Design Patterns
Design patterns are groups of design elements or UI components that work together and promote reusability within a product or design system.

What are Design Patterns?
Design patterns are reusable solutions to common problems in software design and user experience development, providing proven approaches that solve recurring challenges while promoting code maintainability, user experience consistency, and development efficiency. They represent collective knowledge from experienced developers and designers about what works well in different contexts and situations.
This encompasses software architecture patterns, user interface patterns, interaction design patterns, and development methodologies that accelerate creation while improving quality and consistency across projects and teams.
Design Patterns in Product Development
Product managers benefit from understanding design patterns to make informed decisions about technical approaches, user experience consistency, and development resource allocation while communicating effectively with engineering and design teams.
Technical architecture and development efficiency
Design patterns help teams build scalable, maintainable systems faster by providing proven architectural approaches. Pattern-based development enables teams to focus on business logic rather than solving fundamental technical challenges repeatedly.
User experience consistency and usability
Interface design patterns create familiar user experiences that reduce learning curves and increase user satisfaction. Consistent patterns across products build user confidence and enable intuitive navigation without extensive onboarding.
Team coordination and knowledge sharing
Shared pattern vocabulary enables better communication between team members and faster onboarding of new developers and designers who understand common patterns and their applications.
Product scalability and maintenance planning
Well-implemented patterns make products easier to modify, extend, and maintain over time, reducing technical debt and enabling rapid response to changing market needs and user requirements.
Design Pattern Best Practices
Pattern selection and application guidelines:
- Choose patterns based on specific problems rather than applying patterns for their own sake
- Understand pattern trade-offs including benefits and potential drawbacks in different contexts
- Adapt patterns to specific needs rather than rigid implementation of theoretical examples
- Consider pattern interactions and how multiple patterns work together in complex systems
Implementation quality standards:
- Follow established conventions and naming patterns enabling easy recognition and maintenance
- Document pattern usage including context, rationale, and modification details
- Test pattern implementations thoroughly ensuring they solve intended problems effectively
- Maintain pattern consistency across different parts of applications and systems
Team adoption and knowledge sharing:
- Create pattern libraries and style guides enabling consistent application across team members
- Provide training and mentorship helping team members understand when and how to apply patterns
- Encourage pattern discussion and evolution based on team experience and changing requirements
- Share successful pattern applications and lessons learned from implementation challenges
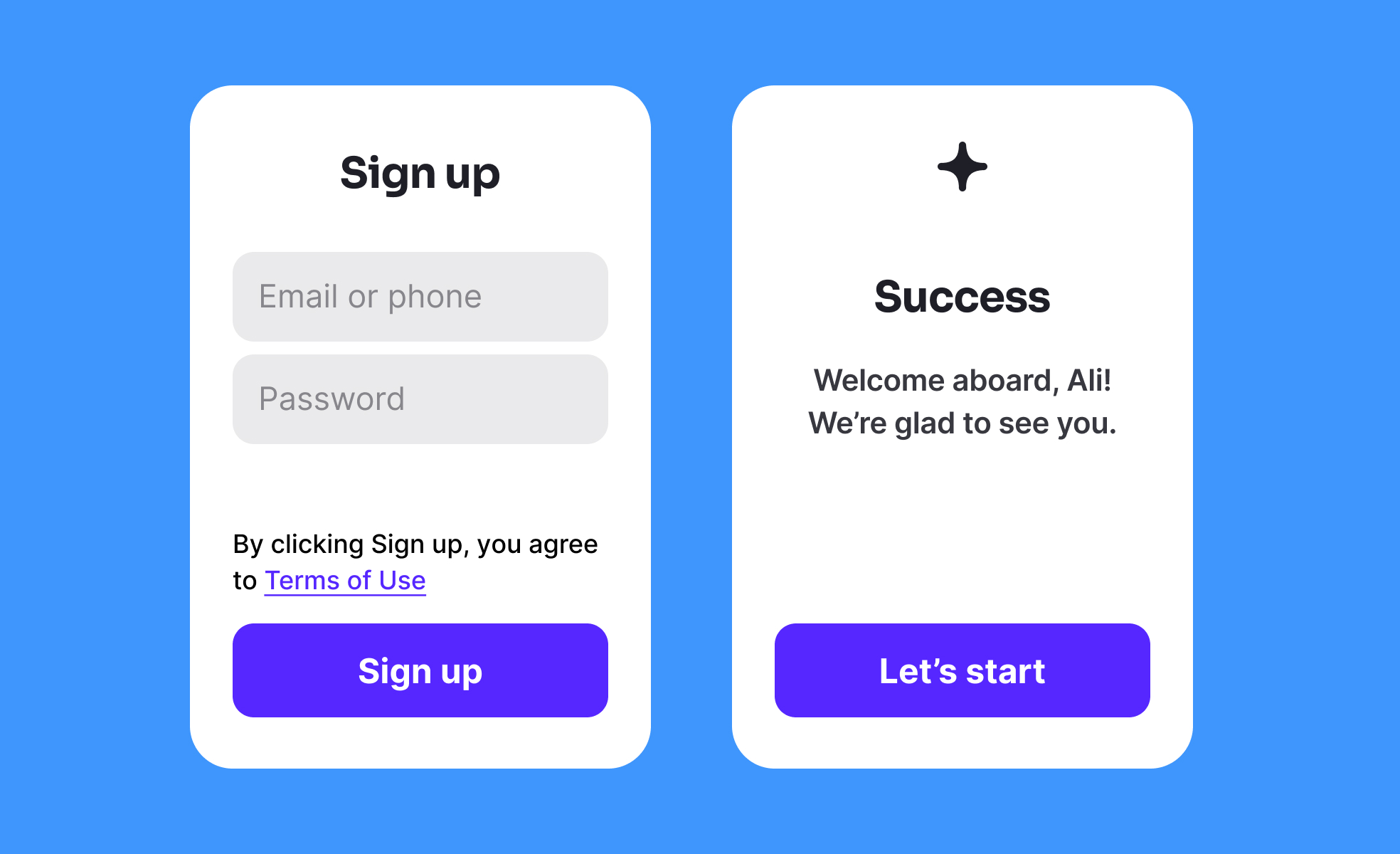
A UI (User Interface) pattern is a reusable solution to a common design problem in user interface design. UI patterns are recurring solutions that have proven to work well in the past and are widely adopted by the industry. They are not specific to a particular product or platform but rather a general solution that can be applied to many different types of user interfaces.
Examples of UI patterns include navigation menus, search bars, pagination, Add to Cart buttons, modals, and more. UI patterns are often widely recognized and familiar to users, making it easy for them to understand and interact with the interface. They also make it easier for designers and developers to create consistent and cohesive user interfaces, reducing development time and costs.
Using UI patterns can also help ensure that the design is consistent with established usability guidelines and best practices, making it more likely that the user interface will be easy to use and understand.
UI patterns are used in design to create a consistent and efficient user experience across a website or application. They provide a set of proven solutions to common design problems and can be easily reused to speed up the design process and reduce the need for reinventing the wheel each time a new feature is added.
Designers can use UI patterns to ensure that their designs are user-friendly, accessible, and meet industry standards. For example, a common UI pattern for navigation is to have a menu bar at the top of the page that lists the main sections of the site, making it easy for users to find what they're looking for.
By using UI patterns, designers can focus on creating unique and creative aspects of their designs while relying on established solutions for common problems. This leads to a better user experience and a more efficient design process.
A UI pattern library is a collection of user interface design patterns, documented and organized in a way that makes it easy for designers and developers to reuse and build upon. It typically includes visual design elements, interactions, and code snippets or examples to help guide the implementation of a consistent and user-friendly interface. The goal of a UI pattern library is to streamline the design process and ensure consistency across an organization's products.
Recommended resources
Courses

UX Design Foundations

UI Components I

UI Components II
Lessons

13 Core Visual Design Principles

Common UI Component Definitions I

UI Design Deliverables
Tutorials

Creating Reusable Components in Figma: A Step-by-Step Tutorial

Turning Friction into Positive Experiences in UX Design

14 Dark Patterns Examples in Design You’ll Want to Avoid
Projects

Crypto App Onboarding

FinTrust - 404 Error Page