
A powerful stack of UX/UI tools helps user experience and interface designers build incredible products, services, and experiences for users. They help designers understand users and their needs, enabling them to make better-informed decisions.
We’ve compiled a list of our top 19 UI/UX design tools for 2026 — let’s take a look.
Top 19 UX/UI Design Tools in 2026:
Tools for Learning
1. Uxcel
3. Thinkful
4. Springboard
Tools for Prototyping
5. Marvel
6. Adobe XD
7. Figma
8. Webflow
9. Origami
Tools for testing
10. Maze
11. UsabilityHub
12. UserFeel
13. Optimal Workshop
14. UserZoom
Tools for surveys
15. Survey Monkey
16. Typeform
17. Google Forms
19. Survey Sparrow
Becoming a better UX designer calls for knowing your tools. Below is an in-depth list to familiarize you with the best UX tools in the industry.
What Tools Does A UX Designer Use?
Executing a smooth, powerful product development process depends on using the right design tools. These design tools help with different aspects of the research and design process and can be separated into four types:
- Learning tools: for designers who want to build UX skills and knowledge, these learning tools include design degrees, bootcamps, online learning platforms, and more.
- Testing tools: usability testing tools enable UX designers to conduct user and usability testing at various stages of the design cycle.
- Prototyping tools: with prototyping tools, designers can create quality prototypes to create the best possible MVP.
- Survey tools: survey tools help UX designers conduct user surveys and collect user feedback—a key step in user-focused design.
A grasp on these tools helps designers perform their day-to-day responsibilities better—ultimately leading to user-focused and user-tested designs.
Best UX Design Tools to Enhance Your Designing
Using the right design tools makes the difference between good and bad designs. To save you time, we’ve narrowed down a set of must-have collaboration tools for UI/UX designers.
Let’s get started; up first, tools for learning.
Tools for learning
Whether you’re making a career transition into UX design or want to advance your skills, these UX tools for learning will get you up-to-date with the ins and outs of UX design.
1. Uxcel

If you want to improve UX skills faster, Uxcel is the way to go. The online learning platform provides individuals and teams with design courses, comprehensive skills tests, professional certifications, designer guides, job opportunities, and more.
The UX tool offers comprehensive lessons for all levels of designers—from delving into UX fundamentals and key skills to advanced topics and verified tool assessments. It helps designers build UX skills faster, create solid UX design portfolios, and embark on exciting design careers.
How does it improve your design process: Uxcel equips designers with an in-depth knowledge of key concepts in UX, including must-know design theory, methodologies, and tools. Using professionally-curated learning resources at Uxcel, designers get a solid grasp of design systems and how to employ them in their work.
Key features of Uxcel:
- Interactive UX design courses: the online tool offers hundreds of bite-sized interactive UX courses and lessons to build new skills.
- Skill tests: Uxcel’s skills assessments measure your design knowledge against other designers through UI, UX, and collaboration tool assessments.
- UX challenges: enabling real-time collaboration, UX challenges at Uxcel help UX designers improve their soft and hard skills for a world-class portfolio.
- Professional certifications: with globally-recognized design certifications, aspiring designers can demonstrate their skills and advance their careers.
- UX job board: designers can find their next remote job according to their skills and time zone at renowned companies across the globe.
How much does it cost?
Uxcel offers two solutions, one for individuals and one for teams. Pricing is as follows:
For individuals:
- Starter plan: free, forever.
- Pro plan: from $8/month
For teams:
- Free trial, then custom pricing for enterprise plans
Ready to improve your design skills with courses, challenges, assessments, and more? Sign up for free
2. CareerFoundry

If you’re looking for a UX bootcamp with a comprehensive curriculum, you’ll find CareerFoundry’s UX Designer program a great choice. Best suited for absolute beginners, this UX learning course takes you through the fundamentals of UI and UX, offering a choice of specialization and focus.
How does it improve your design process: CareerFoundry’s UX program provides aspiring designers with a structured learning environment that takes a deep dive into the basics of UX design. By the end of the program, you’ll have learned all the skills, tools, and design processes needed for a thriving UX career.
Key features of CareerFoundry’s UX Designer Program:
- Skills-focused learning: the program focuses on teaching in-demand skills required in the industry along with real-time collaboration projects.
- Access to design tools: offering free trials and discounts for their students, the program encourages hands-on learning of industry-standard tools.
- Flexibility: the program spans ten months with a 15 hours requirement a week during which a counselor or mentor will track your progress.
How much does it cost?
The course costs $7110 upfront or $650 per month for ten months.
3. Thinkful

A beginner-friendly UX bootcamp, Thinkful offers learners a 5–6 month program that gives a choice between full-time and part-time study. Novice designers can start with a few free practice exercises to test the learning tool out before enrolling.
How does it improve your design process: Thinkful’s UX boot camp starts with UI UX fundamentals and eventually delves into the full product development process, teaching aspiring designers the necessary design tools and skills needed for creating digital products.
Key features of Thinkful:
- Personal mentors: the UX learning tool provides to-be designers with a professional UX design mentor for detailed insights, reviews, career insights, and tips.
- Career coaching: aspiring designers can benefit from Thinkful’s full-time career support.
- Flexible study options: the program offers a choice between studying with a cohort or studying independently.
How much does it cost?
The program costs $14,823 upfront for full-time or $12,350 upfront for part-time.
4. Springboard

Springboard’s UI UX design bootcamp provides learners with a flexible, personalized, and practical approach to becoming well-versed in UI UX design. In just nine months, the boot camp promises a thriving UX design career for individuals with no design background.
How does it improve your design process: The UX UI design tool for learning explores all the stages of the design process, improving it with a hands-on, iterative approach.
Key features of Springboard’s UI UX Boot camp:
- Flexibility: the design boot camp encourages self-paced learning, offering to-be designers an opportunity to learn skills at their own pace, anywhere.
- 1:1 mentoring: designers can benefit from the program’s personalized approach that provides mentoring from a professional designer and career coaching.
- Hands-on training: aspiring UX designers can build the necessary skills in hands-on projects and real-time collaboration with clients.
How much does it cost?
The bootcamp costs $11,900 Upfront or $1,800 per month for nine months.
Tools for Prototyping
Next up, we’ve got tools for prototyping. Prototyping tools are essential for designers—they weave all key elements of UX design together to give a feel of how a design will behave, feel, and function.
Here are the top five tools you can use for prototyping.
5. Marvel

Marvel is an all-in-one intuitive design and prototyping platform. Though the platform offers tools for all design stages, its main focus is on creating low and hi-fi prototypes for simple yet engaging user interfaces.
How does it improve your design process: The prototyping tool enables designers to use gestures, import designs, add screen elements, and more, to create interactive product mockups.
Key features of Marvel:
- Code-free prototyping: in under five minutes, designers can create transformative MVPs without writing code.
- Idea validation: the prototyping tool focuses on remote, rapid user testing so designers can gain valuable user feedback on their prototype.
- Tools integration: sync designs with Sketch, embed prototypes with Niice, add dynamic content with Youtube, and more.
How much does it cost?
The tool costs $0 for the individual plan, $12 a month for the pro plan, and $42 a month for the team solution.
6. Adobe XD

Adobe XD is a favorite for UX/UI designers worldwide. This software provides intuitive vector editing tools for creating fully-fledged prototypes, mockups, and real-time collaboration.
How does it improve your design process: Adobe XD allows designers to streamline the product development process by providing an intuitive interface that makes it easier to use vector graphics and design elements while automating processes and increasing collaboration.
Key features of Adobe XD:
- Interactive prototyping tools: Adobe XD’s prototype design tools enable the easy creation of wireframes and functional prototypes using creative assets and built-in tools.
- Vector graphics: the platform offers 3D visualizations that make building complex and responsive designs with multiple artboards easy.
- Graphic design: with Adobe XD, designers can turn designs into interactive prototypes that are animated and engaging.
- Enables plug-ins: the powerful UI tool allows designers to use additional plug-ins such as UnDraw, XD Color Palettes, UI Faces, Creative Cloud libraries, etc.
How much does it cost?
Adobe XD can be purchased at $9.99 per month.
🧠 Test with Uxcel: Want to assess your knowledge of XDs features and workflows? Take Uxcel’s Adobe XD assessment now.
{Resource}
7. Figma

Need to create high-fidelity prototypes? Figma is a popular choice. The design tool helps build true-to-life prototypes and mockups in a collaborative environment where multiple designers can work together simultaneously.
How does it improve your design process: Figma provides designers with the ability to work as a team to make exceptional designs by understanding problems, exploring options, and building solutions.
Key features of Figma:
- Cloud-based: Figma is a browser-based UI design tool that doesn’t need to be downloaded.
- Real-time collaboration: the tool allows multiple users to sync and design gorgeous prototypes in real time.
- All-in-one platform: Figma is an all-in-one tool that allows designers to design, build prototypes, share, and receive feedback.
- Interactive designs: designers can use the UI tool to show off their designs through advanced transitions, dynamic overlays, and GIFs.
How much does it cost?
Free starter pack, $12 per month for pros, and $45 per month for organizations.
🧠 Test with Uxcel: Test your Figma knowledge by taking Uxcel’s free Figma assessment here.
{Resource}
8. Webflow

Webflow’s no-code platform and intuitive interface make it an excellent choice for creating high-fidelity prototypes. With this web design app, designers can transform their web design into clean code ready to be published in one click.
How does it improve your design process: Taking away the complications of knowing HTML5, CSS3, and Javascript, UX and UI designers can use the web design app to build responsive designs to perfection.
Key features of Webflow:
- Visual coding: designers don’t have to worry about coding at all! With drag-and-drop functionality, they can style the web canvas with visual tools.
- Simple prototyping: Webflow allows designers to create high-fidelity prototypes that are live and functional with actual content.
- Easier illustration: without depending on Photoshop, WebFlow allows designers to create illustrations and animations in one platform.
How much does it cost?
Free starter pack, $14 basic pack, $23 CMS pack, and $39 business pack.
🧠 Test with Uxcel: Want to improve? Test your WebFlow skills with Uxcel’s assessment.
{Resource}
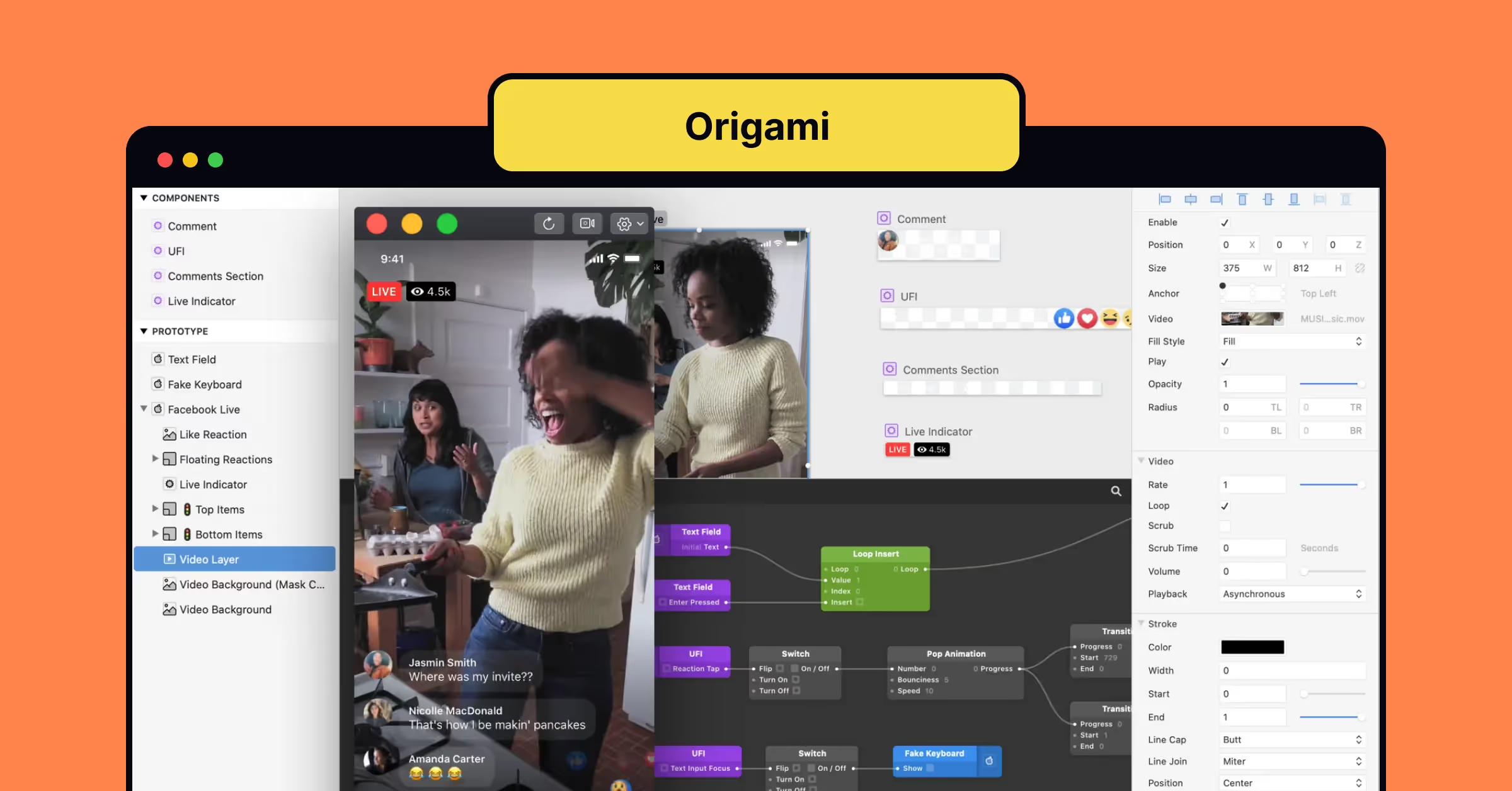
9. Origami

Origami Studio, best for expert designers, is a free prototyping tool that enables the creation of fast, responsive prototypes. Using the tool’s patch editor, designers can use advanced functionality to create true-to-life prototypes.
How does it improve your design process: The UI design tool enables the exploration of ideas with its simple drag-and-drop functionality for Sketch and Figma files. This allows designers to edit, build, and create interactive prototypes.
Key features of Origami:
- High fidelity prototyping: helps designers create hi-fi prototypes without worrying about coding.
- UI UX tools integration: Origami allows sharing and importing Sketch and Figma files.
- All-in-one: Origami Studio is a one-stop design, animating, and prototyping solution.
How much does it cost?
Origami is free to use.
Tools for testing
The usability testing tool you choose depends on the testing method you’ll be using. We’ve narrowed down a few dedicated tools for you below.
10. Maze

Maze is a user testing platform that tests prototypes made in Figma, Adobe XD, Sketch, Marvel, and other tools. The all-in-one tools by Maze enable designers to import their prototypes quickly and easily. Designers then create, run, and share a number of usability tests including guerilla testing, A/B testing, multiple path analysis, and more.
How does it improve your design process: Maze offers in-depth usability tests and meaningful insights that help inform product development.
Key features of Maze:
- Custom tests: Maze allows designers to create customized tests depending on their requirements.
- Test templates: Maze offers users customizable usability testing templates to enable quick testing.
- In-built testing options: users can choose from numerous usability tests with or without prototypes.
- Broad integration options: the design tool allows integration with third-party tools, prototyping, and wireframing tools.
- Research surveys and feedback: Maze offers user research surveys and gathers feedback to ensure the highest quality of digital products.
How much does it cost?
Maze offers three plans for the usability testing platform:
- Free: $0/month
- Professional: $75/month
- Organization: Custom pricing
🧠 Test with Uxcel: Ready to test your Maze skills? Try Uxcel’s Maze assessment now.
{Resource}
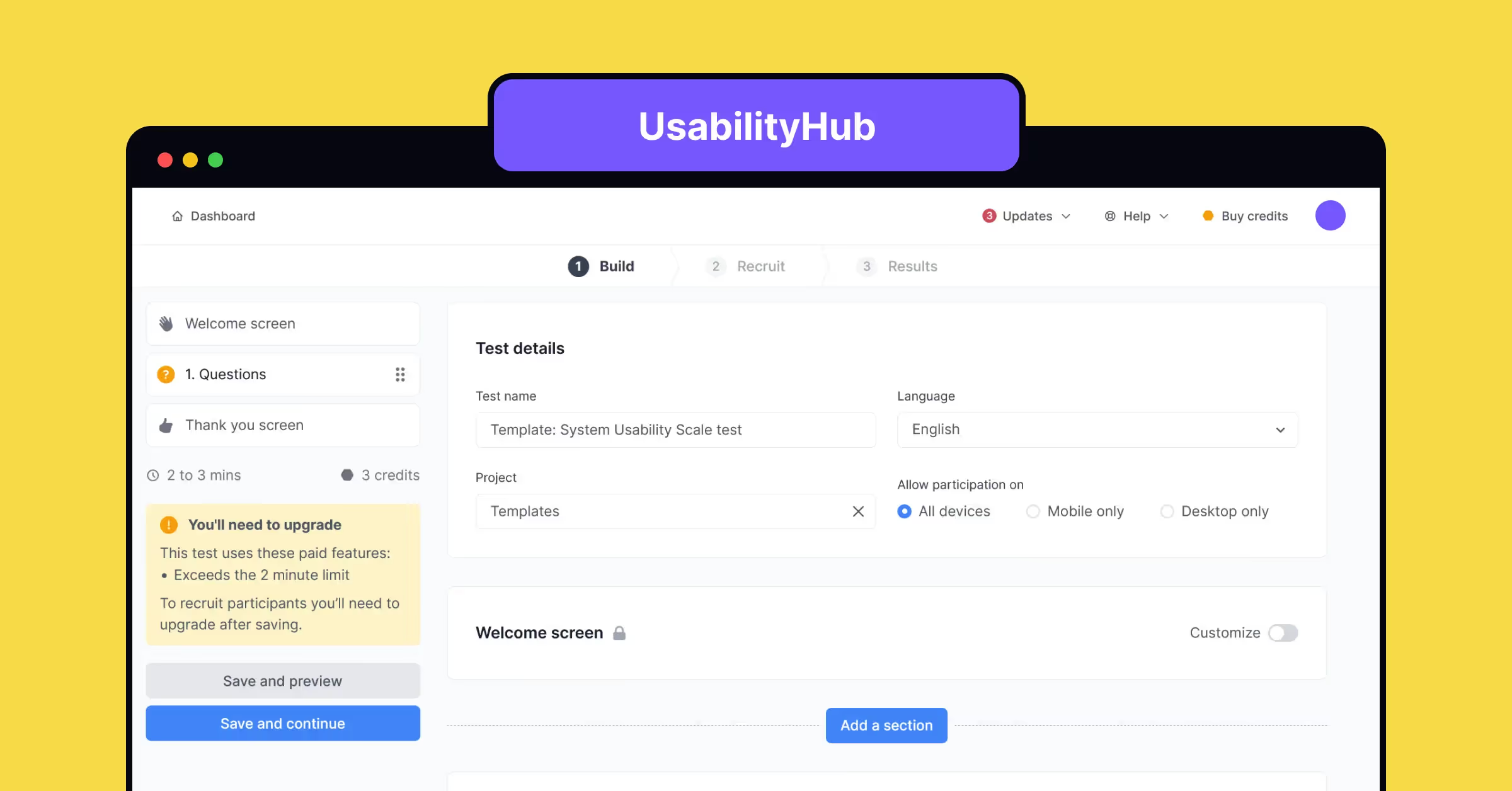
11. UsabilityHub

The user research platform provides designers with a dependable platform to run different usability tests, including first-click tests, preference tests, design surveys, and five-second tests. UsabilityHub also provides designers with on-demand testers.
How does it improve your design process: With UsabilityHub’s advanced tests, designers can validate their designs and get crucial feedback from different demographics.
Key features of UsabilityHub:
- Integrated panel: the testing platform allows designers to recruit research participants.
- Variety of tests: designers can choose from various usability tests to effectively understand their target audience.
- Interactive and simple interface: UsabilityHub is simple and easy to use, even if you have no experience with similar tools.
How much does it cost?
$0 for tests under two minutes, $89 for the basic package, and $199 for the pro package.
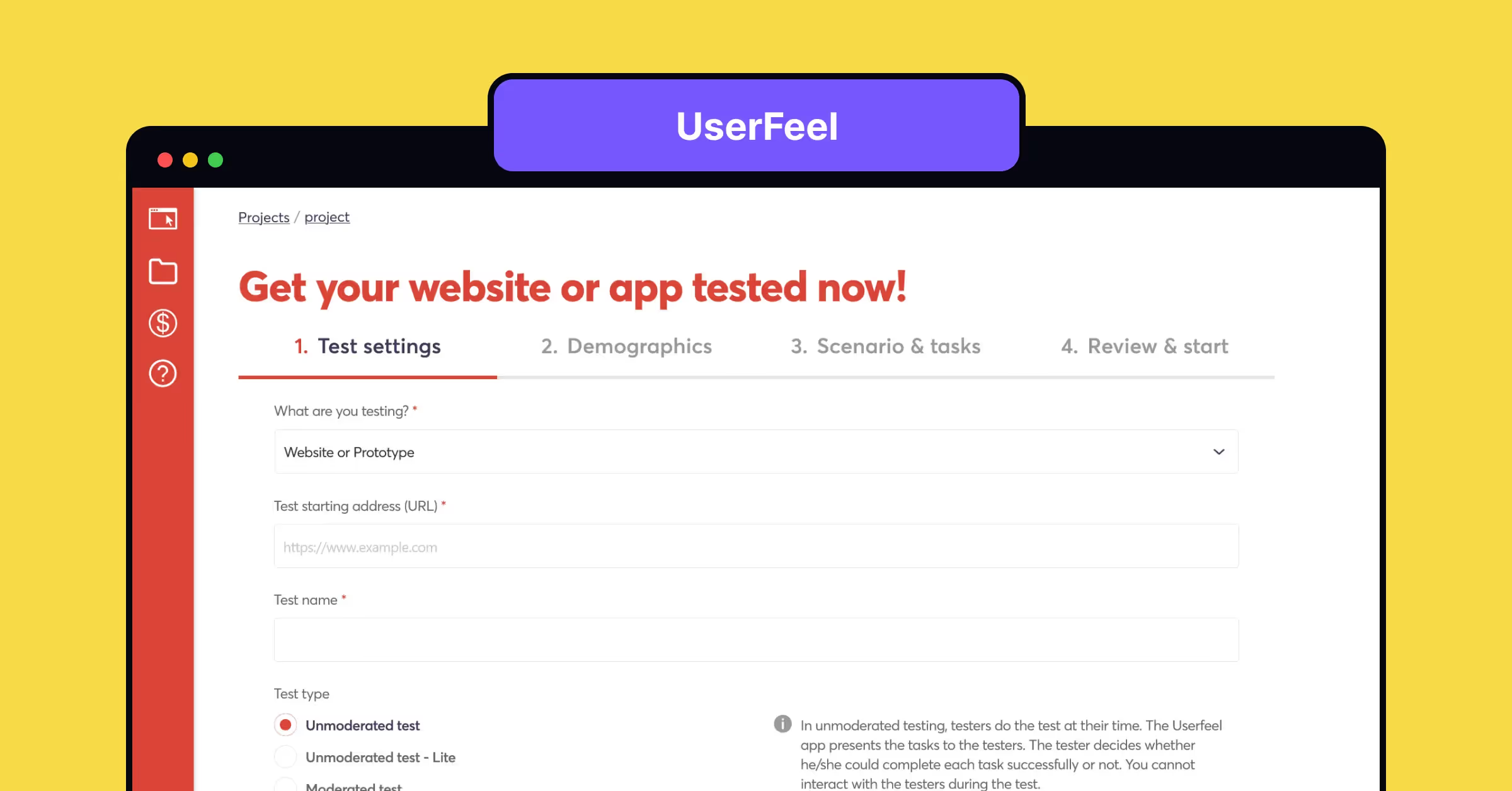
12. UserFeel

UserFeel provides easy, subscription-free user testing for designers around the world. You can set up the tests you need to run, select your target demographic, and collect recorded videos of users completing the given tasks.
How does it improve your design process: Designers get insights and feedback from a pool of multilingual user tester panels through moderated and unmoderated tests.
Key features of UserFeel:
- Screen recording: designers can view video recordings of testers completing the tasks you’ve set out for them.
- Moderated and unmoderated tests: designers can decide between interacting with users and getting detailed feedback and shorter, unmoderated tests with less feedback.
- Multilingual: UserFeel offers multilingual testing with 40 languages on mobile, desktops, and tablets.
How much does it cost?
Unmoderated testing price:
- Bring your own tester: $30
- UserFeel’s tester: $60
Moderated testing price:
- Bring your own tester: $60
- UserFeel’s tester: $120
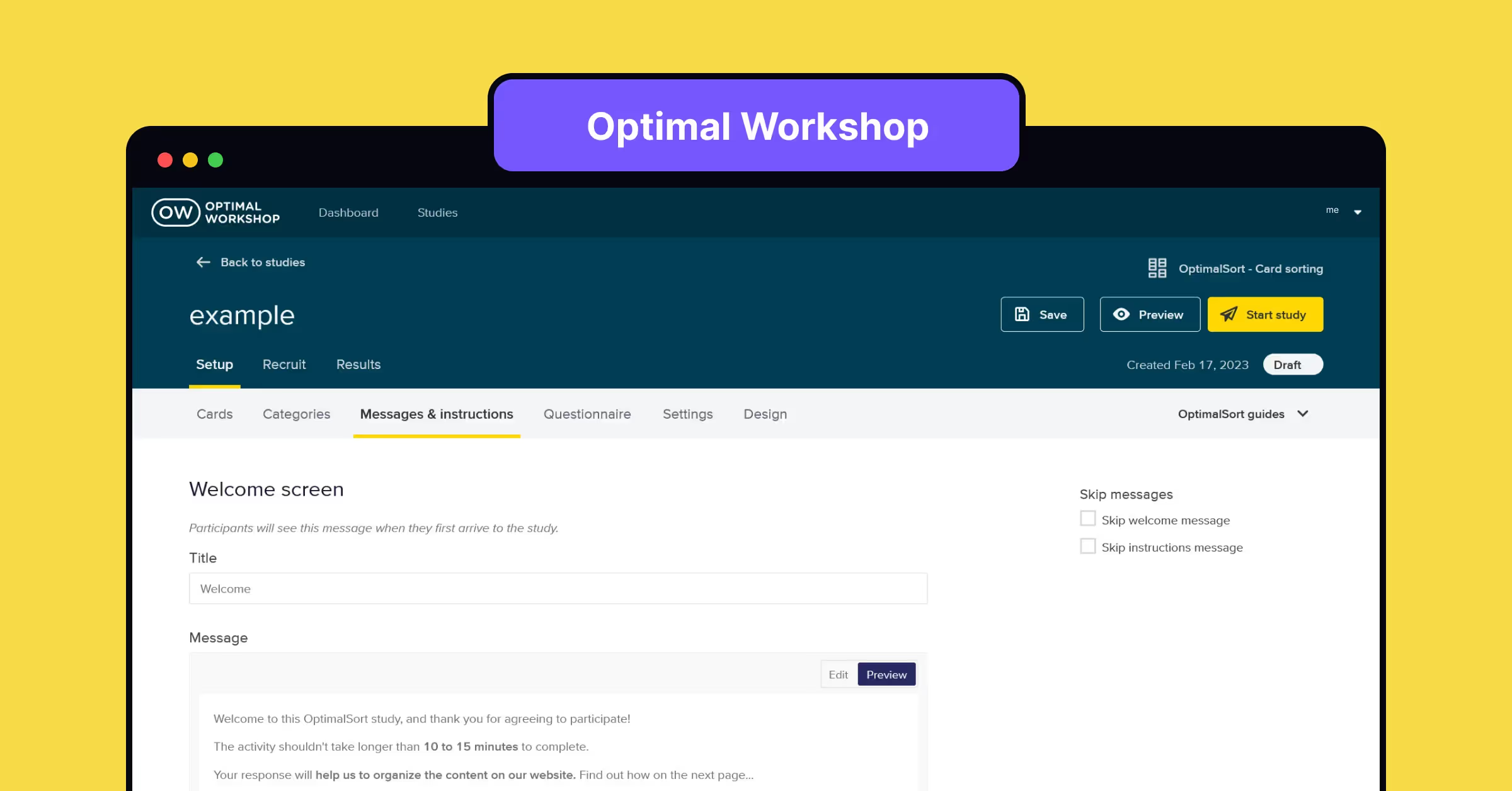
13. Optimal Workshop

Optimal Workshop offers user testing for information architecture and prototypes. It's for designers who want to test web structure and information architecture—how users find the content on their applications. Its test features include tree testing, card sorting, first-click testing, online surveys, and more.
How does it improve your design process: Optimal Workshop allows designers to understand how their users flow through the product to find information and gives them feedback to improve the user experience.
Key features of Optimal Workshop:
- Participant recruitment: let Optimal Workflow find the testers you need for your usability tests.
- Qualitative research: Optimal Workshop’s reframer tool provides in-depth insights and analysis.
- Multiple testing methods: designers can use the platform to conduct various types of user testing, such as card sorting, tree testing, first-click testing, online surveys, and research tools.
How much does it cost?
The tool is free for individuals. Optimal Workflow also offers a Pro plan for $208/month, and a Team plan for $191/month.
14. UserZoom

One of the most comprehensive user testing tools in the market, UserZoom is popular among researchers and designers. The tool focuses on remote testing and allows for recruiting participants, unmoderated and moderated testing, in-depth insights, session recordings, and more.
How does it improve your design process: UserZoom allows designers to create customer-centric products by gathering user insights with qualitative, quantitative, and mixed research methods.
Key features of UserZoom:
- Large participant pool: the UX tool has over 120 million participants to provide quality data.
- Remote moderated and unmoderated tests: user tests conducted through UserZoom can be remotely moderated or unmoderated, depending on testing needs.
How much does it cost?
UserZoom offers Quick Start and Enterprise Plans but you will need to request a demo for pricing information.
Tools for surveys
Finally, we’re looking at tools for surveying users and gathering feedback. UX surveys are an essential part of user research, but they involve a fair bit of planning. Here are a few tools in the market that can make the process easy and flexible.
15. SurveyMonkey

SurveyMonkey is a popular survey platform with over 175 million users worldwide. It offers designers free templates and specialized toolkits to make collecting feedback more intuitive and easier.
How does it improve your design process: The in-depth surveys conducted through SurveyMonkey help designers create and deploy surveys that help them understand the target audience better. This leads to better, more user-centric products.
Key features of Survey Monkey:
- Analysis tool: make data-driven decisions with powerful analysis features such as crosstab reports, combined filters, results summary, sentiment analysis, and more.
- Market research solution: get better insights with survey translations, tracker management, survey programming, and reporting.
- Quick form creation: easily build the surveys you need with SurveyMonkey’s simple online form builder.
How much does it cost?
SurveyMonkey offers two packages. The Team Advantage Package costs $25/month and the Team Premier Package costs $75/month.
16. Typeform

Typeform’s user-friendliness and simplicity delight designers around the globe. With interactive, engaging forms, the survey tool aims to ensure users complete your surveys. The platform uses built-in photo and video libraries to make surveys interesting and encourages conversation-like questions.
How does it improve your design process: Designers can use Typeform to connect with their users in a more meaningful way to get their insights.
Key features of Typeform:
- Templates: with the survey tool, designers can choose from many different survey, form, quiz, and poll templates.
- People-friendly: Typeform focuses on providing tools that bring designers closer to their customers.
- Different applications: designers can decide between surveys, quizzes, polls, tests, and forms.
How much does it cost?
Typeform costs $25 per month for basic, $50 per month for plus, and $83 per month for businesses.
17. Google Forms

One of the simplest survey tools, Google Forms is a go-to choice for surveying for many designers. It offers unlimited questions and surveys, making it a great tool for gathering data. However, it’s not as specialized as other survey tools for UX design, so it may not be the best if looking for more advanced features.
How does it improve your design process: Google Forms make it easier to collect and share customer data at no cost.
Key features of Google Forms:
- Templates: designers can choose from a variety of premade templates to make their work easier.
- Question formats: Google forms provides different question formats, including short answers, checkboxes, paragraphs, and multiple choice.
- Analytics: Google forms automatically generate graphs to offer data-centric insights.
How much does it cost?
Google Forms is free to use.
18. Jotform Survey Maker

Jotform is a survey tool that uses a drag-and-drop user interface to create personalized surveys using templates. The tool also provides analytics, conditional logic flows, and other features used to gain user insights.
How does it improve your design process: Designers can create engaging surveys to gather user feedback which is used to create products that fit expectations.
Key features of Jotform:
- Free templates: the platform offers free-to-use, premade templates to make building surveys easier.
- Customization: designers can customize their survey forms and choose layouts, themes, conditional logic options, analytics, and more.
- Offline surveys: Jotform enables users to fill out surveys even when offline.
How much does it cost?
Jotform’s pricing plans include:
- Free starter plan
- Bronze plan: $34/month
- Silver plan: $39/month
- Gold plan: $99/month
19. SurveySparrow

Supporting a variety of languages, SurveySparrow promises designers a chat-like survey experience for their users. With rich insights, customer journey maps, smart surveys, and more, the survey platform is a dependable choice.
How does it improve your design process: Designers can create user-friendly surveys and gain in-depth insights to optimize their products.
Key features of SurveySparrow:
- Analytical dashboard: designers can use the survey tool’s interactive executive dashboard to view KPIs and metrics.
- Engaging surveys: a decluttered building experience to create beautiful, personalized surveys.
- Rich insights: SurveySparrow provides insightful reports, real-time data, filters, and more.
How much does it cost?
SurveySparrow offers a free plan, as well as multiple paid plans. You’ll need to get in touch for piercing information as it’s not available online.
Choosing the right UX tools for your needs
There are tons of UX tools to help your business improve UX research, design, and testing; what you choose depends on your exact needs. The tools listed above are a great place to start your search, and include the top tools around for each category.
Getting to grips with these tools often takes a little patience and perseverance, but it’s definitely worth the effort. Plus, in many cases, you can validate your learning with Uxcel’s tool assessments. They not only help you evaluate your proficiency but also help you identify how you can improve.
UX design is made a whole lot easier with the right tools—find yours today.




