Group. But now, you should ask yourself, is a template, even perfectly made, really enough for you? Isn’t it better to invest in a complete package?
Uxcel was created by UX designers with rich corporate experience. We know that time is an indispensable resource, and everything around Uxcel Skill Graph is made to save you time. By concentrating on these six skills, Uxcel enables both managers and individual designers to have complete info about the skills of a particular person, and therefore total control over their professional development as well.
Moreover, Uxcel will allow you to track the development automatically. If you stick only with skill map templates, you would have to update your skills manually, and that can become a very tiring task after a while. Here, you just need to click “View Growth” on the Uxcel Skill Graph:

This option is particularly useful if you have a whole design team to manage. Uxcel Teams completely revolutionizes team development and skill tracking, and you can use it as a tool for delegating jobs as well.
For instance, you can see all the individual skills of every team member. That means you know their strengths and weaknesses, by simply clicking on their profiles. You can select the designers with strong points in a particular skill, and delegate them work from your clients that require expertise in that particular skill.
Or, form a mini-team with designers that need to develop the particular skill, but appoint a team leader who is an expert to work on the project with them. By doing that, all the designers will gain valuable experience and develop that skill further.
Here is how you can check all those things as a manager:

Click on a designer’s profile to see their skills. In this case, we are viewing Gene’s profile. They have amazing results in Visual Design and Interaction Design. The other skills are developer as well, although Research and Product Thinking could be stronger. With Uxcel, you could assign assessments targeted towards these skills specifically, and develop them further.
If you see many exclamation marks next to the names of designers in your team it means they haven’t completed Uxcel Pulse yet. You can send them a reminder from here:
If all your designers complete Uxcel Pulse, you will have a clearer picture of the whole department, and the company will be able to strategically invest in their development.
The Best Skill Mapping Templates Free to Download
Skill map templates that are ready to download are a better option than making your own skill map from scratch. However, very few of them will be ready to use without edits, so prepare to make at least some smaller adjustments.
UX Design Skill Map by Norman Nielsen Group

This is the template we recommend, if you want to download any because it is already optimized for UX designers. Nielsen Norman Group was founded by Don Norman and Jakob Nielsen, UX pioneers, and you can trust their expertise. Their template has these six skills listed:
- Research
- Information Architecture
- Content Strategy
- Prototyping
- Visual Design
- Interaction Design
Although UX design is constantly evolving and the core skills might change over time, we agree that six condensed skills should represent the complete skill set of a UX designer. You can download the NNg template, and further modify it if you think that some of these skills listed can be replaced with other ones. This template was created with Excel, which makes it easy to edit.
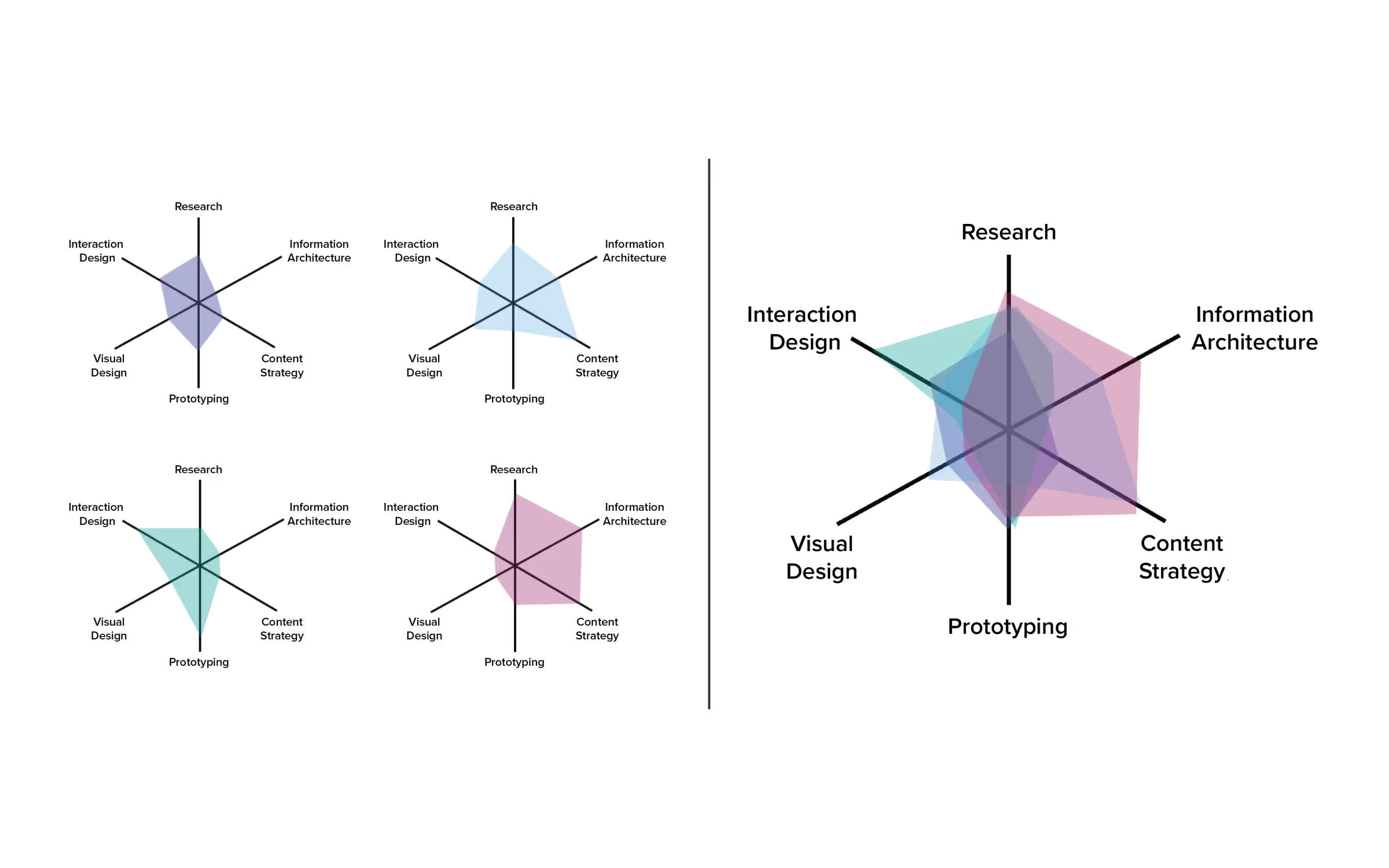
UX Design Skill Map by Paola
The UX design skill map by Paola is much more detailed than the previous one, and it also gives you the tools needed for updating your skills and understanding the whole process. It consists of a board section and a skills section, delivering a structured analytical approach.
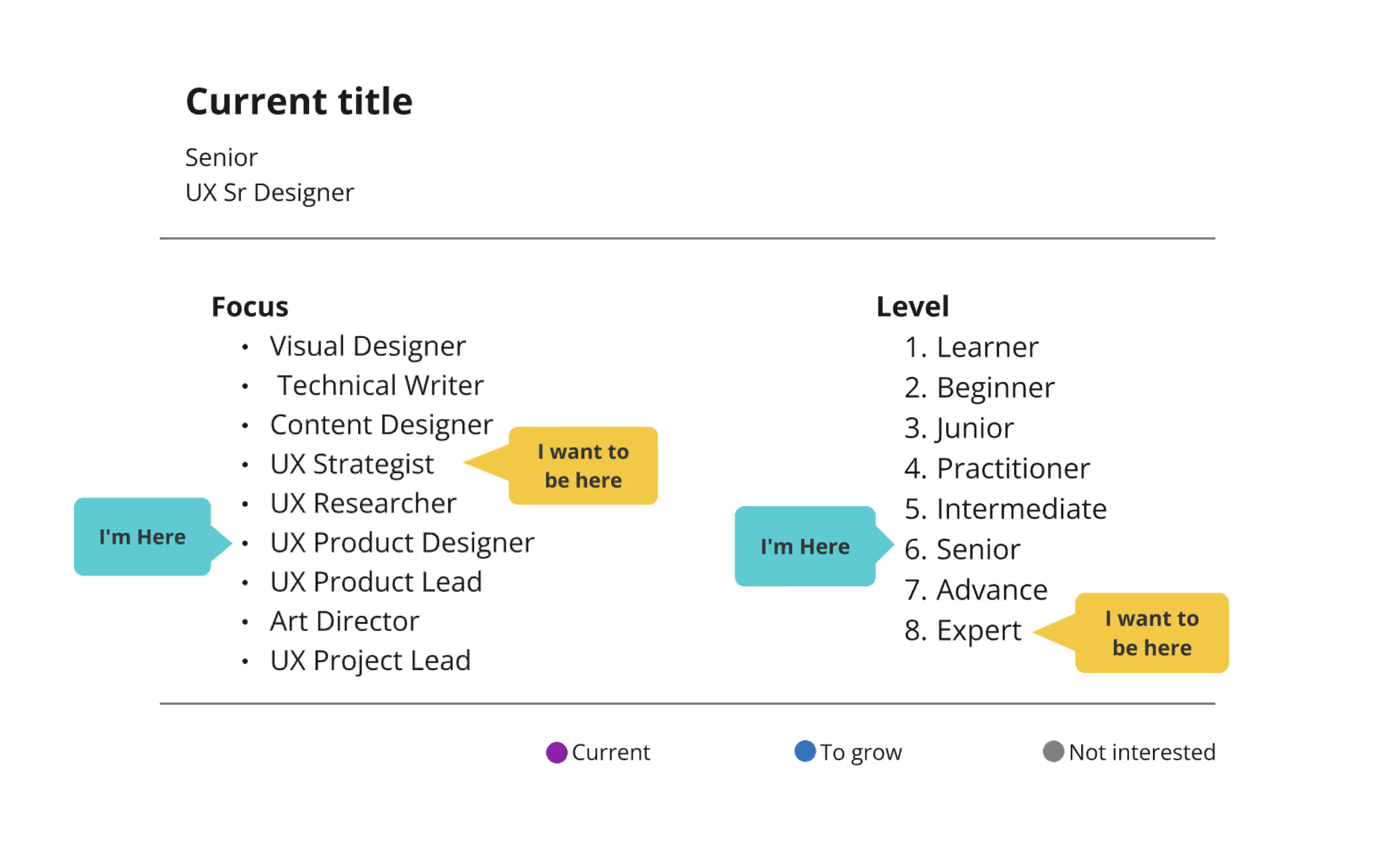
The initial segment maps out the designer's current professional standing. It lists their level at the moment, what is their desired level, and the position they are targeting in the future. This approach is great because self-reflection can help you with assessing your level and goals in an objective manner, as much as it is possible.

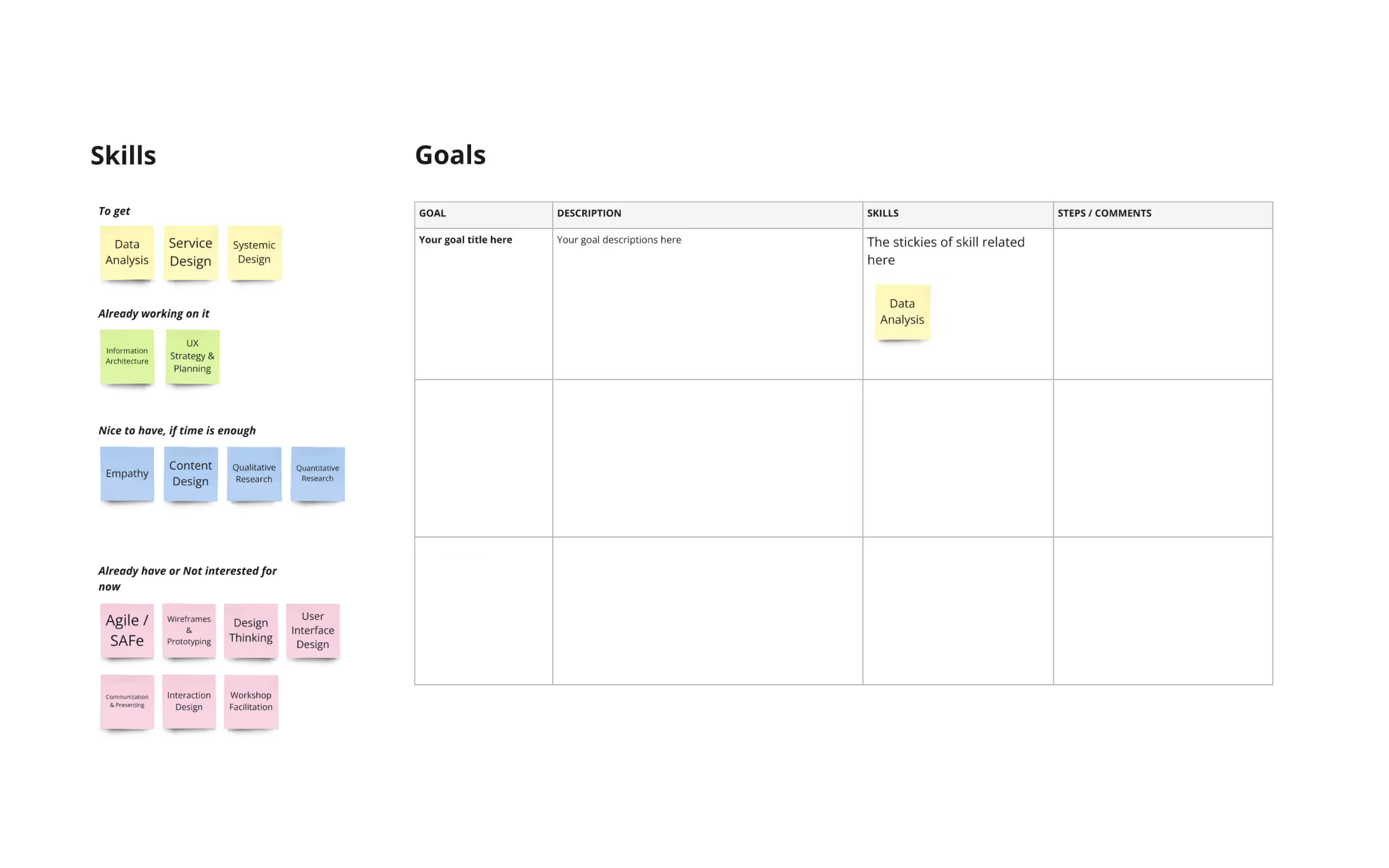
The skills section presents strategic skill categorization. It should show you what you need to achieve goals, what skills you are developing at the moment, which supplementary skills you might need for additional growth, and skills that are either mastered or currently unnecessary.

The third component focuses on presenting the current skill set. However, you should be careful here. There are too many skills listed, which can potentially clutter the whole skill map. On the other hand, there is strategic grouping present, which makes it easier to navigate and understand. While comprehensive skill division offers depth, a simplified skill graph might provide clearer navigation.

The final section tracks the designer's professional evolution after implementing what they learned. Significant changes in the skill graph can definitely propel career advancement. However, measuring the precise impact of external learning materials remains challenging, especially if you want to track this many skills. Accurate skill progression measurement usually requires that learning materials and skill maps are provided from the same source.

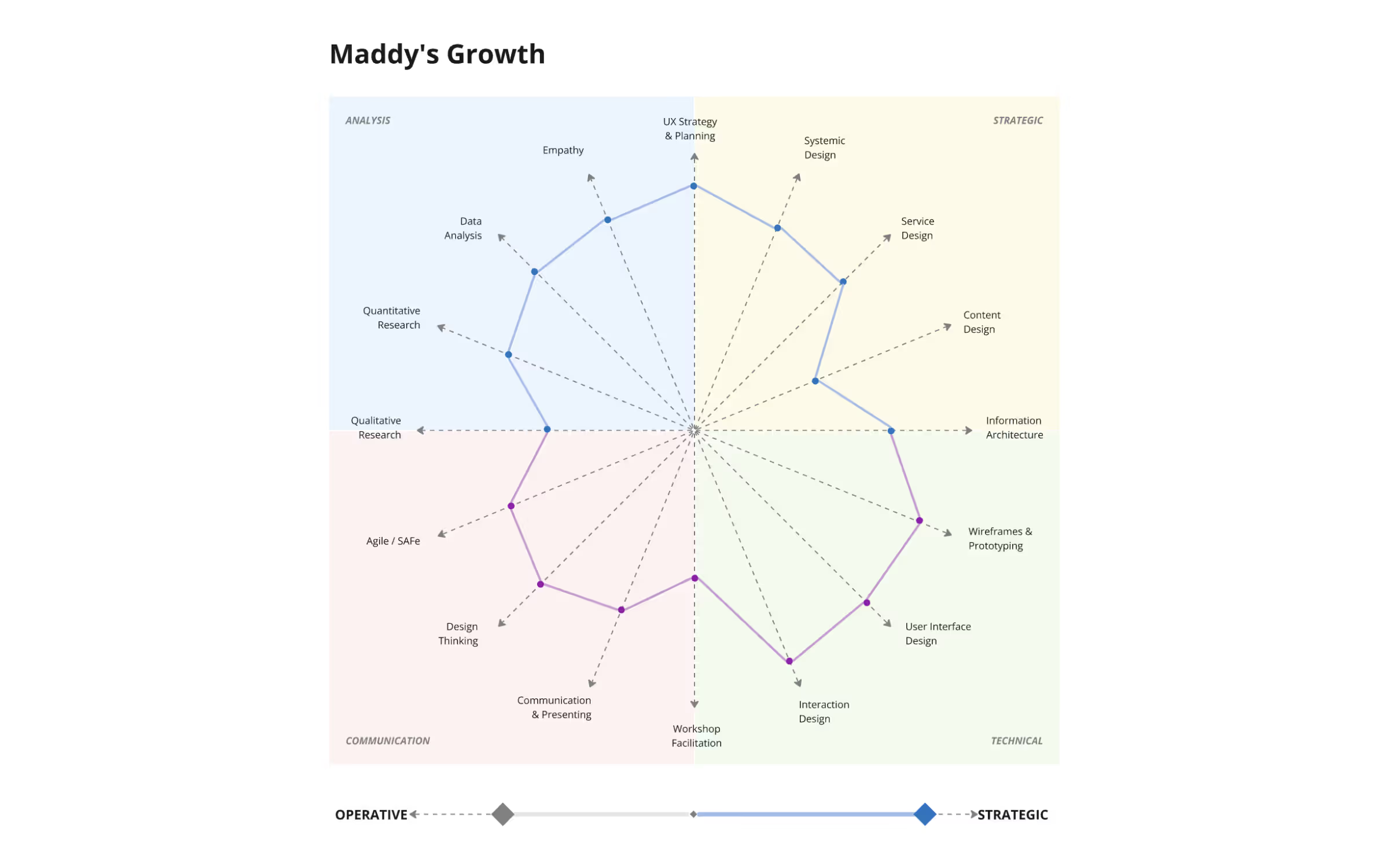
UX Design Skill Map by Oscar
The UX Design Skill Map by Oscar is created with Figma, the tool that can make slick designs of this kind. If it is important how the map looks, this might be the best choice for you.

This is a great template that was created in Figma, although it has slightly different skills on the map. These skills are:
- Interaction Design
- Visual Design
- Design Strategy
- Quantitative Research
- Qualitative Research
- Workshop Facilitation
The best things about this template are its clean design and also the options Oscar left for downloads. The template is easy to copy and simple enough to manage, so it might be a good option for executives searching for a template to share with their design team and map the skills of their individual designers.
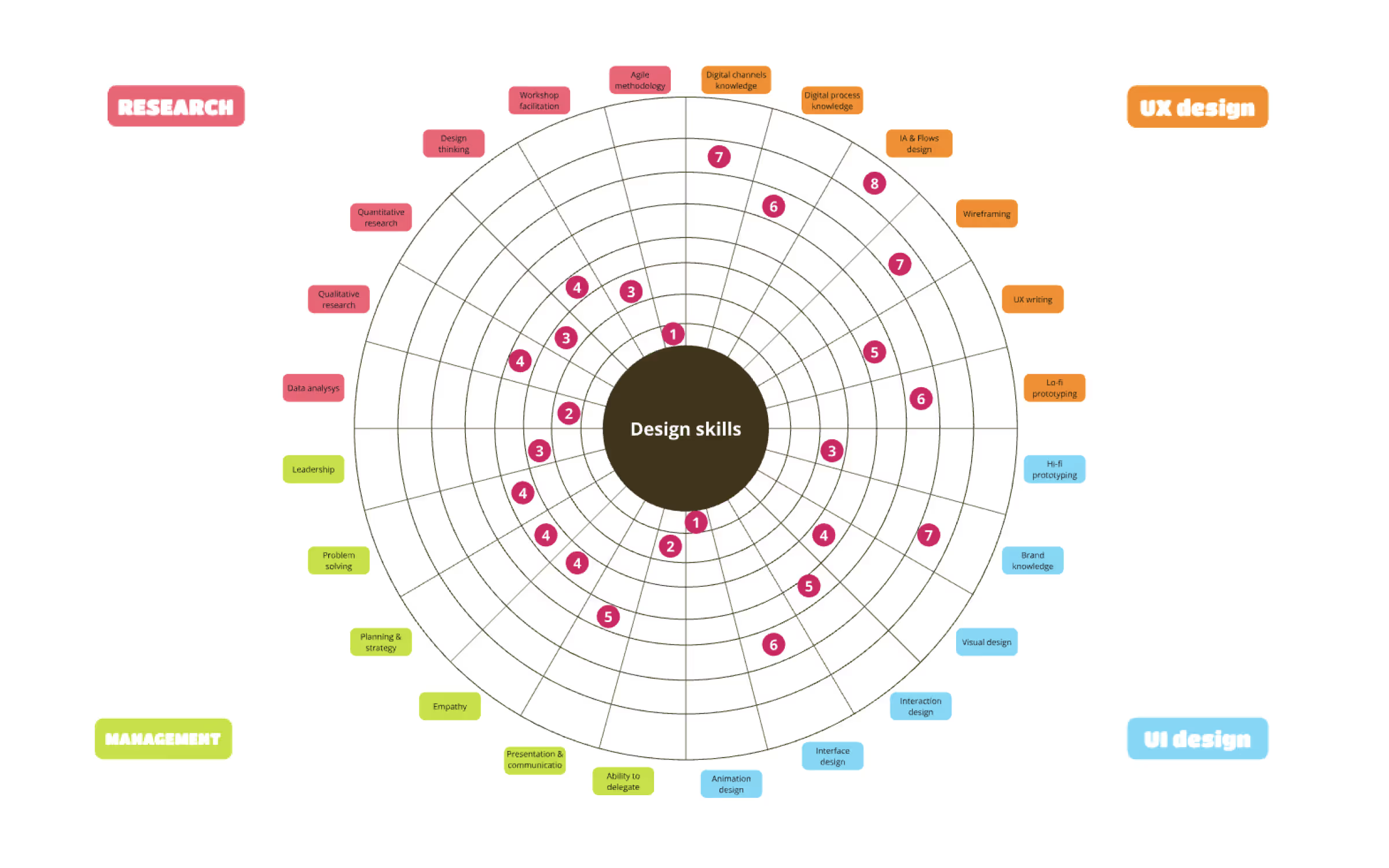
UX Design Skill Map Template by Attilio
The UX design skill map template by Attilio was created in Miro, and it is different than the first three we posted. It is not a radar chart, it is circular, but this solution is good for designers who want to keep track of more skills:

This user divided the graph into four sections:
- UX Design
- UI Design
- Management
- Research
Each of the sections has six skills in it, but they are not divided precisely. The skills overlap not only within one section, it can happen in cross sections as well.
For example, many skills in the Research and Management sections are needed in order to complete UX design challenges successfully, such as problem-solving, qualitative research, or data analysis skills.
Also, the skills are rated from one to eight, and there is no clear graph that connects the dots, so we are not very fond of this skill map.
UX Design Skill Graph by Alessio
The UX design skill graph by Alessio is created in Figma, and it also has more than ten skills represented like in the previous template. However, Alessio left several versions of the same skill map, and you can choose between the maps with different borderlines and colors. Here is the version with heavy borderlines, but without fill-in color:

The option with sharp borders and fill-in color:

The version with rounded borders and fill-in color:

And finally, the option with sharp borders and fill-out color:

This graph is similar to the previous one, and it doesn’t give you much value. Also, you would have to keep track of 15 skills:
- Business Sense
- Product Management
- Project Management
- Design OPS
- Mentoring
- Communications
- Workshop Facilitation
- Research
- Analysis
- Design Critique
- Visual and Prototype
- Engineering Skills
- Information Architecture
- Content Strategy
- Product Strategy
Many of these skills can be merged into one, for example, research and analysis, or product and project manager. Also, there are several skills that go outside UX design, or at least represent the skills of a senior designer who is a mentor or team manager in a large company. It can be useful for a person who is preparing to take a managerial role, so they can keep track of their UX design skills while working on new ones, but as we already said, it is very hard to keep track of all those skills and it is not very useful for a typical UX designer.
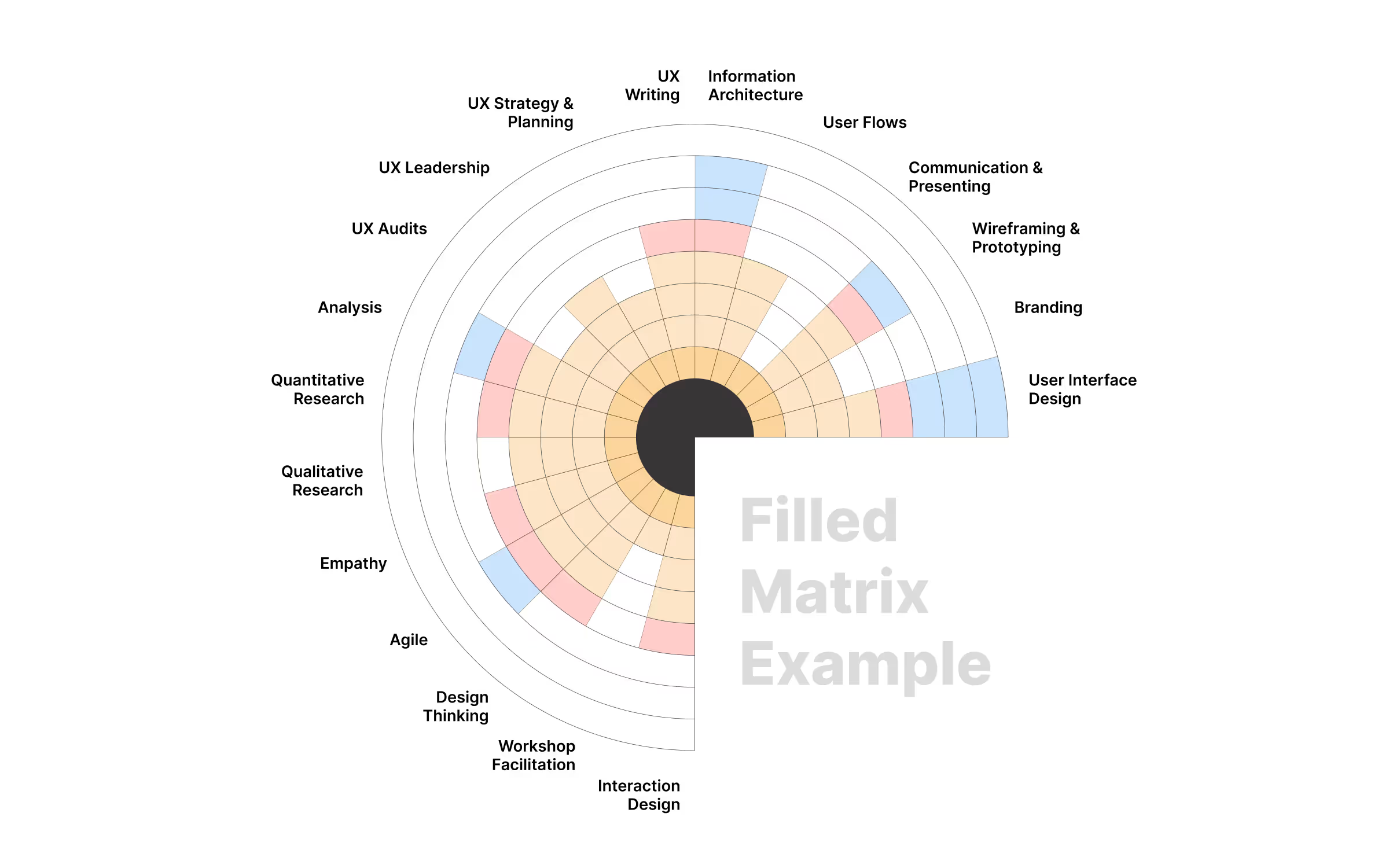
UX Skill Map Template by LeGa
The UX skill map template by LeGa is another template with too many skills listed. This template has a staggering 18 skills listed, but there is room for five more:

The skills listed here are somewhat better than the skills from the previous template:
- Information Architecture
- User Flows
- Communication & Presenting
- Wireframing & Prototyping
- Branding
- User Interface Design
- Interaction Design
- Workshop Facilitation
- Design Thinking
- Agile
- Empathy
- Qualitative Research
- Quantitative Research
- Analysis
- UX Audits
- UX Leadership
- UX Strategy & Planning
- UX Writing
This user did a better job with grouping some skills, and they didn’t go outside UX designer skill set a lot, but it is still overwhelming to try to correctly rate yourself in this many skills, and keep track of your advancement after learning and other assessments.
UX Design Skill Map by UserFocus
UX design skill map by UserFocus is a simple template made in Excel, that has eight skills in it:

The skills listed on this template are:
- Visual Design
- Interaction Design
- Prototyping
- Usability Evaluation
- User Research
- UX Leadership
- Technical Writing
- Information Architecture
The good thing about this template is the explanation of how you should rate your skills, but the shortcoming is in the fact that all skills are rated from one to five only. It is impossible to precisely measure your skill with only five grades, so this template can’t have much practical value for professionals who are on an advanced level.
Uxcel vs Skill Map Templates Comparison Table
Uxcel vs Skill Map Templates Verdict
Using skill map templates, especially if they are done well, has some merits. They are obviously free, making you think about your skill and career development, and investing time into tracking and updating skills might seem like a good idea at first. However, as time passes by, you will realize that investing time into tracking and updating is not justified, because it will require the amount of effort you should invest into studying or working instead. If you are managing a design team, and you need to update the skills of several people at the same time it is even worse. There is no way you will be able to do it consistently, across a longer time period. Uxcel is an app that will do all this for you, and as we saw, has numerous benefits. Investing in better time management always pays off. Schedule a personalized tour with our specialists to show you how Uxcel can help you upskill and develop your teams in design.




