Color Palette
A color palette in UX/UI design is a predefined set of colors used consistently across an interface to support branding, hierarchy, and accessibility.

What is Color Palette?
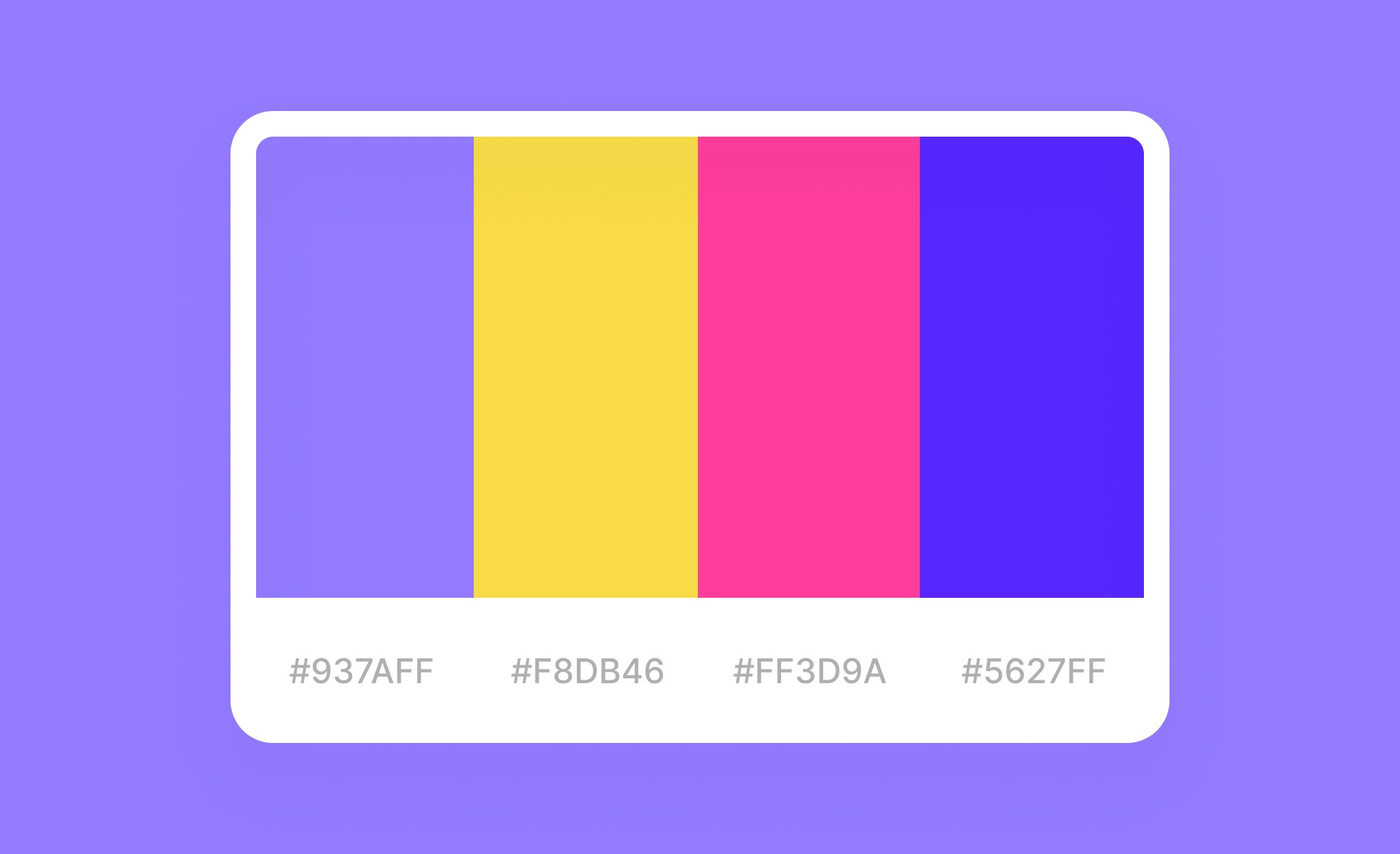
A color palette is a structured collection of colors chosen to represent a product, brand, or design system. It acts as a framework that ensures consistent visual language across all touchpoints, from user interfaces to marketing materials. A well-built palette balances aesthetics, functionality, and psychology, shaping how users experience and interact with products.
In UX and UI design, palettes are essential for establishing hierarchy and readability. Primary colors usually drive brand recognition and highlight key actions, while secondary colors provide flexibility for accents and supporting elements. Neutral tones often form the foundation for backgrounds, typography, and structure, ensuring that the interface remains balanced. This structured approach ensures that users can focus on tasks without unnecessary visual noise.
Real-world examples demonstrate how strong palettes shape identity. Spotify’s striking green combined with deep blacks and neutrals sets it apart in the music streaming industry while reinforcing energy and modernity. Meanwhile, LinkedIn uses a palette dominated by shades of blue to communicate professionalism, trust, and reliability. Each of these palettes becomes an integral part of the brand’s presence and user experience.
Palettes also live within design systems, where they are documented with clear rules for use. Systems often specify primary, secondary, and tertiary colors, along with states such as hover, active, or disabled. This consistency helps large teams deliver cohesive experiences across multiple platforms, ensuring that the brand feels unified regardless of whether users interact on mobile, web, or other devices.
Iteration and testing are also part of palette development. A/B testing button colors, backgrounds, or highlight tones can provide data on what resonates with users. Companies often refine palettes based on cultural feedback as well, since color meanings vary across markets. This flexibility allows global products to remain both effective and relevant in different contexts.
Learn more how to use color palettes in the Creating a Color Palette Lesson, a part of the Color Psychology Course.
Key Takeaways
- A color palette defines consistent visual language across products.
- Designers use palettes for hierarchy, readability, and accessibility.
- Product managers connect palettes to brand goals and conversion metrics.
- Examples like Spotify and LinkedIn highlight palette-driven identity.
- Design systems ensure palettes are applied consistently at scale.
- Iteration and testing refine palettes for cultural and user relevance.
Color palettes establish consistency, which helps users quickly recognize a product or brand. They also reduce visual clutter by defining clear rules for which colors should be used for backgrounds, accents, and interactive elements. When applied properly, palettes make interfaces feel coherent and professional, reducing the mental effort users need to navigate.
Beyond consistency, palettes communicate brand identity and values. A bold palette conveys energy and innovation, while a muted one may project reliability and calm. This dual role, usability and branding, makes palettes a cornerstone of digital product design.
Teams ensure accessibility by testing contrast ratios, ensuring text is readable against backgrounds, and avoiding reliance on color alone to communicate meaning. For example, error messages should use both color and iconography to support color-blind users. Accessibility guidelines such as WCAG provide measurable standards for palette evaluation.
Accessibility-first palettes not only meet compliance but also improve usability for everyone. High contrast benefits users in bright light or on low-quality screens, while consistent palettes reduce confusion across tasks. This makes accessibility not a constraint but a driver of better experiences.
Yes, color palettes can significantly influence user behavior. A call-to-action button that contrasts strongly with the background draws immediate attention and increases click likelihood. Similarly, calming palettes in wellness apps can encourage users to engage longer, while high-energy palettes in gaming apps stimulate excitement and interaction.
Because behavior can vary by context, many teams test color variations to see what works best for their audience. This data-driven approach ensures that palette choices are not just visually appealing but also aligned with measurable user and business goals.
Recommended resources
Courses

Color Psychology

UX Design Foundations

UI Components I
Lessons
Tutorials

Mastering the 60-30-10 Rule in Design

Mastering Elevation for Dark UI: A Comprehensive Guide

Creating Reusable Components in Figma: A Step-by-Step Tutorial
Projects

Trello Color System

Notion Color System Reimagined