
You’ve worked tirelessly on UX design projects, pouring countless hours into creating visually pleasing yet powerful designs. Now, you’re ready to share them with potential clients and start browsing the UX job boards.
But, how?
Portfolio builders are a great place to start. A portfolio website builder helps you create a portfolio website that looks sharp and works flawlessly. They’re easy to use and don’t require coding knowledge.
Check out the top 12 UX portfolio website builders and their features, benefits, drawbacks, and pricing. Explore these UX design portfolio examples beforehand to get an idea of what you're aiming for.
Here’s what we’re looking at:
- Uxcel
- Dribbble Pro
- Dunked
- Webflow
- Wix
- Weebly
- Strikingly
- Squarespace
- Fabrik
- Carbonmade
- Adobe Portfolio
- Motion Array Website Builder
What is the best way to build a portfolio: PDF or web-based?
A web-based portfolio is your best bet when it comes to creating a shareable, editable portfolio.
A web-based portfolio gives you more control than PDFs. Having an online UX portfolio makes sharing your work with potential clients, hiring managers, and peers effortless. You can simply share the portfolio URL and they can access it from anywhere.
A web-based portfolio is also easier to edit and update. Whenever you have new information or designs to add, you can quickly and easily update the online portfolio for you and everyone who has the link.
A PDF portfolio, however, is a static document that you have to share with prospects individually. If you update your portfolio, all previous versions of your portfolio are no longer an accurate representation of your work and experience.
Web-based portfolios are the obvious best choice for sharing your skills and expertise with prospects.
12 of the best website builders for UX portfolios
Now that you know a web portfolio is the best option, let's explore the top website builders that make portfolio creation a breeze.
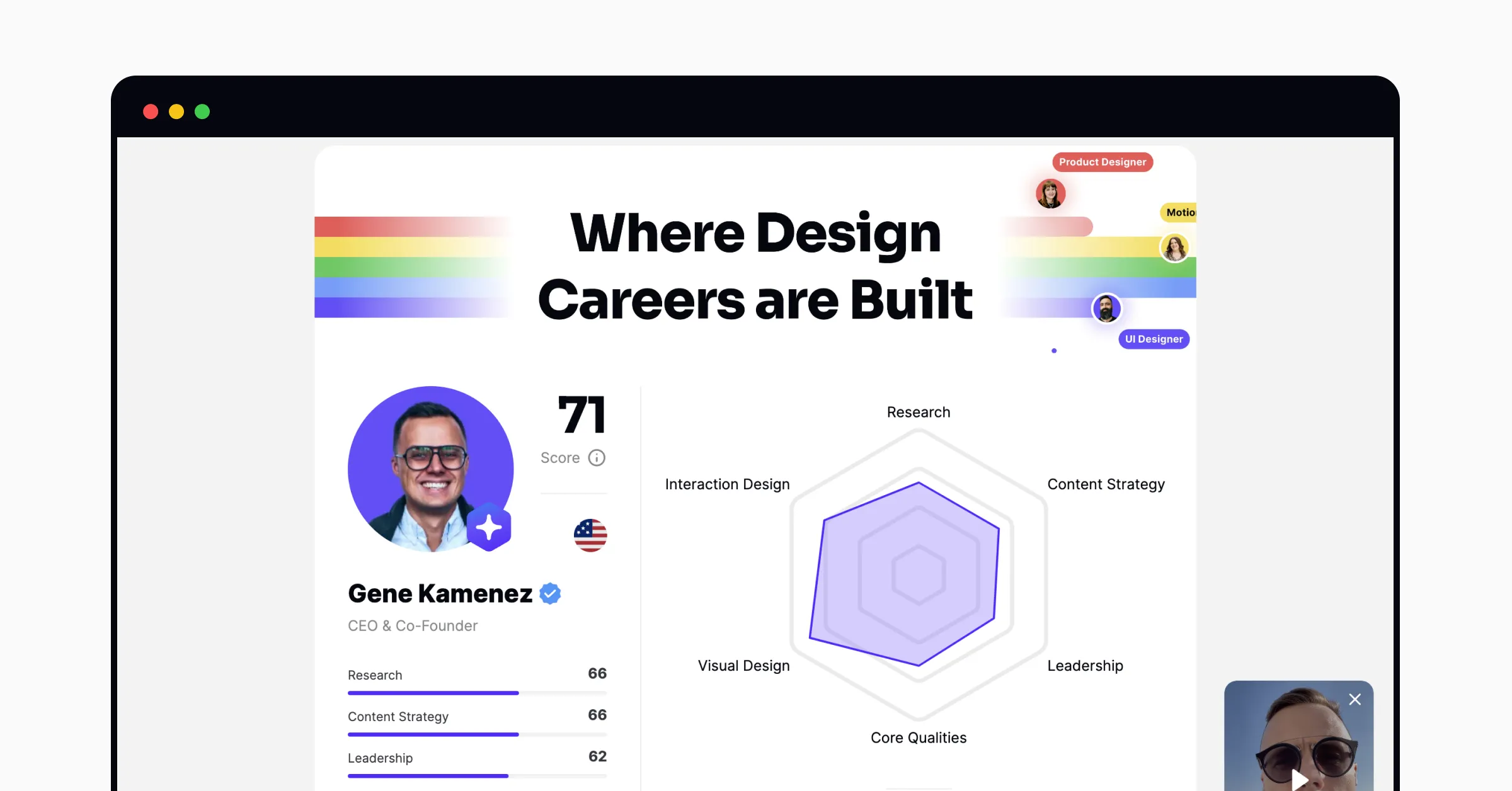
1. Uxcel

UX professionals can use Uxcel to create a free, skill-based portfolio to share with hiring managers and prospects. It takes minutes to set up, and is built by taking Uxel’s UX design tests and assessments. Each assessment you take gets added to your profile and contributes to your overall skill graph.
The portfolio also includes space to add a personal design experience summary, top projects, social links, and more.
Key features of Uxcel
- Automatically updated: whenever you take new tests or assessments, the certificates you earn are automatically added to your profile.
- Video intro: add a brief video to your portfolio to explain a little about yourself and your design process.
- Responsive skill graph: every lesson, challenge, and assessment you take on Uxcel contributes to building the skill graph in your UX portfolio.
Pricing Plans
You can start building your UX portfolio for free, or you can unlock all lessons, course, assessments, challenges, and more for $12/month to help you build even stronger skill-based portfolio.
Here are some pros and cons to help you make your decision:

2. Dribbble Pro

UX professionals everywhere turn to Dribbble Pro to share their work with the creative community. Upload your digital designs and the platform will organize them to build your UX designer portfolio. Dribbble also automatically updates your portfolio every time you add a new design.
Key Features of Dribbble
- Showcase your work: join the largest online design community and share your work for feedback and tips
- Easy profile refresh: update your portfolio with new designs with a single click
- Freelance job board: find your ideal role with access to the newest freelance UX projects
Pricing Plans
Dribbble Pro starts at $5/month, and gives you access to the portfolio creation tool.
Let’s consider the pros and cons of Dribbble:

🧠 Uxcel top tip: Making your first UX designer portfolio? Refresh and sharpen your skills with UX design certification courses on Uxcel. Uxcel offers real-life design challenges to sharpen your skills and interactive tests to assess your proficiency.
3. Dunked

Dunked is a top portfolio website that helps illustrators, artists, and UX designers create stunning online portfolios. The platform features professionally designed and responsive templates and themes that provide a good starting point for your portfolio. You can also easily upload images and embed audio or video to your portfolio showcases for a unique touch.
The platform also allows you to switch font, layout, and colors for customizing the portfolio. You don’t need a coding background to build a portfolio, but you can spruce this one up with HTML and CSS if you do.
Key Features of Dunked
- Responsive templates: ensure your portfolio looks great on mobiles and tablets with responsive portfolio templates
- Customization: easily change the way your portfolio looks or add custom codes to personalize the portfolio
- Asset uploads: upload and embed images, audio, and video from different sites
Pricing Plans
All plans are billed yearly.
- Professional: $8/month.
- Agency: $19/month.
Now, let’s consider the pros and cons of using Dunked for UX portfolio creation:

4. Webflow

If you're ready to roll up your sleeves and build a portfolio from scratch, Webflow is the right tool for you. It’s a no-code website builder that lets you design a functional portfolio with complete creative freedom. You can easily edit and publish content using the intuitive editor.
The platform features a visual canvas where you can use pre-built design blocks along with HTML, CSS, and JavaScript. You can also begin with starter templates and tweak them for creating custom UX case study layouts. Both options offer you complete control over the website portfolio design.
Key Features of Webflow
- Customizable templates: easily create a design portfolio without coding with customizable templates
- Visual editor: create elegant designs with pre-built components and HTML elements
- Interactive elements: design interactive portfolios with impressive features for interactivity
Pricing Plans
All plans are billed yearly.
- Basic plan: $14/month
- CMS: $23/month
- Business: $39/month
What about the pros and cons?

5. Wix

Wix takes the hassle out of digital design with pre-built templates and advanced features. This platform makes portfolio website creation super easy with its smart drag-and-drop editor and full-stack web development tools. You can also ask the Wix Artificial Design Intelligence (ADI) tool to build you a customizable UX designer portfolio based on a few simple questions.
Key Features of Wix
- Advanced design capabilities: add scroll effects, animation, and video to your portfolio for a more engaging experience
- Drag-and-drop editor: makes it easy for you to customize every section of the UX design portfolio
- App market: lets you integrate powerful web apps for visitor analytics, live chat, and more
Pricing Plans
Wix offers four pricing plans.
- Combo: $16/month
- Unlimited: $22/month
- Pro: $27/month
- VIP: $45/month
Consider these pros and cons before signing up for a Wix subscription:

6. Weebly

Many UX designers also use Weebly, a free website builder, to craft impressive portfolio showcases. Besides the drag-and-drop builder, the platform lets you add advanced animation effects and add video backgrounds as well.
Plus, you can personalize website templates and change colors. You can also add custom headers for dynamic content—for example, a portfolio page that spontaneously changes the order of case studies based on pre-established rules.
Key Features of Weebly
- Quick page load speed: make sure your portfolio loads quickly for potential prospects and employers
- Ecommerce upgrade: easily turn your website into an ecommerce site for selling designs and services
- Video backgrounds: set your website apart and impress visitors with sleek video backgrounds
Pricing Plans
Weebly offers three plans along with a free plan. When billed annually, these are the options available to UX designers:
- Personal: $6/month
- Professional: $12/month
- Performance: $26/month
It’s essential to also consider the pros and cons of using Weebly.

7. Strikingly

Strikingly helps creative professionals and entrepreneurs build amazing websites in a flash. The in-built website editor lets you edit website elements with a single click. Plus, you can even turn site visitors into superfans with newsletter sign-up boxes and a live chat.
The platform also offers round-the-clock support to help you create a beautiful UX portfolio.
Key Features of Strikingly
- Easy-to-use website editor: so that you can focus on building a UX designer portfolio without the technical know-how
- Custom elements: like galleries, media sliders, and custom colors, make your portfolio even more appealing
- Built-in ecommerce tools: help you sell services online and get paid
Pricing Plans
Strikingly offers a free plan with limited functionality. The platform also offers three plans, billed annually.
- Limited: $8/month
- Pro: $16/month
- VIP: $49/month
What about the pros and cons?

8. Squarespace

Squarespace is a go-to platform for UX designers looking to build stunning UX designer portfolio sites. You can choose fonts, templates, and color palettes on the platform to make your portfolio look amazing. The central hub makes it effortless to upload and manage design projects, videos, and images to your portfolio from one place.
Squarespace, like most website builders, lets you create a website without prior coding experience. You can also edit your UX portfolio on the go from the powerful mobile app.
Key Features of Squarespace
- Mobile-responsive templates: build an online portfolio that looks good on desktop and mobile
- Drag-and-drop editor: edit and customize each section of your portfolio site quickly and easily
- Ecommerce capabilities: sell designs and services directly from your online portfolio
Pricing Plans
Squarespace offers four pricing plans, billed annually.
- Personal: $16/month
- Business: $23/month
- Commerce Basic: $27/month
- Commerce Advanced: $49/month
Make sure you consider the pros and cons before signing up for any Squarespace plans:

9. Fabrik

Product designers, art directors, and UI UX designers use Fabrik to create aesthetically pleasing portfolios. This online portfolio platform offers intelligent themes and flexible layouts that adapt to your designs and images to create a stunning UX design portfolio. You also get to integrate video and audio in your portfolio—no coding knowledge is required.
Key Features of Fabrik
- Intelligent themes: easily switch portfolio themes and have your current content and layout adapt to the new theme
- Blogging tools: upload detailed case studies to walk readers through your design process and experience
- Smart images: images are automatically resized and refocused to fit the design of your site
Pricing Plans
After 14 days of the free trial, you can pick any of the plans below.
- Personal: $11/month
- Professional: $16/month
- Unlimited: $26/month
However, make sure you consider the pros and cons of using Fabrik.

10. Carbonmade

Carbonmade gives UX designers the tools to design a beautiful portfolio without coding. This dedicated UX portfolio builder offers customizable layouts that you can easily tweak to create stunning visuals.
Plus, the platform allows you to tailor the portfolio grid, navigation, colors, and fonts to your preferences with a few clicks. You can also upload PDFs, images, videos, and JPGs, without worrying about the file size limits.
Key Features of Carbonmade
- Premade blocks: create your design portfolio with premade blocks and layouts that you can mix and match to build your ideal portfolio
- Personalized start point: get a personalized template by answering some quick questions about your profession and goals
- Talent pool: check out portfolio examples of designers for inspiration and guidance
Pricing Plans
Carbonmade offers three pricing plans for you to consider.
- Beginner: $9/month
- Pro: $12/month
- Unlimited: $22/month
Make sure to consider the pros and cons:

11. Adobe Portfolio

Adobe Portfolio is a personalized portfolio builder platform for creating a single-page site for your UX design portfolio. You can start with customizable themes and even import projects from other portfolio builders.
The platform offers responsive photo grids which ensure every portfolio image looks stunning. Plus, you can keep selected pages private with password protection—meaning you can share specific pages with potential clients or employers.
Key Features of Adobe Portfolio
- Easy Behance project sync: lets you sync portfolio projects from your Behance account
- Lightroom import: pull images from your Lightroom account, included in the Creative Cloud pack
- Password protection: keep private files and design projects safe with page-specific password protection
Pricing Plans
Adobe Portfolio is included in the Creative Cloud pack from Adobe. This has two pricing options that include different Adobe products:
- Creative Cloud- Photography: $9.99/month
- Creative Cloud - All Apps: $54.99/month
So, what are the pros and cons of using Adobe Portfolio?

12. Motion Array Website Builder

Motion Array Website Builder offers a comprehensive solution for creating video portfolio websites. Designers of all kinds—as well as agencies, too—can make a top-notch video website to show off their work with this platform.
Along with a drag-and-drop portfolio builder, this platform lets you customize fonts and colors as well. It also ensures videos are prepared and ready-to-view on your site.
Key Features of Motion Array Website Builder
- Layout and style editor: easily tweak the look and feel of your portfolio
- Image library: find beautiful images and graphics to help take your portfolio to the next level
- Customizable templates: ample templates to choose from help ensure you’ve got a strong starting point
Pricing Plans
The monthly plan starts at $29.99/month, but billed annually it costs $19.99/month. There’s also a team plan—which gives access to more users—for $37.50/month.
Consider these pros and cons before signing up for Motion Array.

Bonus tips for creating an impressive UX portfolio
So now you know which UX and UI design portfolio platforms are the best—but, where do you start? There’s no right or wrong way to create your online portfolio, but there are some clear best practices when it comes to how to make a UX design portfolio.
Check them out:
- Cover all bases
For example, consider including a home page, an about me section, case studies, and a contact page. Your portfolio should introduce you and your design process, whilst also giving the necessary information for prospects to get in touch.
- Show your design process
Hiring managers want to see your ability to solve problems and portray design processes. Portfolios should be well-structured, showing research, first versions, changes, and the final design.
A UX case study is a great way to showcase your design process. It involves breaking down a design project and explaining the work that went into each step. This helps show prospects how you approach UX design from start to finish, and enables you to show off your UX designer flair.
- Include concrete results
As a UX designer, you should be able to show the results of your work with data. Share how your design cut down on abandoned cart rates or bumped up user sign up, for instance.
Designs shouldn’t just look amazing, they need to work amazingly, too. Be clear about the problem that each of your designs solved, and make sure to include the data on how it helped.
- Communicate your skills
An effective portfolio shows off the UX designer skills you have. Let the hiring manager or prospective client know what your skills are and what design issues you're passionate about—that way they can get to know you better.
If you’re looking to validate your skills with course certificates, consider completing a Uxcel UX design course. Not only are they a great way to improve your UX skills, but they also provide a certificate upon completion. This certificate can be showcased on your portfolio website—maybe even with a dedicated page for skill certificates and industry acknowledgments.
Bulk up your portfolio with Uxcel
Uxcel isn’t just great for developing skills and getting certificates. It also helps designers build case studies with UX challenges, highlight strengths with Skill Graphs, and many more portfolio-related tasks. The platform is the perfect resource for UX designers—whether beginner, intermediate, or expert.
Sign up today to start improving your UX knowledge and skills with in-depth UX design courses, real-life challenges, and engaging UX games. Then, use one of the above tools to share your new knowledge and case studies with prospective clients and employers.
