Avatars
Avatars are digital representations of users, often shown as images, icons, or illustrations, that personalize interfaces and enhance communication in products.
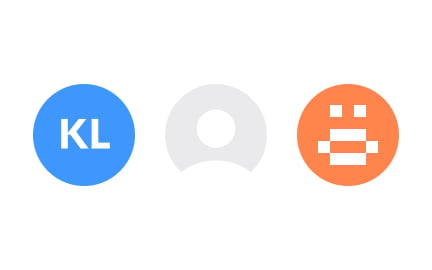
Avatars are small visual elements that represent individual users in digital environments. They can take the form of photographs, illustrations, icons, or even animated characters. At their core, avatars provide identity cues that help users recognize themselves and others, creating a sense of presence and personalization in digital products.
In UX/UI design, avatars play an important role in navigation and interaction. They often appear in profile menus, messaging systems, or collaborative tools. A familiar visual marker helps users quickly locate their information or identify who is involved in a conversation. This improves usability and reduces cognitive effort when scanning for personal or social context.
Real-world implementations show how avatars adapt across products. Gaming platforms like Xbox or Nintendo allow users to build custom characters, creating ownership and immersion. Meanwhile, professional tools often default to simple initials when no photo is provided, ensuring consistency without requiring personalization. This balance between creativity and clarity depends on the product’s purpose and audience.
Accessibility and inclusivity also apply to avatars. Some users may not want to share personal photos for privacy reasons, so offering alternatives like initials, abstract illustrations, or system icons gives them control over representation. Providing diverse avatar libraries can also reflect cultural and social diversity, avoiding stereotypes and promoting inclusion.
Design considerations matter in maintaining clarity. Avatars should be sized appropriately for their context, large enough to be recognized, small enough not to distract. Consistency in shape, such as circles or squares, helps create a cohesive system. Designers must also consider fallback states when no avatar is provided, ensuring that empty or broken icons do not disrupt the interface.
Collaboration features often rely heavily on avatars. In tools like Figma or Google Docs, multiple avatars indicate who is active in a shared file, reinforcing presence and accountability. This visual feedback fosters teamwork by making contributions visible and traceable. Without avatars, collaboration feels less connected and more anonymous..
Learn more about this in the Avatar Exercise from the Image Terminology Lesson, a part of the UX Design Foundations Course.
Key Takeaways
- Avatars represent users visually in digital products.
- Improve recognition, navigation, and communication.
- Support personalization and emotional connection.
- Provide inclusivity with customizable or fallback options.
- Enhance collaboration by showing presence and activity.
Avatars help users recognize themselves and others quickly, reducing cognitive load when scanning for information in chats, menus, or collaborative spaces. They act as anchors in navigation, making interactions more intuitive. Without avatars, products can feel anonymous and harder to navigate, especially in social or team-based contexts.
They also add personality and familiarity. A recognizable avatar can create a stronger emotional connection with the product, which improves overall engagement.
Avatars give users a sense of ownership and identity within a product. In social platforms, seeing a personal photo reinforces authenticity and encourages interaction. In games, customized avatars enhance immersion by letting users express themselves.
Even in professional tools, simple avatars help simulate presence, making collaboration feel more natural. This combination of personalization and presence leads to stronger user retention and satisfaction.
Designers should ensure avatars are clear, consistent, and adaptable. Shapes, sizes, and fallback states must be defined to avoid clutter or confusion. Providing customization options or default alternatives ensures inclusivity for users who value privacy.
Design teams must also consider cultural sensitivity, avoiding stereotypes in system-provided avatar libraries. A well-designed avatar system communicates both identity and inclusivity, which contributes to user trust and comfort.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

Image Terminology

Masks in Figma