Radio Buttons
Radio buttons are input elements that allow users to select a single option from a set of mutually exclusive choices. They are typically presented as small circles or round buttons next to the available options. When users select one radio button, it automatically deselects any previously selected option, ensuring that only one is selected at a time.

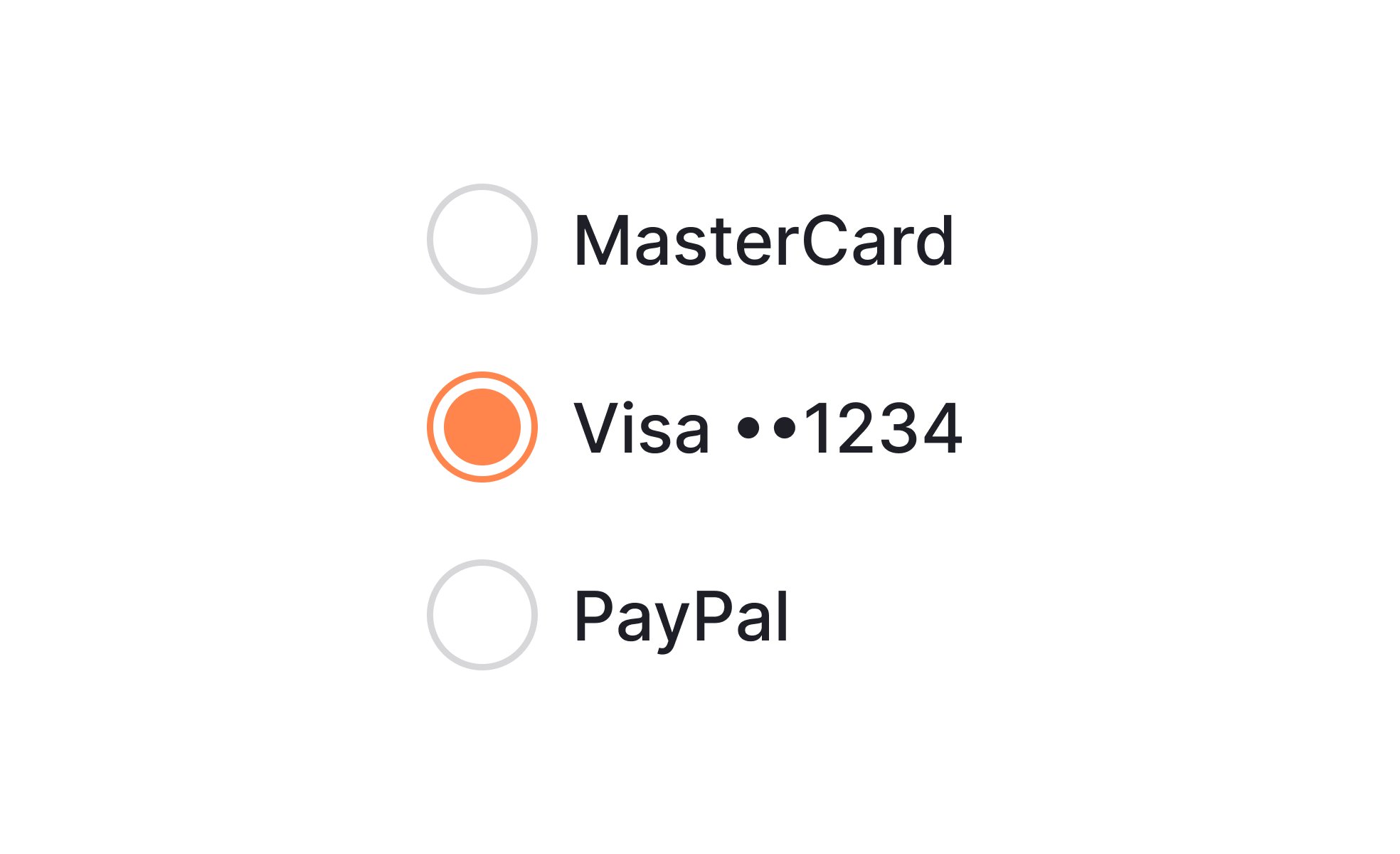
A radio button is a graphical user interface element that allows users to make a single choice from a group of options. It is typically represented by a small circle that can be selected by clicking on it. When a radio button is selected, a small dot or marker appears inside the circle to indicate the user's choice.
In a group of radio buttons, only one option can be selected at a time. When a user selects one radio button, any previously selected radio button in the group becomes deselected. This is in contrast to a checkbox, which allows multiple options to be selected simultaneously.
Radio buttons are commonly used in forms and surveys to present a list of mutually exclusive options to the user. They are also used in settings and preferences menus to allow users to make a single choice from a list of options.
In web development, radio buttons are typically implemented using HTML and CSS, and can be made interactive using JavaScript or a scripting language like PHP.
A radio button and a checkbox are both graphical user interface elements that allow users to make selections, but they function in different ways.
A radio button is used to present a list of mutually exclusive options to the user, where only one option can be selected at a time. When a user selects one radio button, any previously selected radio button in the group becomes deselected. They are typically represented by a small circle that can be selected by clicking on it, and when selected a small dot or marker appears inside the circle.
On the other hand, a checkbox is used to present a list of options where multiple selections can be made. They are typically represented by a square box that can be selected or deselected by clicking on it, and when selected a small tick mark appears inside the box.
In summary, the main difference between a radio button and a checkbox is that radio buttons are used for mutually exclusive options, where only one option can be selected at a time, whereas checkboxes are used for multiple selections.
Radio buttons are used in UX design to present a list of mutually exclusive options to the user, where only one option can be selected at a time. They are commonly used in forms, surveys, settings and preferences menus.
Some examples of how radio buttons are used in UX design include:
- In a survey or questionnaire, radio buttons can be used to present a list of predefined options for a question, allowing the user to select one and only one answer.
- In a form, radio buttons can be used to present a list of options for a field, such as gender or marital status, allowing the user to select one and only one answer.
- In settings or preferences menus, radio buttons can be used to allow users to make a single choice from a list of options, such as selecting a default language or theme.
- In e-commerce, radio buttons can be used in the product page, to allow the user to select one and only one option from different colors, sizes or materials of the product.
When using radio buttons in UX design, it's important to make sure that the options are clearly labeled and easy to understand, and that the selected option is clearly indicated. Additionally, the radio buttons should be placed in a logical and consistent order, and the group of radio buttons should be clearly separated from other groups of radio buttons or checkboxes.
Furthermore, it is important to consider the accessibility of the radio buttons. They should be designed in a way that can be used by users with visual impairments, and should be compatible with keyboard navigation and screen readers.
Recommended resources
Courses

UX Design Foundations

UI Components I

Design Terminology
Lessons

Common UI Component Definitions I

Common UI Components

Intro to UI Selection Controls
Projects

Checkout Page for E-Commerce Platform
![LG.com -Development Research -[Landing Page]](https://users-content.uxcel.com/2f452993-4417-4aec-88b2-6f963a51eaf7/briefs/lg-development-research-landing-page-thubmnail-0763-1724791094463.jpeg)
LG.com -Development Research -[Landing Page]